- 👛 Crypto wallet: BTC, ETН, USDT, {your_token}...
- 💵 Fiat gateway: USD, EUR, RUB, UAH...
- ⚛️ P2P exchange – atomic swaps
- 💡 Open-source, client-side
- 📦 Embeddable into your site!
Live version here: https://swaponline.github.io
No coding skills? Use 📦 WordPress plugin with admin panel 📦 and installation service for $100 (send sashanoxon access to your server).
Looking for investment opportunity? Read about ERC20:SWAP token
Add many assets to your wallet:
Checkout this case: https://twitter.com/Atomic_Wallet (our real client)
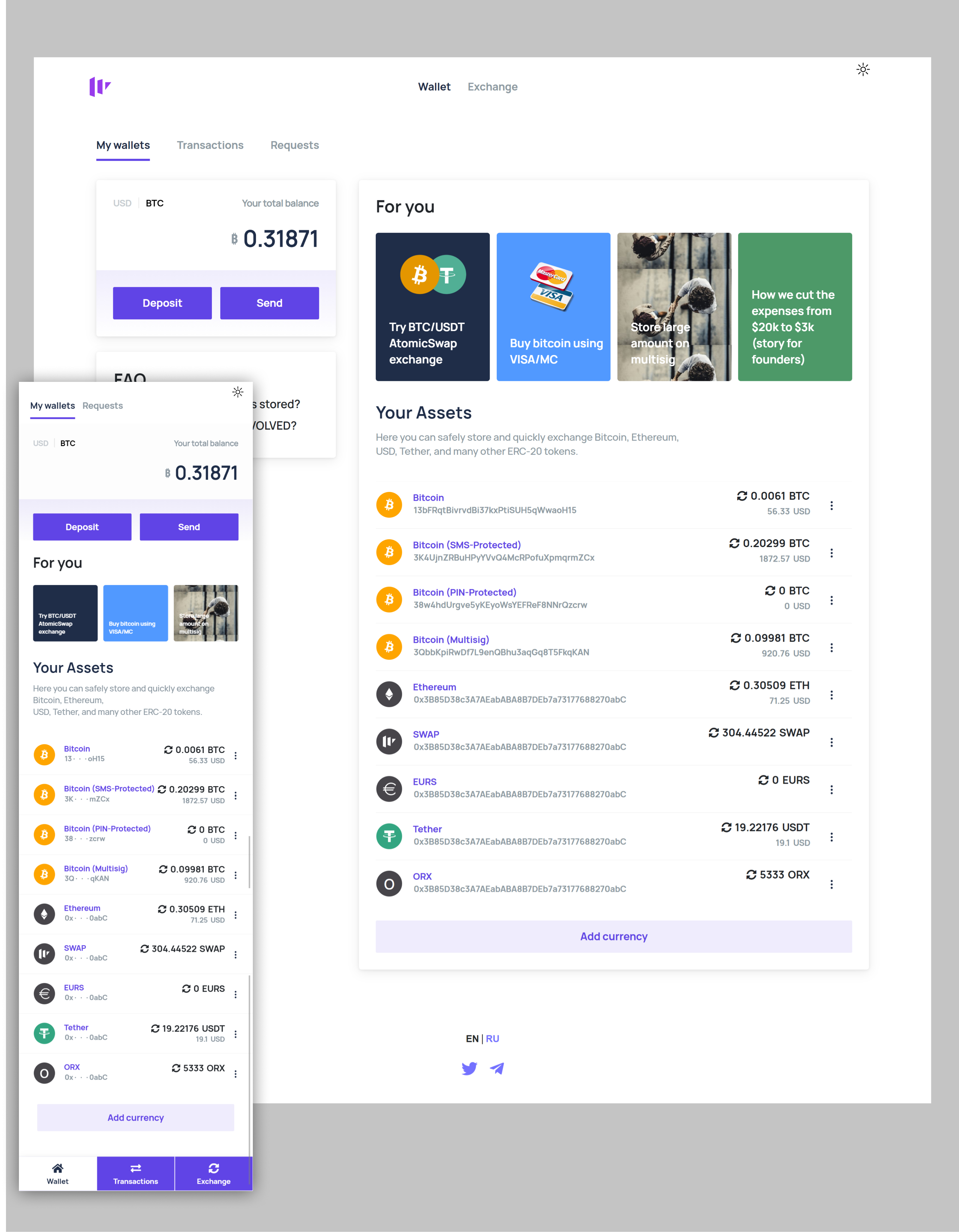
Wallet demo (custom asset "SWAP")
- Demo (orderbook)
- Real client: https://sonm.com/swap-online/
USDT stablecoin wallet (payment system)
- Fork this repository (Click "Fork" on top of this page)
- Clone repository
git clone https://github.com/swaponline/MultiCurrencyWallet.git
- Use Node 11
nvm alias default 11.15.0
nvm use 11.15.0
- Install modules
cd MultiCurrencyWallet
npm i
(Windows? Use windows-build-tools.)
