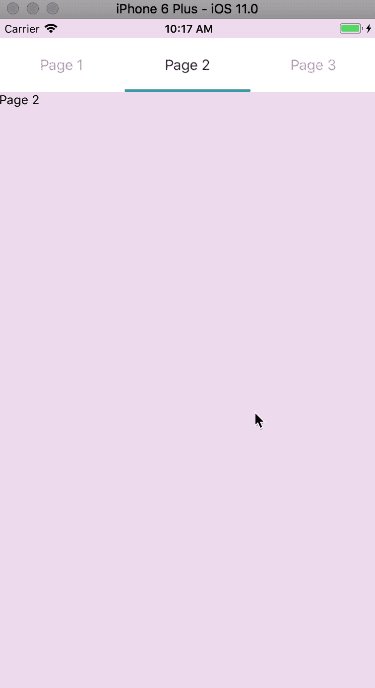
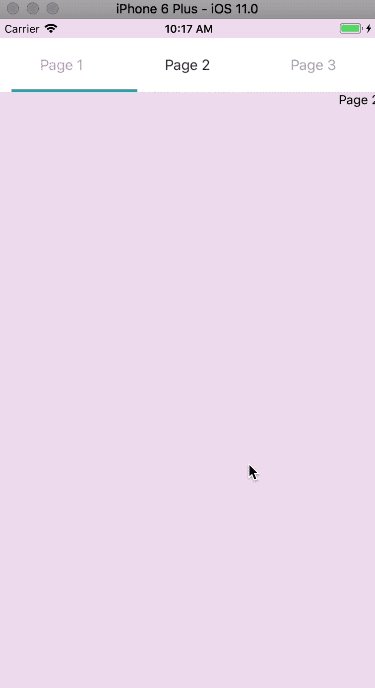
react-native-awesome-viewpager includes ViewPager Swiper TitleBar and TabBar,and these component are support both android and ios.
- implement ViewPager component on ios component,now,you can use ViewPager both on android and ios.
- implement common Swiper TitleBar TabBar.
cd example && npm install
then you can run example on your ios or android device.
first you need to install it from npm.
npm install react-native-awesome-viewpager --save
then you can use all these
Note:Swpier TitleBar and TabBar implements all methods and props of ViewPager,and has the props below.
ViewPager's api is same to ViewPagerAndroid. you can check the docs in react-native api docs.
infinite scroll views if true.
auto scroll views if true.
interval
show dot indicator when true, dafault value is true.
TitleBar's background color,dafault is white.
titles
render title item
border indicator style
TabBar's background color,dafault is white.
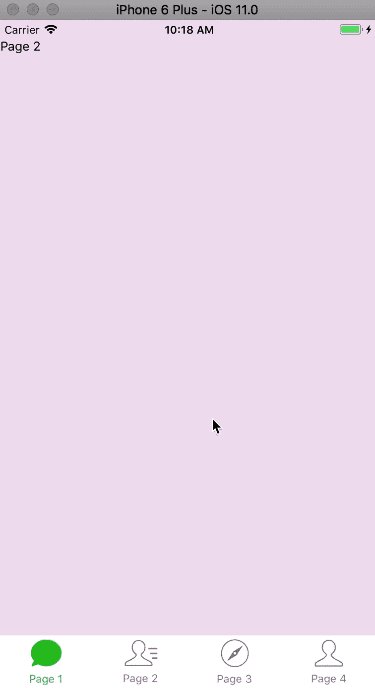
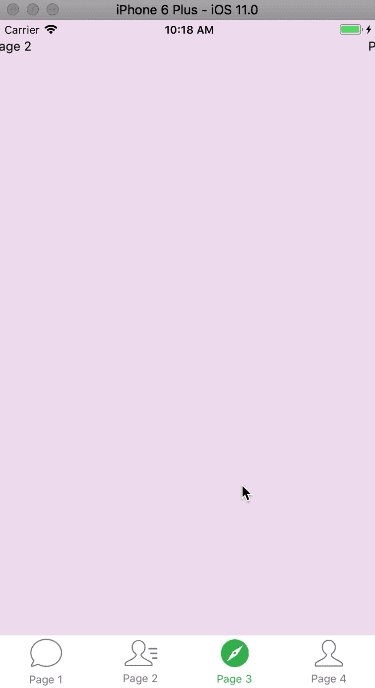
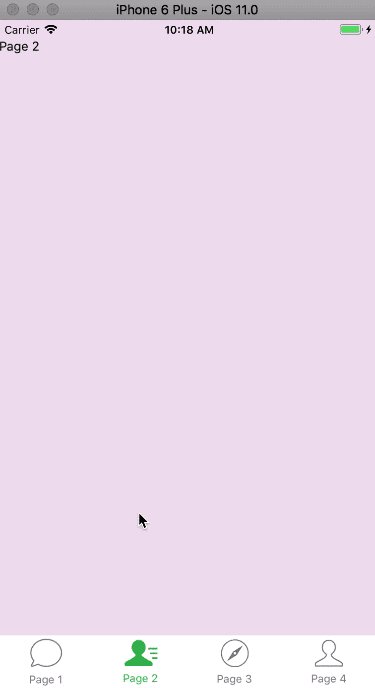
tabs: Array<{title: PropTypes.string,icon:Image.propTypes.source,selectedIcon: mage.propTypes.source}>
tabs config.
render the tab item.