CSS flexbox practice, done as part of The Odin Project.
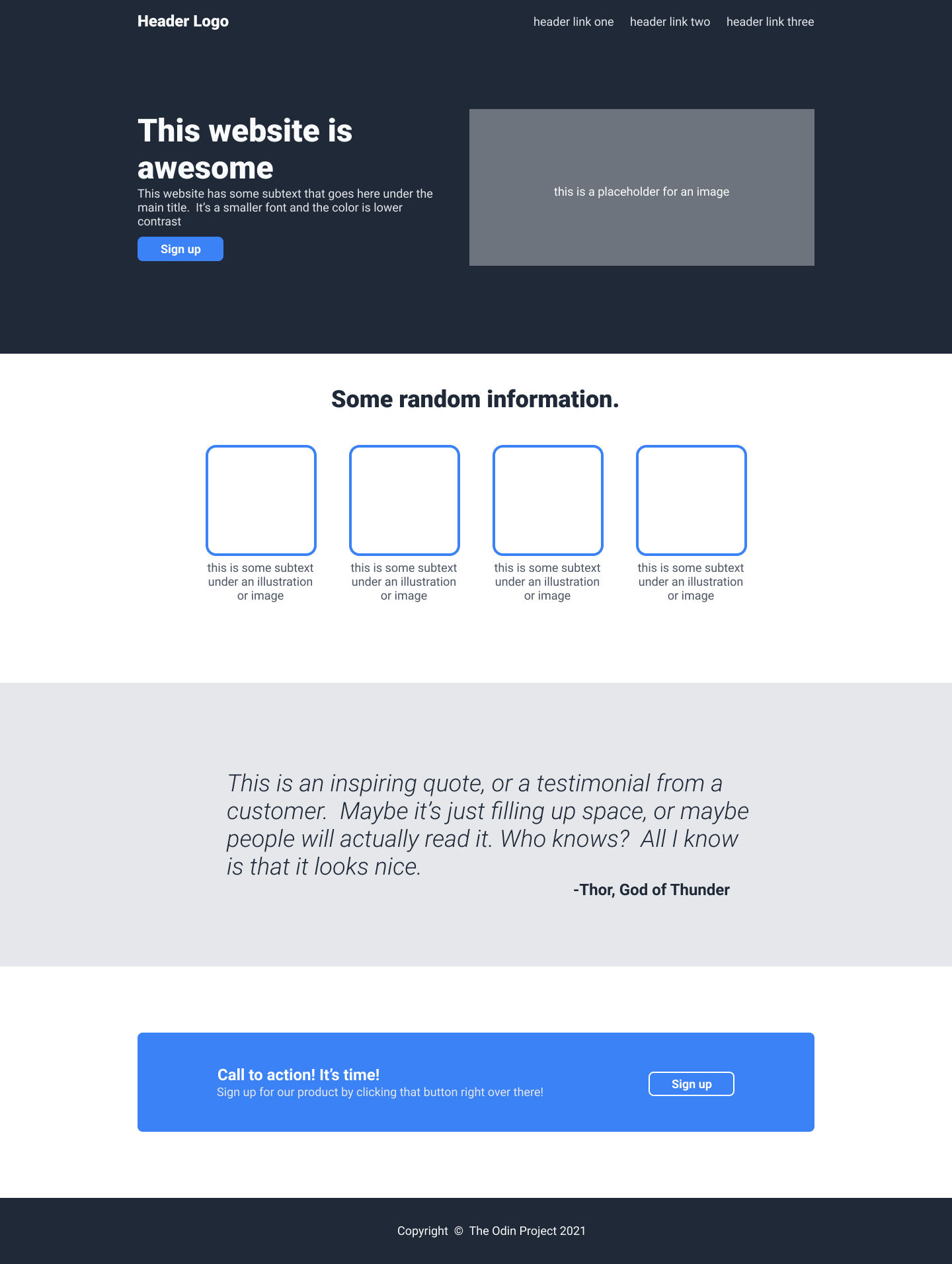
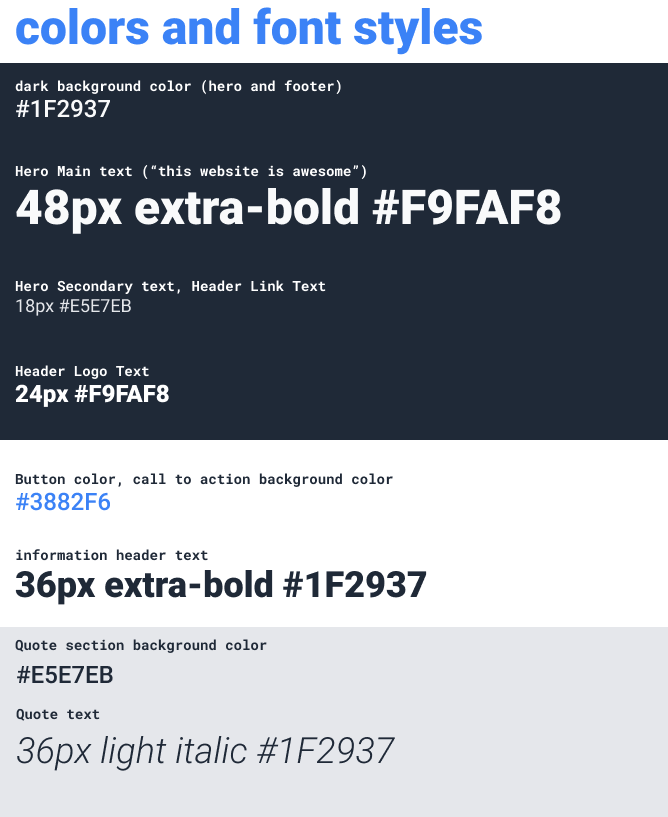
For this project, I was given two reference images and had to create a website based off of them from scratch.
I'll be customizing the color scheme and adding my own content for fun later, but the version actually attempting to copy the reference images will be preserved in the branch "uncustomized".
I focused on using as few divs as possible. I wanted to experiment with working with the natural semantic HTML, instead of against it.
One limitation I ran into when doing this was that I could not figure out how to use maximum-width to keep the content small on large pages while also letting the background colors extend to the full width of the page.
Div wrappers would have solved this conflict and made the page more responsive, but it's also possible there's some clever CSS out there that would have worked too. I chose to not to go back and change the HTML because this project isn't about web responsiveness.