Browser extension that simplifies access to IPFS resources
This add-on enables everyone to access IPFS resources the way they were meant: from locally running IPFS node :-)
IPFS is a new hypermedia distribution protocol, addressed by content and identities. IPFS enables the creation of completely distributed applications. It aims to make the web faster, safer, and more open.
Learn more at ipfs.io (it is really cool, we promise!)
Requests for IPFS-like paths (/ipfs/$cid or /ipns/$peerid_or_fqdn-with-dnslink) are detected on any website.
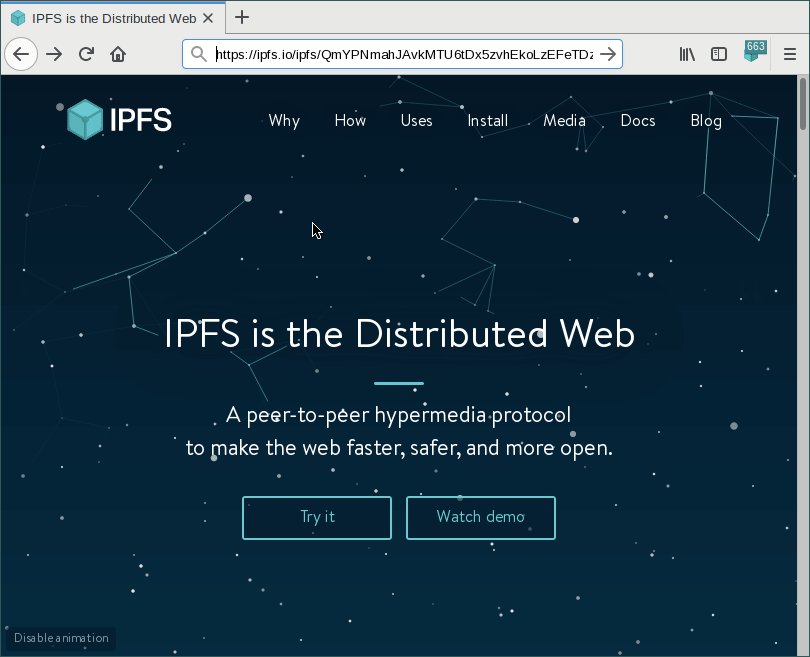
If tested path is a valid IPFS address it gets redirected and loaded from a local gateway, e.g:
https://ipfs.io/ipfs/QmbWqxBEKC3P8tqsKc98xmWNzrzDtRLMiMPL8wBuTGsMnR
→ http://127.0.0.1:8080/ipfs/QmbWqxBEKC3P8tqsKc98xmWNzrzDtRLMiMPL8wBuTGsMnR
Your IPFS node is exposed as window.ipfs on every webpage.
Websites can detect if window.ipfs exists and opt-in to use it instead of creating their own js-ipfs node.
It saves system resources and battery (on mobile), avoids the overhead of peer discovery/connection, enables shared repository access and more!
Make sure to read our notes on window.ipfs, where we explain it in-depth and provide examples on how to use it your own dapp.
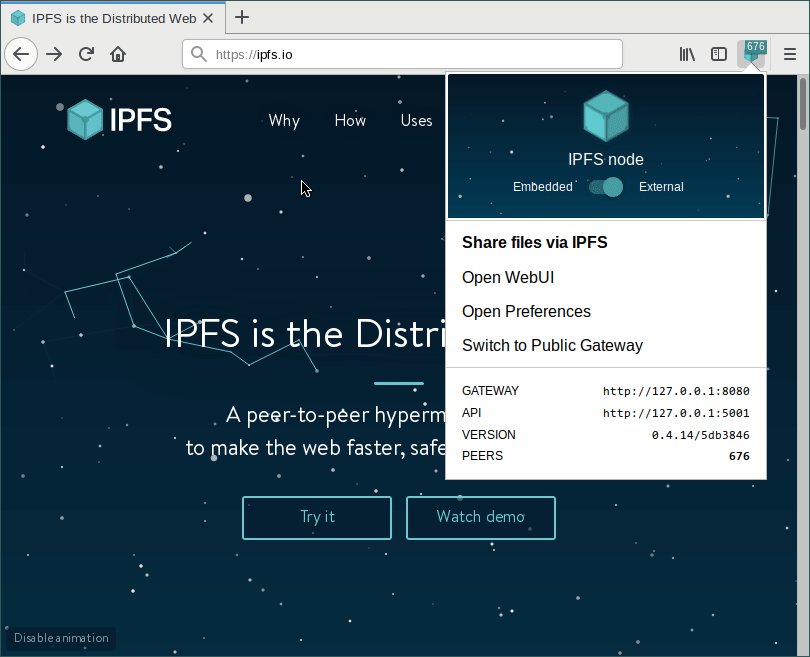
The Browser Action menu provides a toggle for switching between embedded,
in-memory js-ipfs and external IPFS node accessed over HTTP API.
