Dynamic Speedometer, Gauge for Android. amazing, powerful, and multi shape ⚡ , you can change (colors, bar width, shape, text, font ...everything !!), this Library has also made to build games with accelerate and decelerate,
see project on GitHub.
minSdkVersion=11
Library Size just ~ 48 KB.
this library has rewritten with Kotlin in version 1.4.0 manually, which means it may have some issues. if you have any problem please open an issue, and you can use old version 1.3.1 written in java.
if you like this project, you can support it and support the creator of it, and we are really thankful for your donations 😄.
All donations accepted in Bountysource:
- 5$: good job, here's a cup of tea (we know you don't like coffee😉).
- 10$: very nice library, you saved my day.
- 15$: really appreciate your work, keep going!.
- 100$, maybe more: you are a Dentist, and you have done all of this!!
go to project in bountysource for more options.
this library required jcenter and kotlin version 1.3.72 or above, you still can use it in java projects.
first add kotlin to your project, in build.gradle project level:
buildscript {
ext.kotlin_version = '1.3.72'
dependencies {
...
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
...
allprojects {
repositories {
...
jcenter()
}
}add this line to build.gradle app module level:
apply plugin: 'kotlin-android'
...
dependencies {
implementation 'com.github.anastr:speedviewlib:1.5.3'
}
for maven
<dependency>
<groupId>com.github.anastr</groupId>
<artifactId>speedviewlib</artifactId>
<version>1.5.3</version>
<type>pom</type>
</dependency>
Get Starting with SpeedView Library.
choose one of Speedometers, gauges and add it to your Layout.xml, here we use SpeedView.
<com.github.anastr.speedviewlib.SpeedView
