API Design Workshop
Requirements
- Read Adidas API Guidelines
- Draw.io
- Git
- Code editor
- Apiary account within adidas group.
Setup
-
Fork this repo and pull in your local machine
-
Edit and check the swagger file
swagger.yaml
Design challenge
As a new assignement you are asked to add a wishlist feature to our adidas ecom (website, native apps).
You've decided wisly to think API First and API Design First.
You've assigned 4 user stories:
- As a user, I want to add a product in my wishlist
- As a user, I want to retrieve my wishlist
- As a user, I want to delete a specific product from mt wishlist
- As a user, I want to clear my wishlist
Existing affordances (actions)
The existing core Product API privides this affordances:
- Retrieve the list of products
- Retrieve a single product
- Create a product
- Update an existing product (status...)
- Retrieve reviews about a product
- Add a product review
- Create a user
- Retrieve user profile
Step1. Let's describe what actions our API affords
TASK: List the new API affodrances
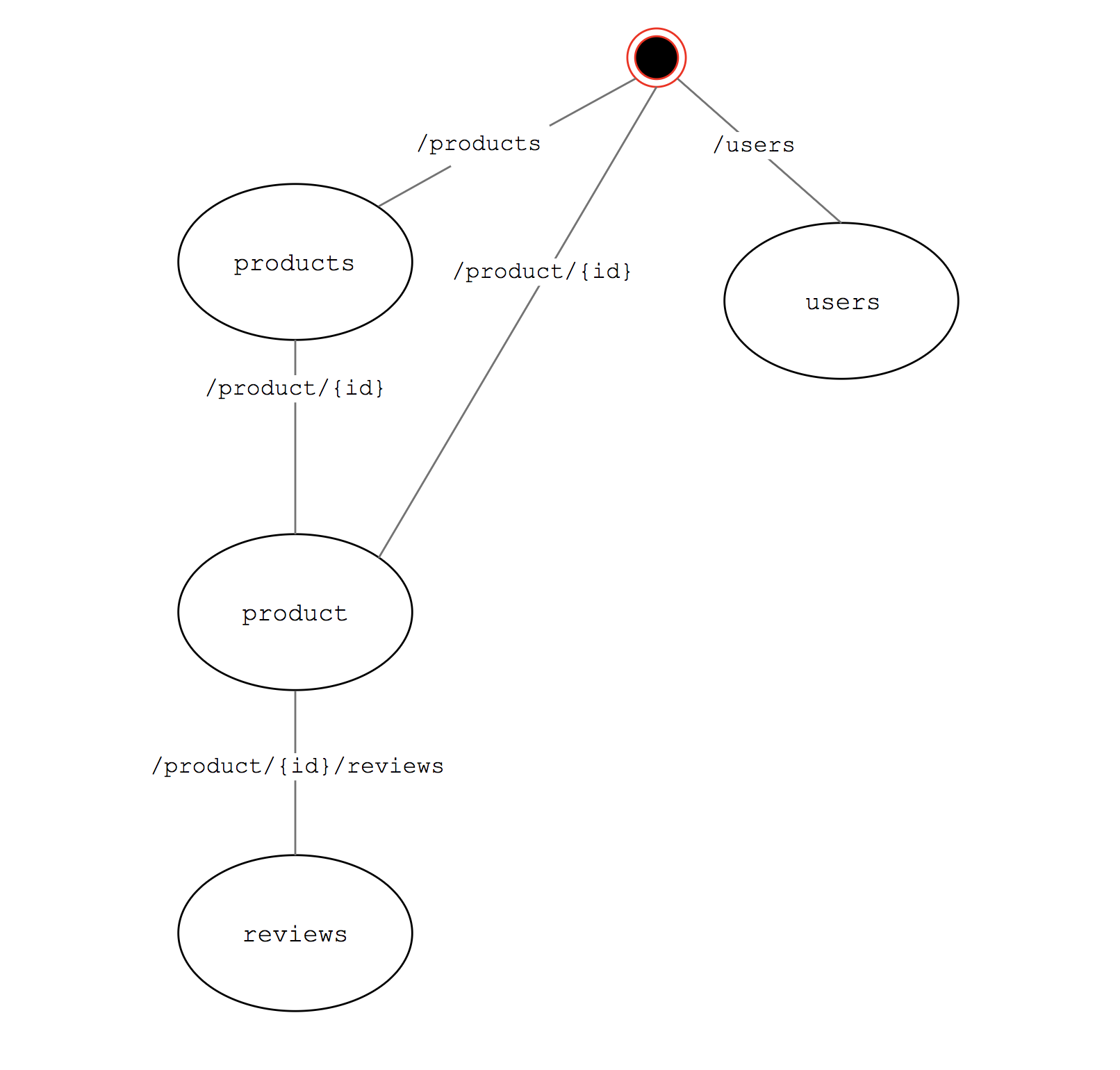
Step2. Let's draw!
The state machine diagram will help you to identify the main REST ressources and their relations.
TASK: In this step we extend an existing state diagrams for the proposed API. Each box in the diagram represents a possible representation. You can use arrows to indicate transitions from one box to the next.
- Open this link
- Edit the diagram
Step3. Formalize the design in the Open API Specification
The OAS file can be edited in whatever tool you like BUT NOT GENERATED FROM YOUR CODE. We suggest either using Swagger Editor or VS Code with extensions. The most important thing is that the final one (the contract) MUST be in Apiary.
TASK: Extend the existing swagger.yaml
Step4. Verify the design using Apiary Documentation and Apiary Mock Service
TASK: Try the Apiary mock service
Step5. Review the API Design
At this stage you:
- Ask feedback from your API users by sending them the documentation link.
- Ask feedback from your product owner
If your API looks like this remote control then your design is affordant!
Step6. Sync your API contract
Every API description MUST be published in adidas API design platform (apiary.io) and SHOULD be stored in version control system (Bitbucket, GitHub) in the same repository as the API implementation.
TASKS:
- Host your API in github
- Setup up Github/apiary Sync
Some example of bad designed APIs
[Sales and Distribution] Returns Confirmation API
Missing description Missing examples Missing HAL Exposing internal model Missing support contact
ATP Notification Service
Usage of acronyms, what's ATP stands for ? Missing description / context Missing HAL Missing support contact
Some example of good designed APIs
Sample APIs following the guidelines are available at adidas-group GitHub. The samples include the following:
Simple API
Very simple API including implementation, testing, and full CI/CD lifecycle.
Approval API
Real-world API with state transition, API key client app authentication, exposed via API management.
Orders API
Sample API used as the template for newly created projects at Apiary.
Inventory API
Real-world Adidas Inventory API (WIP)
Appointment Service
Demo API, including implementation and testing used during training.
Complex Search Parameters
Sample API showcasing description of complex query parameter rules.