The embedded node is great for quickly sharing files with someone, or for
testing a dapp that uses window.ipfs without having to install and start up
your own IPFS daemon.
Power users can provide own config (eg. to enable experimental pubsub) via Preferences.
Note: The embedded node does not run when external node is selected. Every time you switch back to the embedded node, a new instance is created on-demand. It can take a few seconds for a brand-new node to find peers.
- IPFS API and Gateway status
- Quick Upload of local files
- Easy access to WebUI and add-on Preferences
- Toggle redirection to local gateway (automatic by default, manual mode can be enabled in Preferences)
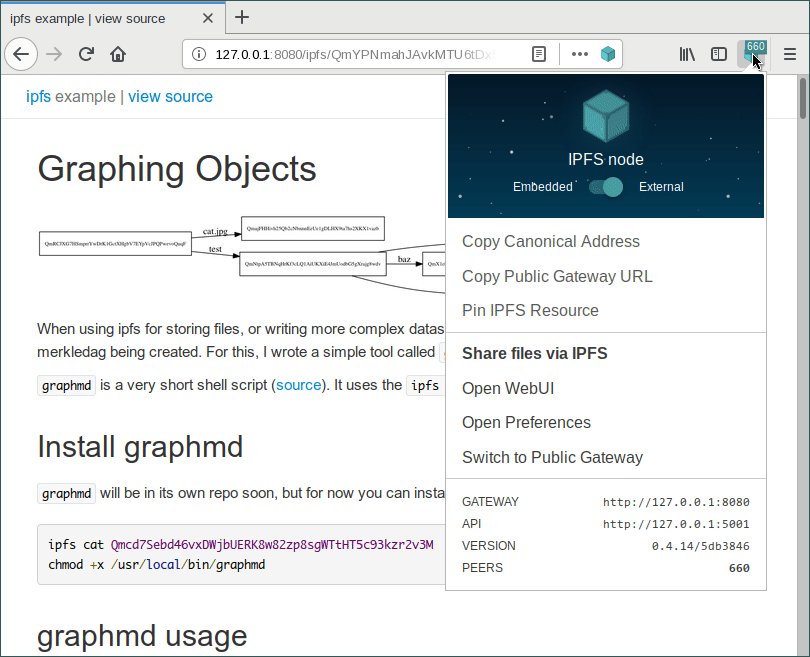
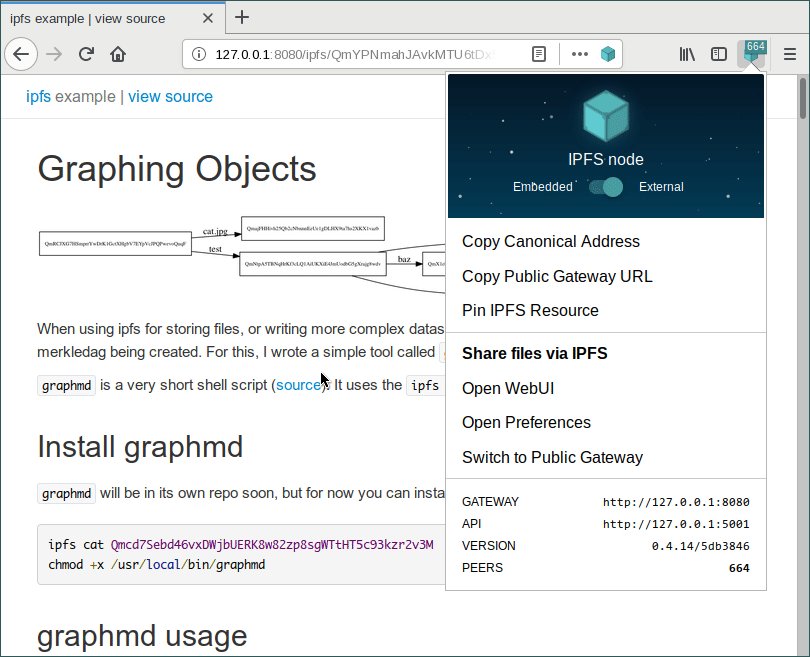
- Additional actions for pages loaded from IPFS
- Pin/Unpin of IPFS resources (via API)
- Copy canonical IPFS address
- Copy shareable URL to resource at preferred public gateway
(some are disabled by default, use Preferences screen to enable)
- Requests made via experimental protocols are re-routed to HTTP gateway (public or custom):
ipns://$cidipns://$cid_or_fqdndweb:/ipfs/$ciddweb:/ipns/$cid_or_fqdn
- Detect domains with dnslink in DNS TXT record and load them from IPFS
- Make plaintext IPFS links clickable
- Mirror to IPFS by right click on any image or video
- Embedded node can be used for uploads even when external API is down
We recommend installing the stable release via your browser's add-on store.