android:id="@+id/speedView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
for all speedometers and gauges, this simple method to smoothly change speed:
SpeedView speedometer = findViewById(R.id.speedView)
// move to 50 Km/s
speedometer.speedTo(50)by default, the speed change Duration between last speed and new speed is 2000 ms.
you can use other Duration by method :
// move to 50 Km/s with Duration = 4 sec
speedometer.speedTo(50, 4000)automatically indicator move around current speed to add some reality to speedometer because of Tremble, you can stop it by app:sv_withTremble="false" Attribute or call this method in the code.
speedometer.withTremble = falsefor more control, see The most important methods at Get Started - Wiki for All Speedometers & Gauges.
and also you can see Advanced Usage in Usage - Wiki.
more advanced features:
- Work with Indicators - Wiki.
- Work With Notes - Wiki.
| Name | Screenshot | XML Layout |
|---|---|---|
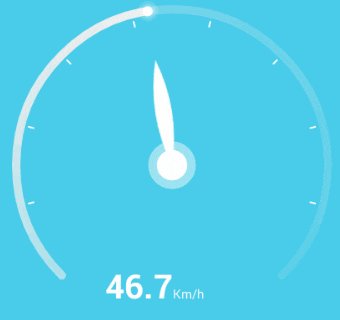
| 1. SpeedView - Wiki |  |
< com.github.anastr.speedviewlib.SpeedView
android:id="@+id/speedView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
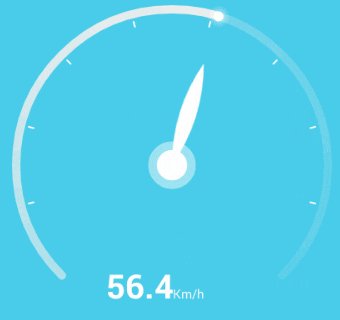
| 2. DeluxeSpeedView - Wiki |  |
< com.github.anastr.speedviewlib.DeluxeSpeedView
android:id="@+id/deluxeSpeedView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
| 3. AwesomeSpeedometer - Wiki |  |
< com.github.anastr.speedviewlib.AwesomeSpeedometer
android:id="@+id/awesomeSpeedometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
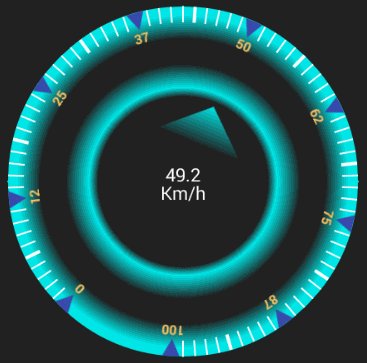
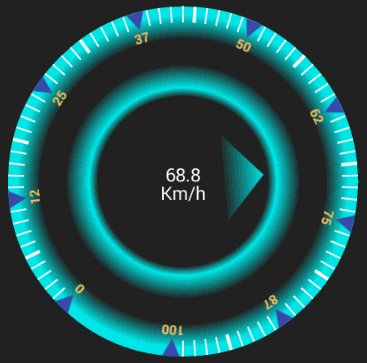
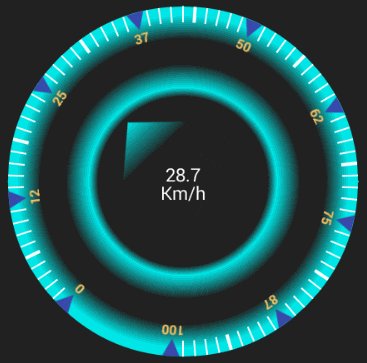
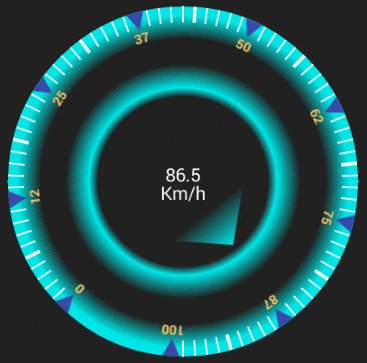
| 4. RaySpeedometer - Wiki |  |
< com.github.anastr.speedviewlib.RaySpeedometer
android:id="@+id/raySpeedometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
