This proof of concept demonstrates how to natively implement a generic SearchView using Swift & SwiftUI APIs. The project was initiated in response to a request from the Swift() Telegram Group.
Explore detailed examples here on using SearchView in these sample applications:
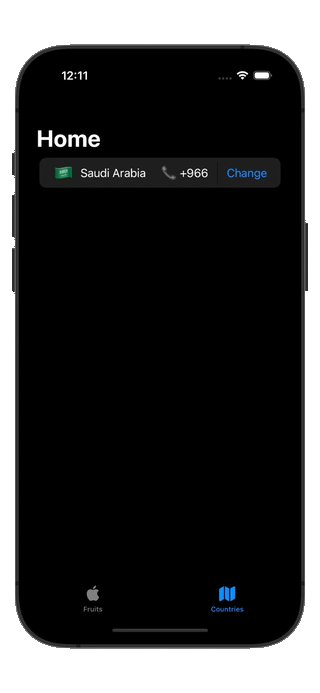
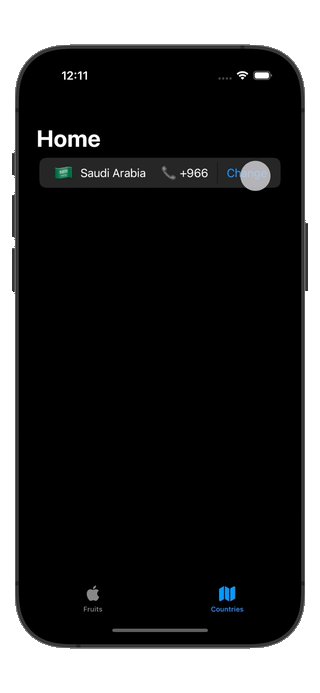
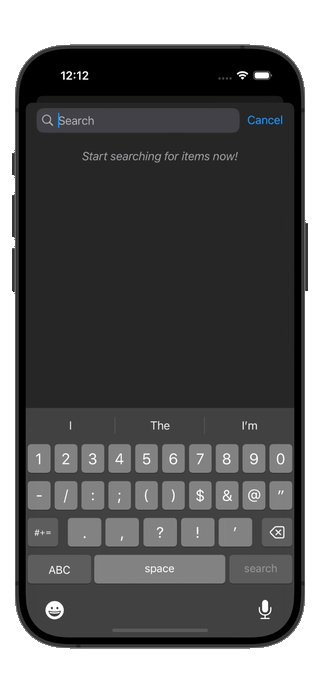
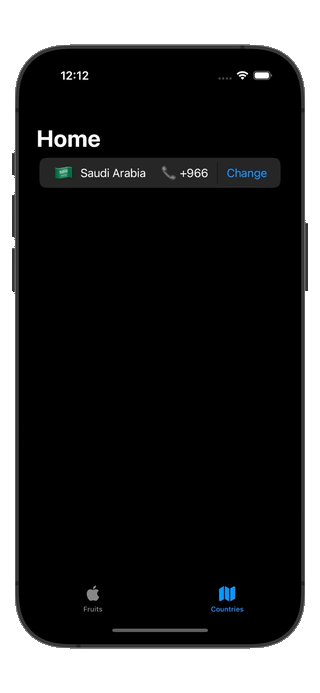
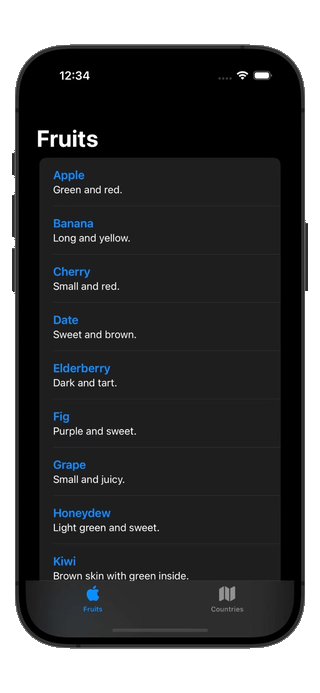
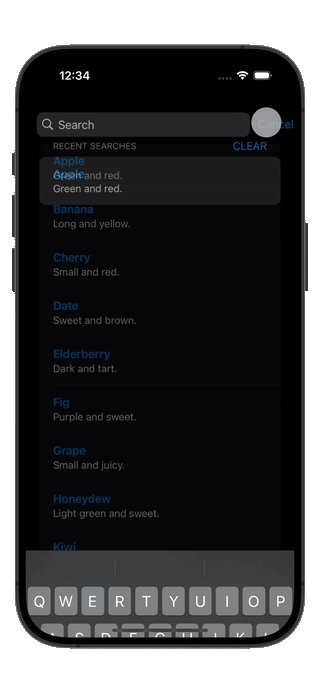
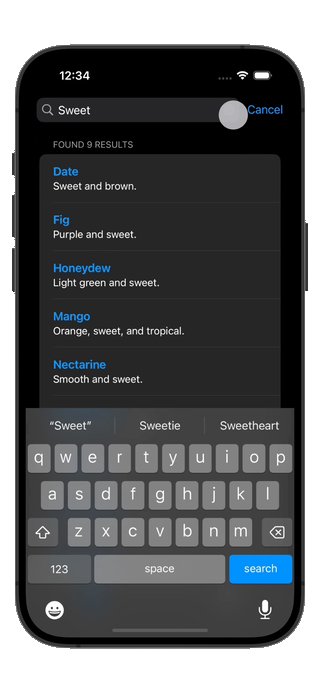
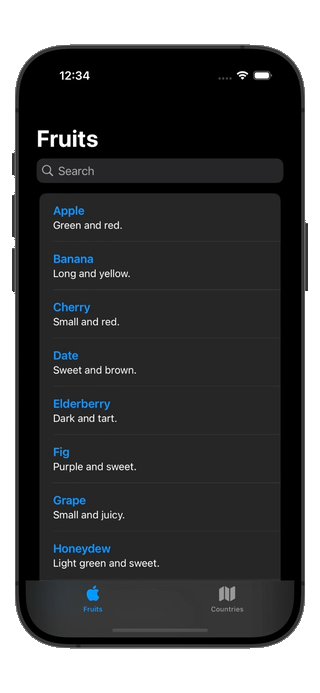
| Example Country search app | Example Frutes search app |
|---|---|
 |
 |
The SearchView struct in Swift offers a versatile and customizable search interface for SwiftUI applications. This guide explores its components, functionality, and how to effectively integrate it into your projects.
SearchView is designed with a generic structure to offer flexibility, defined by:
Item: A data model conforming toSearchable, which includes identifiable and hashable objects.Content: The view type for displaying each item in the search results.Value: The type of searchable properties withinItem, which must be hashable.
- Searchable Properties: Pass your properties using KeyPaths to enable them to be searchable.
- Dynamic Search: Dynamically updates the display based on user input and searchable properties.
- Recent Searches: Manages and displays recent searches using
UserDefaults. - Customizable UI: Offers customization of text elements through
SearchViewConfiguration.
I might support search tokens in a generic way as a keypath..
To initialize SearchView, you'll need:
- An array of
Itemobjects to search through. - KeyPaths to the searchable properties within
Item. - A binding to a
