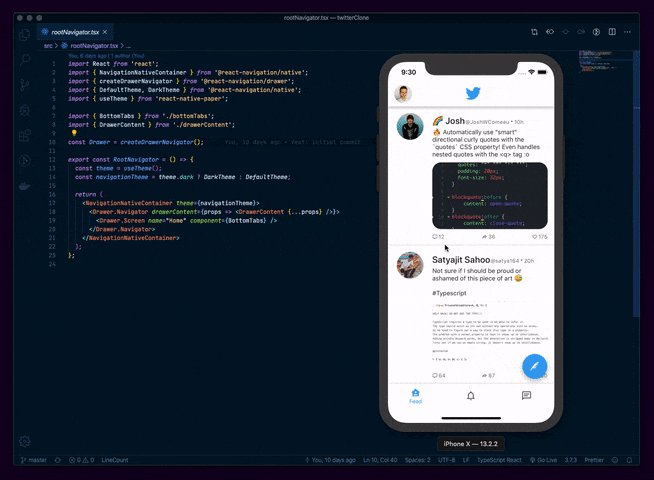
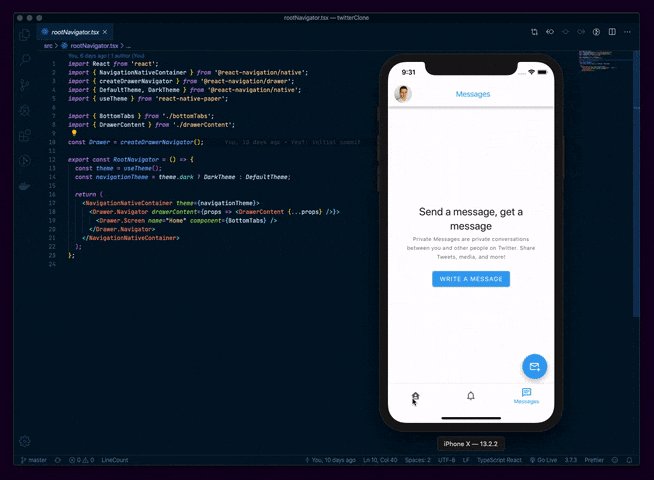
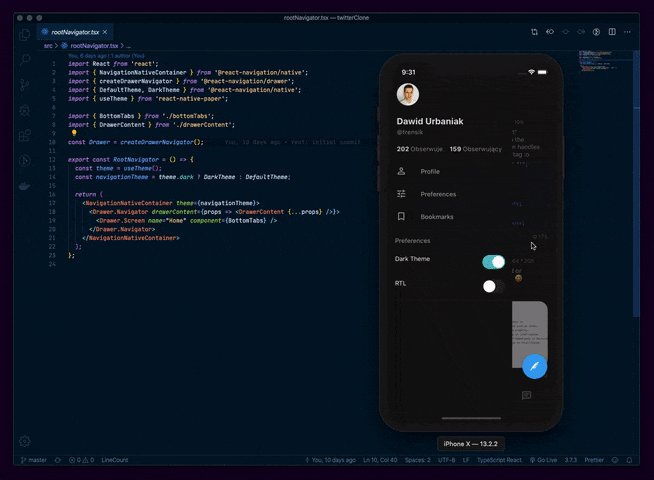
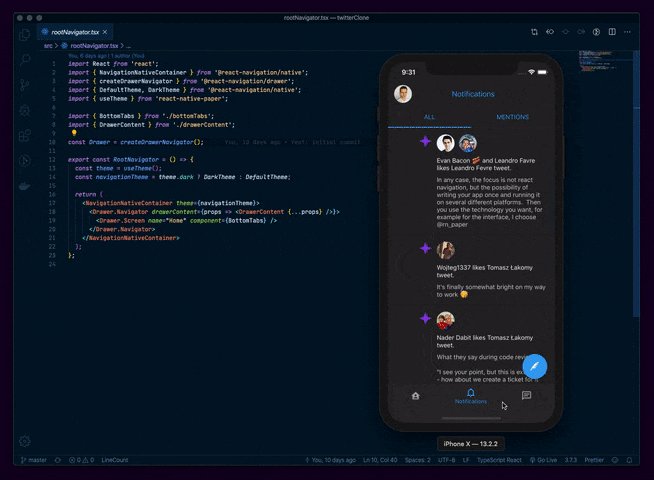
This is an updated fork of the React Native TwitterClone app implemented for this blog post
This fork meant to be used as a starter for experimenting with ideas for apps with a social media component. It uses a modern React Native code, with React Navigation for navigation, and React Native Paper for styling. The user interface works on iOS, Android, and web.
There is no back end so this can run "out of the box". The sample data is imported from a local JSON file.
Clone or fork this repository, and install everything.
git clone https://github.com/criesbeck/twitterClone.git
cd twitterClone
npm install
Run with Expo.
expo start
Develop a clear idea of your app, with a concrete payoff. I like to use four-panel storyboards for this purpose.
Once you have an idea for your app, modify the JSON data and code to implement and demonstrate the example payoff.
Then modify the app to fetch and store dynamic data on a real database.
Updated Expo and various libraries.
Replaced route.state.name with getFocusedRouteNameFromRoute(), and useSafeArea() with useSafeAreaInsets().
Moved sample data from JavaScript to a Firebase-compatible JSON file. Updated URL for Evan Bacon's profile image in sample data.
Notifications and Messages screens are blank the first time you navigate to them in the web interface. This doesn't happen on iOS and Android, though there is a noticable pause before they display.