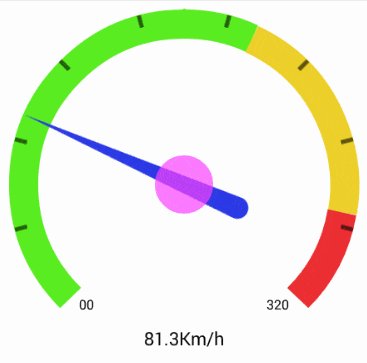
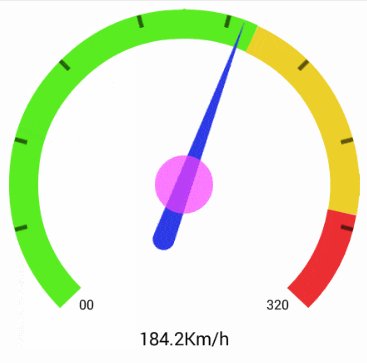
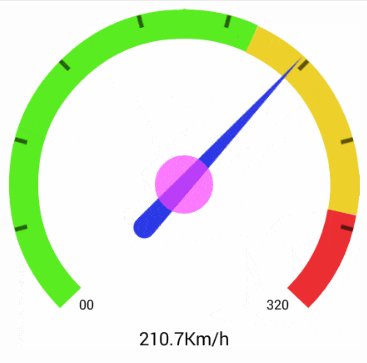
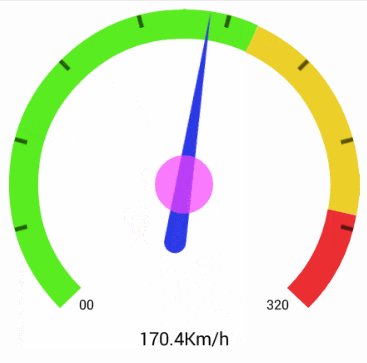
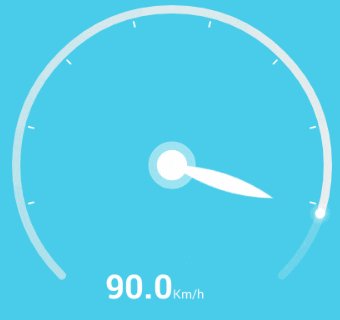
| 5. PointerSpeedometer - Wiki |  |
< com.github.anastr.speedviewlib.PointerSpeedometer
android:id="@+id/pointerSpeedometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
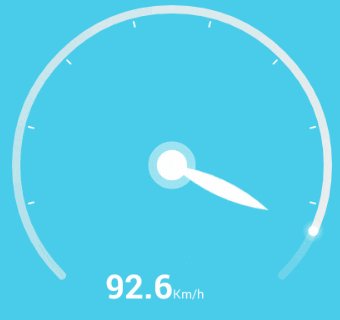
| 6. TubeSpeedometer - Wiki |  |
< com.github.anastr.speedviewlib.TubeSpeedometer
android:id="@+id/tubeSpeedometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
|
| 7. ImageSpeedometer - Wiki |  |
< com.github.anastr.speedviewlib.ImageSpeedometer
android:id="@+id/imageSpeedometer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:sv_image="@drawable/your_image" />
|
| 8. ProgressiveGauge - Wiki |  |
< com.github.anastr.speedviewlib.ProgressiveGauge
android:id="@+id/gauge"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
|
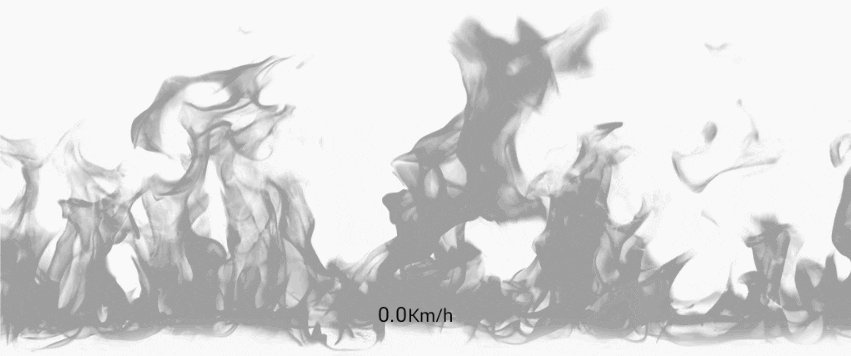
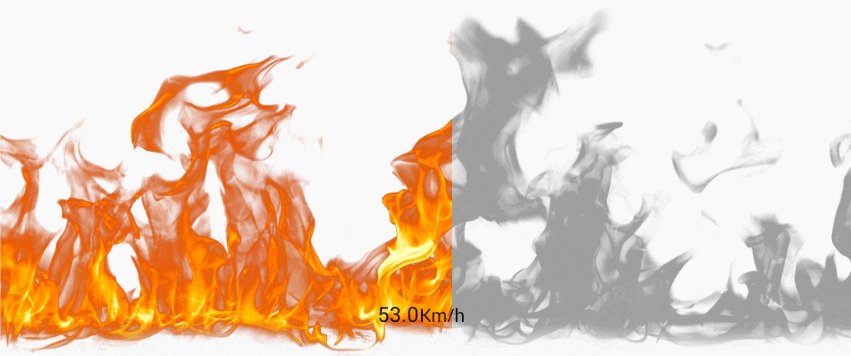
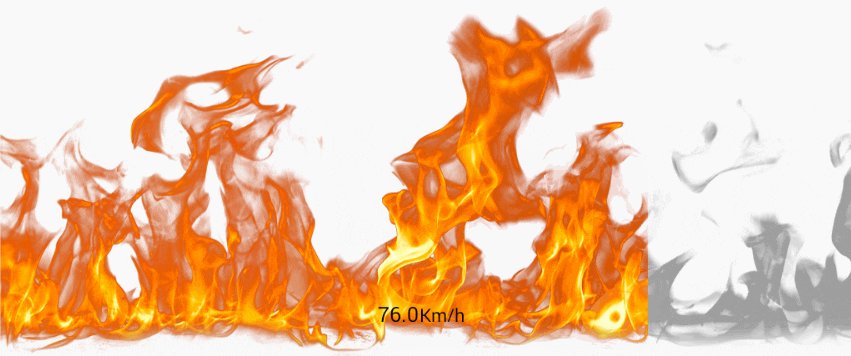
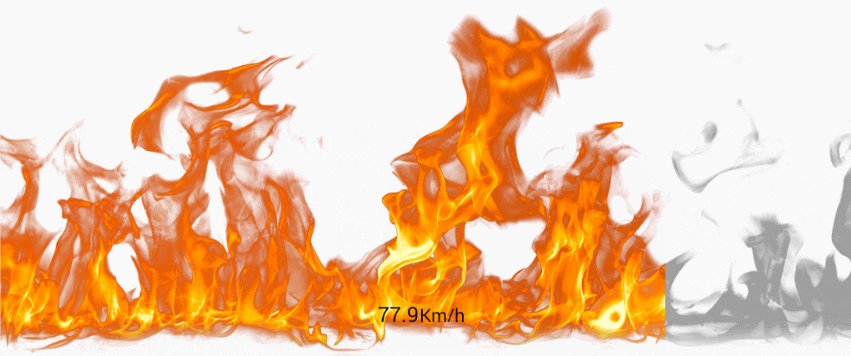
| 9. ImageLinearGauge - Wiki |  |
< com.github.anastr.speedviewlib.ImageLinearGauge
android:id="@+id/gauge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:sv_image="@drawable/fire" />
|
- build start animation.
- add fuel gauge component.
- build new custom speedometer.
your pull request is always Welcome, please review the rules of contribution to make useful change.
I will try to draw this Speedometer. if you have any idea, image, template please open new issue and give me the image , and i well try to add it to the Library.
Copyright 2016 Anas Altair
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.