Stringthat represents the current search query. - A closure (
content) defining the display of eachItem.
- Filters items based on the search query and specified searchable properties.
- Provides real-time display updates as the user types.
- Saves recent searches to
UserDefaultsand displays them when the search field is focused but empty. - Includes functionality to clear recent searches easily.
SearchViewConfigurationallows for the customization of prompts, empty and no-result state messages, and more for a tailored user experience.
Define your data model and conform to Searchable.
struct Fruit: Searchable {
var id: UUID = UUID()
var name: String
var description: String
var idStringValue: String {
id.uuidString
}
}
extension Fruit {
// Sample data
static var example: [Fruit] {
[
Fruit(name: "Apple", description: "Green and red."),
Fruit(name: "Banana", description: "Long and yellow."),
// Add more fruits...
]
}
}Create example arrays to use in the demo:
let dataList: [Fruit] = Fruit.exampleImplement SearchView in your SwiftUI view:
@State private var searchQuery: String = ""
var body: some View {
NavigationStack {
SearchView(
items: dataList,
searchableProperties: [\.name, \.description],
searchQuery: $searchQuery
) { fruit, searchTerm in
VStack(alignment: .leading) {
Text(fruit.name).bold().foregroundColor(.blue)
Text(fruit.description).font(.subheadline)
}
.padding(.vertical, 4)
}
.navigationTitle("Searchable Items")
}
}Requires iOS 17 and Xcode 15 or later.
- In Xcode, navigate to
File -> Swift Packages -> Add Package Dependency. - Paste the repository URL:
https://github.com/cs4alhaider/SearchView. - Select the
masterbranch or a specific version.
Abdullah Alhaider, cs.alhaider@gmail.com
This project is licensed under the MIT License - see the LICENSE file for details.