(Linux? Install build-essential, g++, python and make)
- Start dev mode
npm run start
The dev server is running! (http://localhost:9001)
To access from other devices on the local network, specify your IP address:
HOST=X.X.X.X npm run start
- Build for prod
npm run build:mainnet https://yourcoolsite.com/
(don't forget to add a slash in the end of url)
- npm run build:mainnet-widget {erc20contract} {name} {decimals} {ticker}
Example:
npm run build:mainnet-widget 0x4E12EB8e506Ccd1427F6b8F7faa3e88fB698EB28 jack 18 JACK full
- upoad to your domain (https://domain.com/build-mainnet-widget)
- open in browser
Remember: you MUST be online and you can not prosess more than one exchange at the same time. Otherwise you can use our custodian service for 1% fee and $50 setup (contact sashanoxon for details).
- copy svg logos to
MultiCurrencyWallet/shared/components/Logo/imagesfolder - in
index.jsset up your url and image
export default {
colored: {
yourUrl: imagename,
localhost: base,
'swap.online': swapOnlineColored,
},
common: {
сyourUrl: imageName,
'swap.online': swapOnline,
},
}
- For change preloader go to
client/index.htmland change url to tour image
<div id="loader">
<img src="https://wiki.swap.online/assets/swap-logo.png" />
</div>
- change Cryptocurrency color
MultiCurrencyWallet/shared/components/ui/CurrencyIcon/images - change icon to your (with the same name, e.x. "bitcoin.svg")
- change cryptocurrency icon
MultiCurrencyWallet/shared/pages/Exchange/CurrencySlider/images
Set your own links in MultiCurrencyWallet/shared/helpers/links.js
To prevent any conflicts in future (when you will update your source from our branch)
-
find in sourse text like this:
<FormattedMessage id="Row313" defaultMessage="Deposit" /> -
go to folder
MultiCurrencyWallet/shared/localisationopen en.js find string with the same id ("Row313"){ "id": "Row313", "message": "Deposit", "files": [ "shared/pages/Currency/Currency.js", "shared/pages/CurrencyWallet/CurrencyWallet.js", ] }, -
change text in
messagevar
- go to
MultiCurrencyWallet/config/mainnet/erc20.js - go to
MultiCurrencyWallet/swap.core/src/swap.app/constants/COINS.jsand add token there too - go to
MultiCurrencyWallet/shared/redux/reducers/currencies.jsand add token there too
- go to
shared/redux/reducers/currencies.jsand changeaddAssets: false,totrue
- go to
index.html - add / edit
window.widgetNameto your own
- go to
index.html - add / edit
window.defaultWindowTitleto your own
- go to
index.html - add / edit
window.LOGO_REDIRECT_LINKto your own
- add
customEcxchangeRatetowindow.widgetERC20Tokens - add usd price for
window.widgetERC20Tokens
in index.html edit isUserRegisteredAndLoggedIn=false to isUserRegisteredAndLoggedIn=true
- Make backup and
git pushall your changes to your repository - go here https://github.com/swaponline/MultiCurrencyWallet/compare?expand=1 , click Compare across forks
- select your repository in "base branch" (left)
- click "Create pull request" (enter any title)
- click "Merge pull request"
If you have conflicts (if sources has been changed on your side) click "resolve conflicts".
Any questions are welcome: sashanoxon