The CrewTimer Points Engine provides support for user contributed points and trophy calculations.
| Barnes - Michigan States | ACA |
|---|---|
 |
 |
Each contributed solution provides a calculation engine as well as a GUI rendering of the calculated results and are written in Typescript. Results are updated real-time as events progress.
The visualizers utilize the React framework along with the Material UI open-source React component library.
Contributions for other points or award systems are welcome! More details on how you can contribute your custom solution are described below.
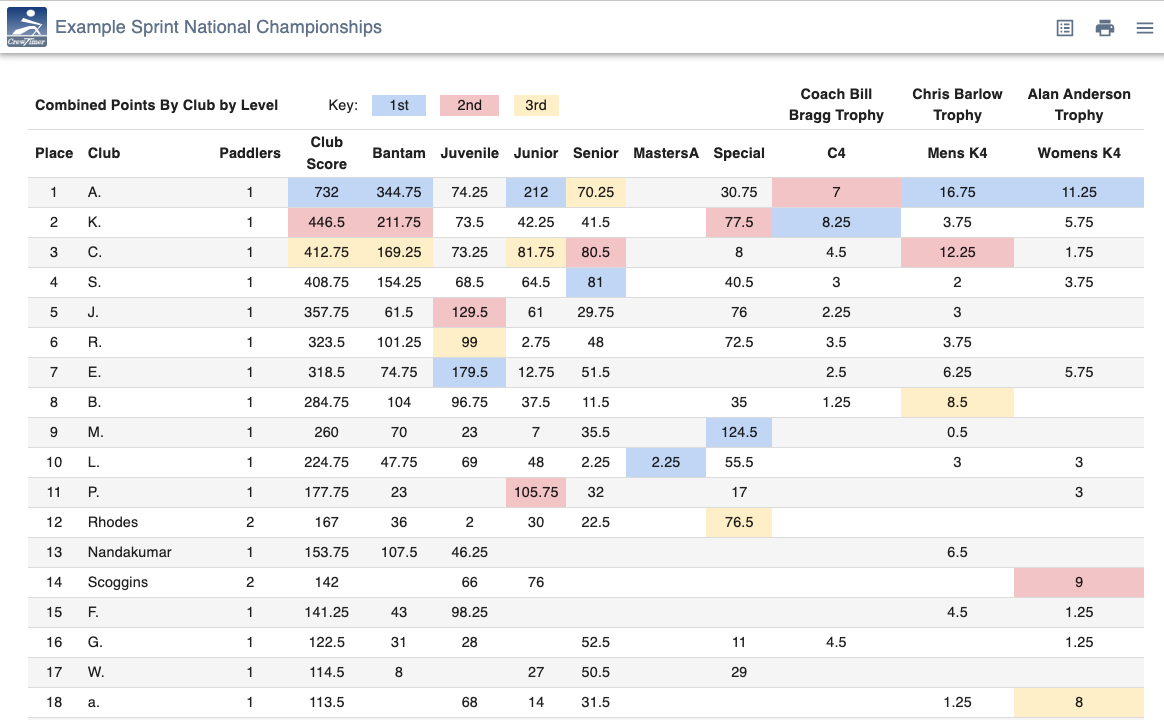
- ACA Regional and National Regattas
- Traditional Barnes System Events of the same boat class across all rower experience level are weighted the same. For example, a varsity 8+ and a novice 8+ will both be worth 30 points.
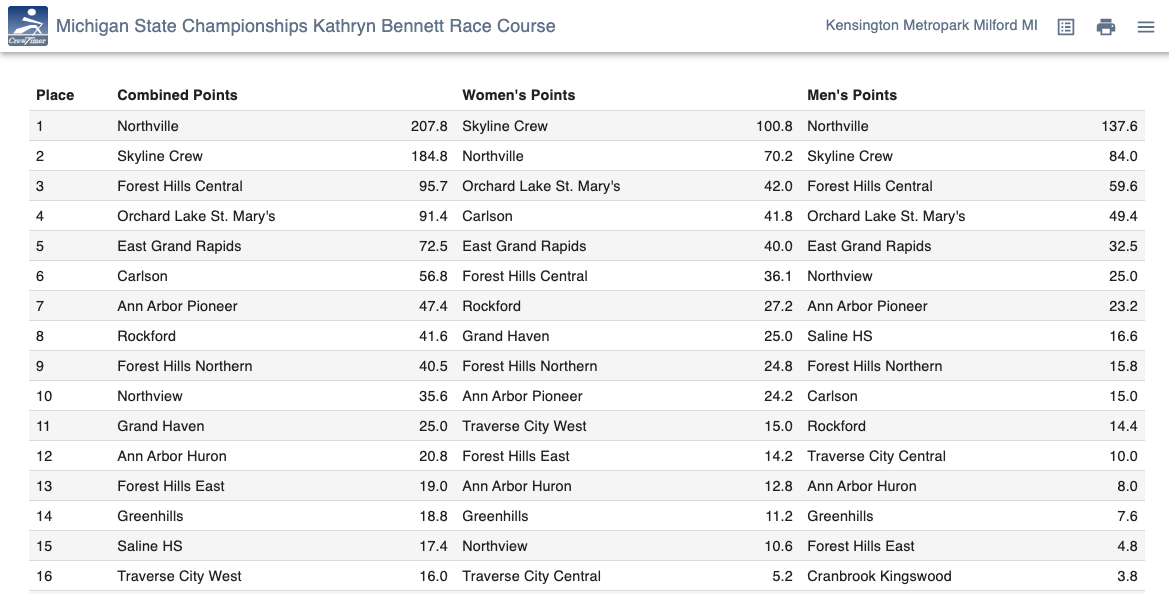
- Michigan States (Barnes System) Varsity events are worth the full 100% of points for the event, Junior/2V events are 80%, Novice/Freshman/3V are worth 60%. This is the system used by Scholastic Rowing Association of Michigan.
