Ejercicio ResponsiveSass 👩🏼🎤
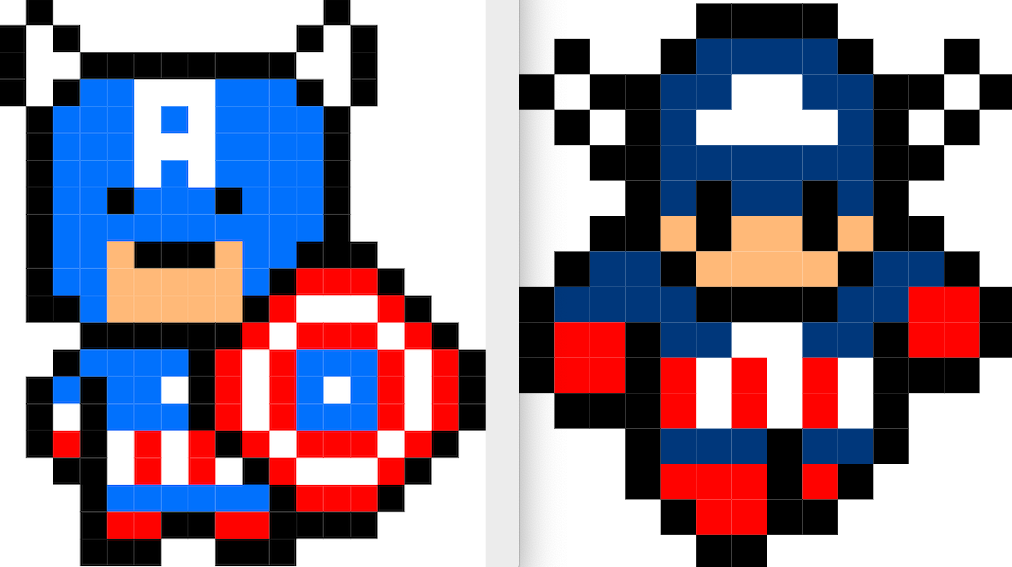
Realizar dos dibujos utilizando HTML, CSS y SASS. El dibujo principal ha de visualizarse cuando el formato de pantalla es de desktop, y el secundario en formato mobile.
Prerrequisitos y herramientas 🛠
- Visual Studio Code
- Instalación de Sass
- Control de versiones con git
- Google Chrome