I draw the olympic symbol(Olympic rings) using html5 canvas. 📄 olympic_part1.html
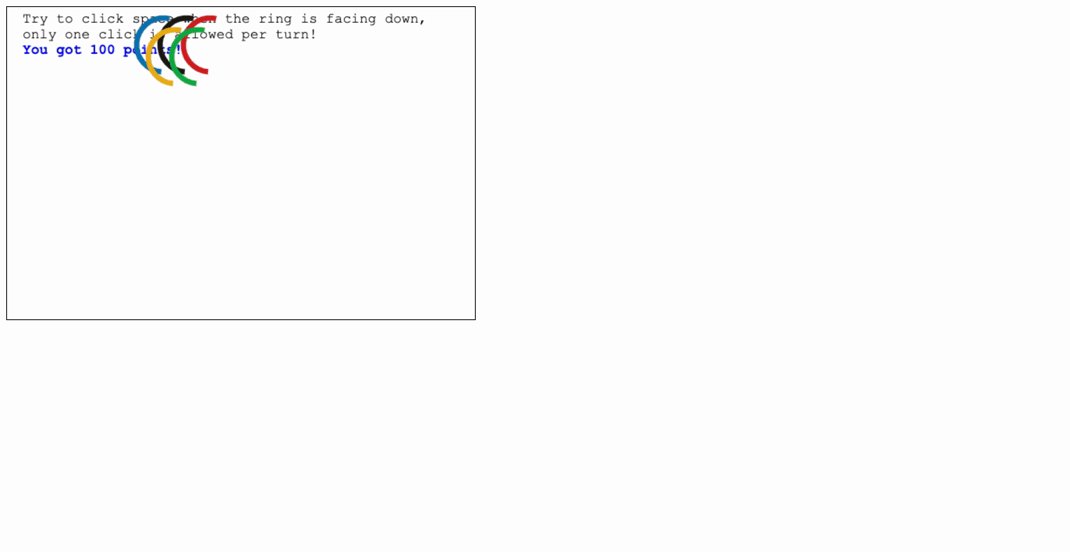
To apply transformations to a hierarchical model, I translate the whole olympic symbol while scaling and rotating each small ring separately. 📄 olympic_part2.html
The player is supposed to click 'space' when the gap in olympic rings points directly to the bottom. If successful, the screen will show that the player scored 100 points. 📄 olympic_part3.html