Setup to build Firebase Local Emulator Suite in a Docker container.
Operation has been confirmed for Windows and Mac.
- Docker - The author installed Docker Desktop in a windows environment.
- Create a Firestore table in Firebase project
- Git - The author installed Git for Windows in a windows environment.
Clone this project to any local directory.
$ git clone https://github.com/Daiki48/firebase-emulator-on-docker.gitChange directory.
$ cd firebase-emulator-on-dockerBuild using the docker compose command.
It will take some time.
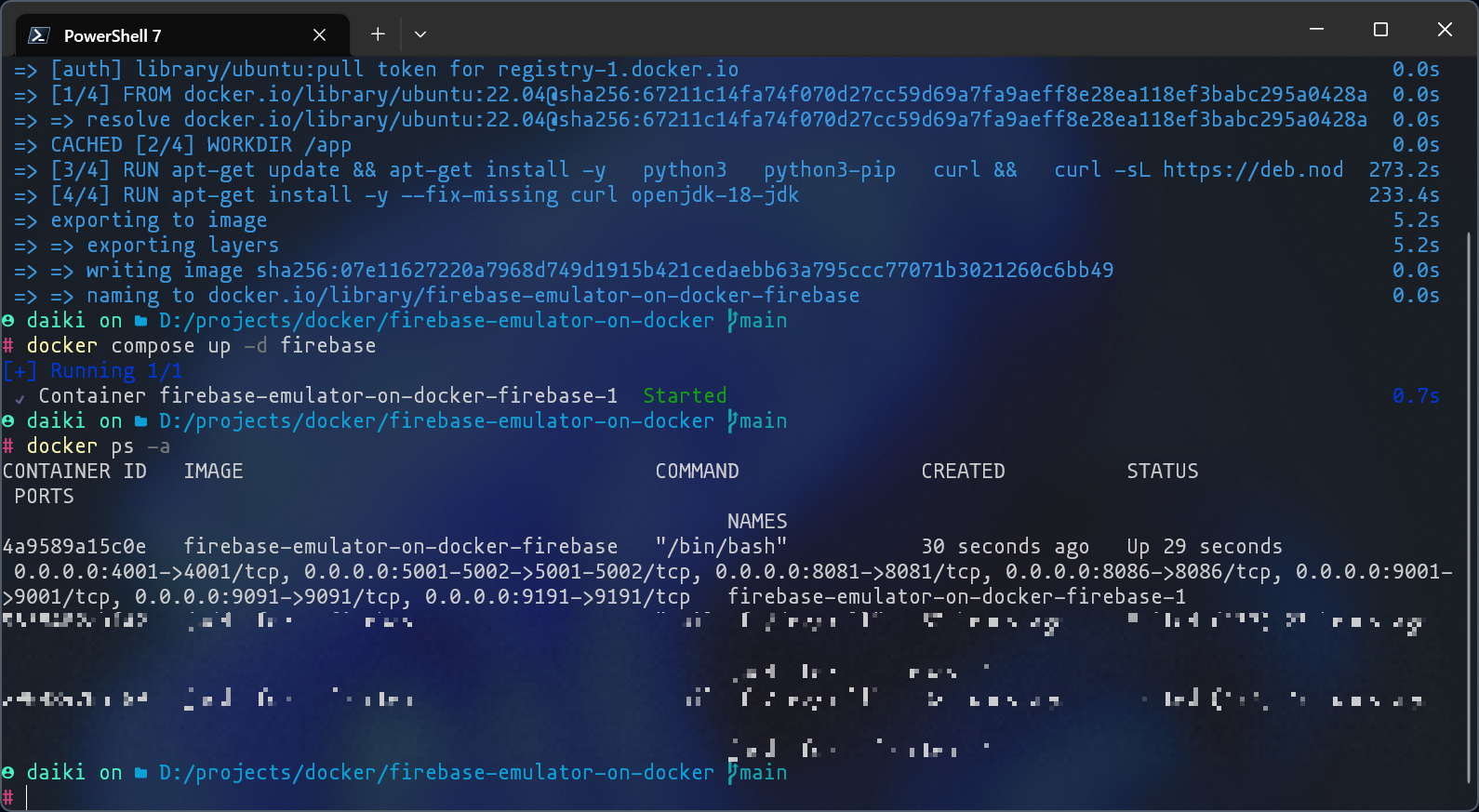
$ docker compose build --no-cacheStart the container from the built image.
$ docker compose up -d firebaseCheck the container ID of the launched container.
I have the -a option because I want to show all containers. If you have a large number of containers, it would be easier to see them if you remove the -a option and show only the containers that are running.
$ docker ps -aor
$ docker psEnter the container.
docker ps -a.
$ docker exec -it 4a9589a15c0e /bin/bashFor example, we can execute commands from the host machine to the container with docker compose run --rm firebase firebase login --no-localhost, but the last command docker compose run --rm firebase firebase emulators:start does not work correctly.