| Firefox | Chrome / Chromium |
|---|---|
Note: ipfs-companion is designed to retrieve content from a locally running IPFS daemon.
Make sure IPFS is installed on your computer.
Developers and enthusiasts can opt-in for Beta-quality channel with hand-picked Dev Builds:
- Beta for Firefox: Self-hosted Signed Dev Build
- Beta for Chrome: Dev Build at Chrome Web Store
It is also possible to grab the last successful build from master,
but these builds are not signed nor will automatically update:
.zip bundles are meant only to be manually loaded via chrome://extensions (Chrome) or about:debugging (Firefox) for the purpose of quick smoke-testing.
To work on the extension you need to install it from source rather than from the add on store.
-
Build it:
npm install npm run build npm run bundle:generic # for Chrome dev # or npm run bundle:firefox # for Firefox dev (build default)
-
Load it into browser:
-
Chromium-based
- Enter
chrome://extensionsin the URL bar - Enable "Developer mode"
- Click "Load unpacked extension..."
- Pick the directory
add-on
- Enter
-
Firefox
- Enter
about:debuggingin the URL bar - Check "Enable add-on debugging"
- Click "Load Temporary Add-on"
- Pick the file
add-on/manifest.json
- Enter
-
See docs/developer-notes.md for more detailed instructions
Want to ensure prebuilt bundle does not include any additional code?
Don't want to install JS dependencies such as NodeJS and yarn?
Do an isolated build inside of Docker!
Run the following commands for ending up
with a built extension inside the build/ directory.
docker build -t ipfs-companion .
docker run -it -v $(pwd)/build:/usr/src/app/build ipfs-companion yarn ci:buildNow you can install the extension directly from build/
Legacy versions 1.x.x were based on currently deprecated Add-On SDK (Firefox-only).
While it is not maintained anymore, one can inspect, build and install it using codebase from legacy-sdk branch.
For historical background on the rewrite see Issue #20: Move to WebExtensions.
See docs/brave.md
Feel free to join in. All welcome. Open an issue!
If you want to help in developing this extension, please see CONTRIBUTING page ✨
The browser extension team hangs out at the #ipfs-in-web-browsers channel on Freenode.
This repository falls under the IPFS Code of Conduct.
The best place to ask your questions about IPFS in general, how it works and what you can do with it is at discuss.ipfs.io.
We are also available at the #ipfs channel, where most of IPFS community hangs out.
See this workaround.
Ghostery is known to toy with HTTP-to-HTTPS redirect, which in some setups breaks websites utilizing public gateways. More details in #466. Until it is fixed upstream, a workaround is to whitelist affected site.
By default NoScript breaks this addon by blocking assets loaded from IPFS Gateway running on localhost.
To make it work, one needs to extend the SYSTEM Rulset and prepend it with IPFS whitelist:
# Enable IPFS redirect to LOCAL
Site ^http://127.0.0.1:8080/(ipfs|ipns)*
Anonymize
# Prevent Internet sites from requesting LAN resources.
Site LOCAL
Accept from LOCAL
Deny
Feel free to modify it, but get familiar with ABE rule syntax first.
IPFS logo belongs to The IPFS Project and is licensed under a CC-BY-SA 3.0.
is-ipfs, js-multihash and other NPM dependencies are under MIT license, unless stated otherwise.
The add-on itself is released under CC0: to the extent possible under law, the author has waived all copyright and related or neighboring rights to this work, effectively placing it in the public domain.