- Midwest Scholastic Rowing Association Champtionship Varsity events are worth the full 100% of points for the event, Junior/2V events are 80%, Novice/Freshman/3V are worth 60%. Only co-ed team who have entries in all gender events are elligible for combined points trophies. Seprate ranking are provided for each division, split by team size, if a JSON blob is provided in the Admin Panel which maps all competing team's names to the number of athletes entered in the event. See the below example. This is the system used by Midwest Scholastic Rowing Association.
{"teamSizes":{"Skyline High School": 53,"Ann Arbor Pioneer": 68}}- Mitten Series (Barnes System) Render team points calculated by the Barnes Points system for basic points categories. Varsity events are worth the full 100% of points for the event, Junior/2V events are 80%, Novice/Freshman/3V are worth 60%.
- FIRA Points The FIRA points system is similar to the Barnes Weighted system in that there are max points on offer for specified events with a weighting system applied based on the number of finishers in the given event
- Hebda Cup This system awards points to the top 3 finishers of each final of four or more entries, top 2 for three entries, and first place only for a two-boat final. Full points are awarded for each boat class, regardless of event level.
- Wy-Hi Regatta This points system uses a modified version of the Barnes System and awards scaled points based on if races are finals only or if heats were necessary. Full points are awarded for each boat class, regardless of event level.
- Visual Studio Code is the recommended IDE for editing code for this repo. If you don't have it installed, please do that first.
- Node.js is required for local development.
- Source code utilizes git. If you are unfamiliar with git, the Atlassian Sourcetree program provides a nice GUI as does Github Desktop.
Utilizing github, create an account and initiate a 'Fork' of the crewtimer-points repository.
Then, get the code onto your local machine :
git clone git@github.com:<your github login>/crewtimer-points.git
cd crewtimer-points
yarn installIf you don't have yarn, you can get it from npm:
npm install --global yarnyarn clean && yarn build && yarn startOpen web browser to http://localhost:1234.
If you get error 404 after using yarn start, try running yarn clean and starting it again.
- Review the demo for other points engines such as FIRA Points or Barnes Points that may be close to what you need.
- Add your custom calculator under src/calculators. See FIRA Points or Barnes Points. Be sure to deal with ties in calculation results. For example, a tie for second place would result in omission of a third place result. Use the genPlaces helper. See other helpers dealing with event names in src/common/CrewTimerUtils.ts.
- Add a jest test under tests/. To use actual test data from a regatta (recommended), start the demo and select Live Data and export a json file for an existing regatta.
- Add a React visualizer under src/components. See FIRA Points or Barnes Points. If you are unfamiliar with React and don't want to learn React, ask Glenn to do this for you or get you started based on an example you provide. React components from the Material UI project are utilized.
- Add export references for your new points viewer in src/index.ts.
- Optionally reference your visualizer from example/App.tsx. Regardless, your viewer will be available under 'Live Data' test page after adding to index.ts.
yarn cleanmay be needd to see your changes to index.ts or App.ts. - Test your code (see Running Jest Tests below).
- Lint and format your code:
yarn prepublishOnly - Bump the version in package.json.
- Commit your changes and do a pull request to crewtimer-points. (see Makig a pull requewst below)
Invoke
yarn testfrom the command line.
- Use Visual Studio Code.
- Set a breakpoint in your jest test.
- Click on the debug icon and select Debug Jest Tests.
- Click on the Play icon.
Before making a pull request, be sure to run yarn prepublishOnly. This will format the source code, run tests, and verify lint rules.
You will also need to push your forked changes to the github server by using git push or git push origin.
For mechanics of making a pull request from your fork, read this article. You don't need to make a special branch but can use your 'main' branch in your fork.
If your fork is behind the main crewtimer-points repository you can "catch up" by adding a remote reference to the upstream branch and pulling it into your repo:
git remote add upstream git@github.com:crewtimer/crewtimer-points.git
git pull upstream mainIf you have committed any changes to your local repo, you can rebase your changes on top of the latest crewtimer-points repo:
git rebase upstream/mainRemember, after pulling changes, be sure to update your local libraries:
yarn install && yarn clean && yarn build- Update the version in package.json
- First check for any errors by running
yarn prepublishOnly npm loginas crewtimer- If no errors:
npm publish
Project setup leveraged from this article.