🙏 If you know how to run it from the host machine, please let me know.
The following steps are performed within the container.
Verify that the firebase command is available.
$ firebase --versionFirebase authentication is done locally.
$ firebase login --no-localhostOpen the URL shown in this step and paste the authentication code into the terminal after confirming the session ID.
2. Visit the URL below on any device and follow the instructions to get your code:
In this case, since it is Emulators, initialize by specifying Emulators. If you want to initialize other services at the same time, execute the firebase init command and select the services you want to initialize.
$ firebase init emulators- Please select an option: -
Use an existing project - Select a default Firebase project for this directory: -
Select an existing project that you want to use in Emulators. - Which Firebase emulators do you want to set up? Press Space to select emulators, then Enter to confirm your choices. -
All should be selected since firebase.json is read. - Would you like to download the emulators now? -
Select Yes. Since Yes is selected by default, press Enter.
Download Emulators for various services.
Launch Emulators.
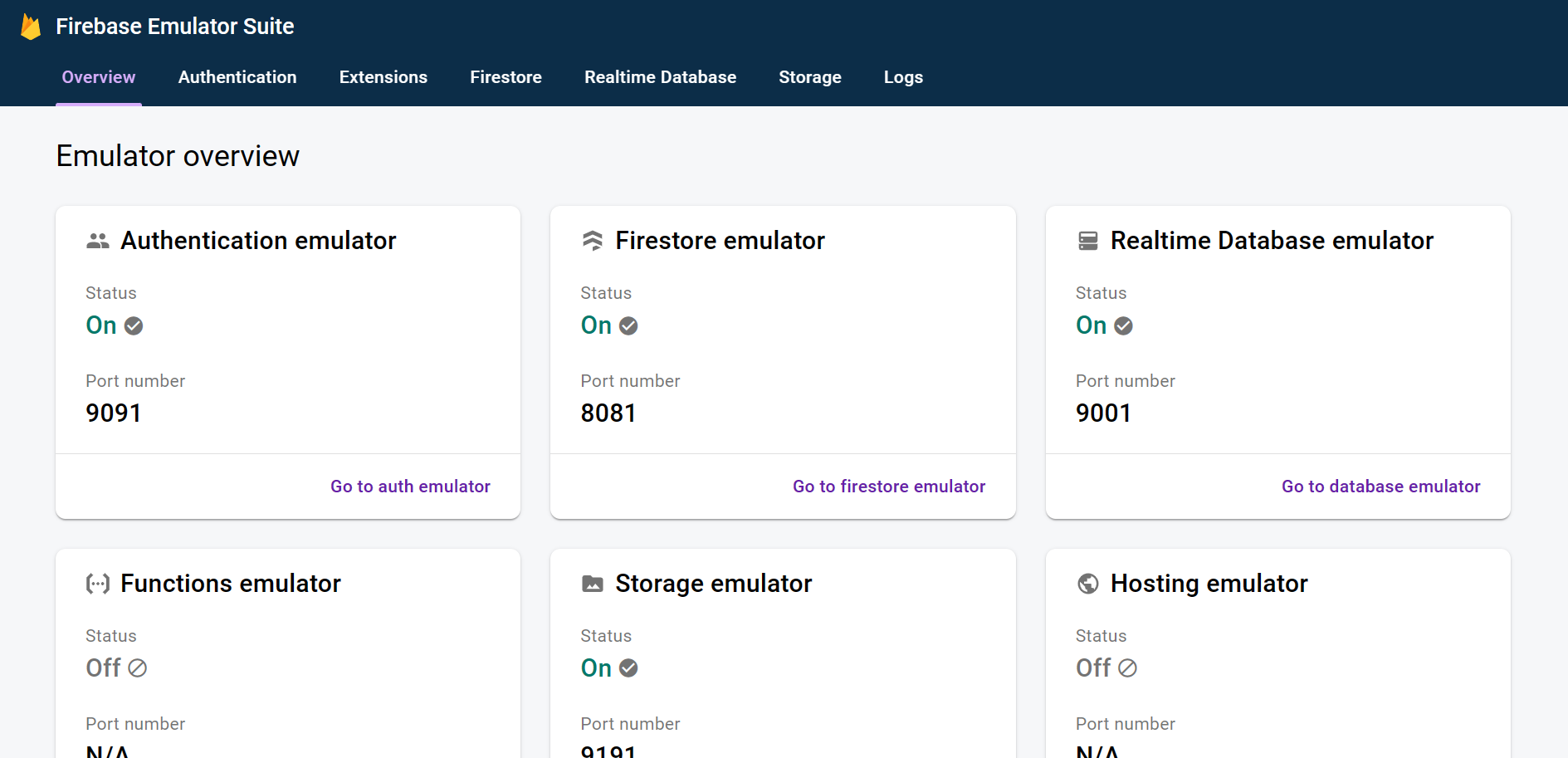
Open http://127.0.0.1:4001/ in your browser.
$ firebase emulators:startDaiki Nakashima