This is an instant messaging layout scaffold to solve the problem of internal system instant messaging without framework。 (移动端IM(即时通讯)布局脚手架。解决内部及时通讯无框架的问题)
安装依赖
cnpm install
启动项目
cnpm run start
public // 公共文件 可以放一些第三方字体 样式库等 src |-- components // 公共组件目录 当业务需要拆分组件的时候,可以在对应的业务文件夹下单独创建一个components文件夹 |-- models // 公共model存放位置 |-- public.js // 公共model文件 可以多个 |-- pages // 容器组件 |-- .umi // umi自动生成配置文件 |-- view // 业务容器 相对路由/demo ***不可以有任何大写字母 |-- home // IM业务 |-- coms // IM业务组件 |-- modules // 业务model目录 model自动加载 |-- service // 业务api目录 |-- index.js // 业务入口 入口文件只识别index.js 后缀必须是js |-- index.less // 业务样式 |-- document.ejs // html模板 |-- index.js // 入口文件 |-- services // 公共api存放 |-- themes // 公共主题样式 |-- vars.less // 公共变量样式 |-- utils // 工具 |-- fetch // fetch封装 |-- request // 请求方法封装 |-- global.less // 移动端全局样式初始化,样式兼容性处理等 .eslintignore // eslint过滤文件清单 .eslintrc.js // eslint配置 .gitignore package.json README.md
| 名称 | 示意图 |
|---|---|
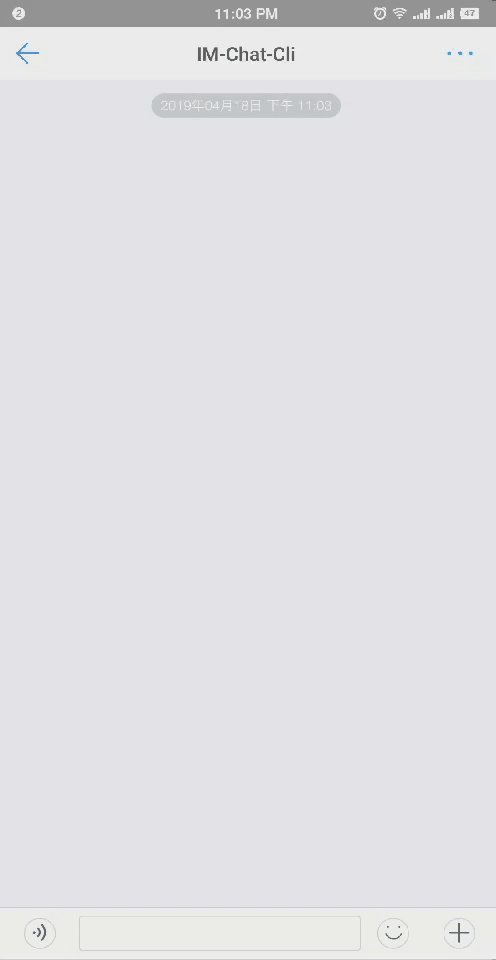
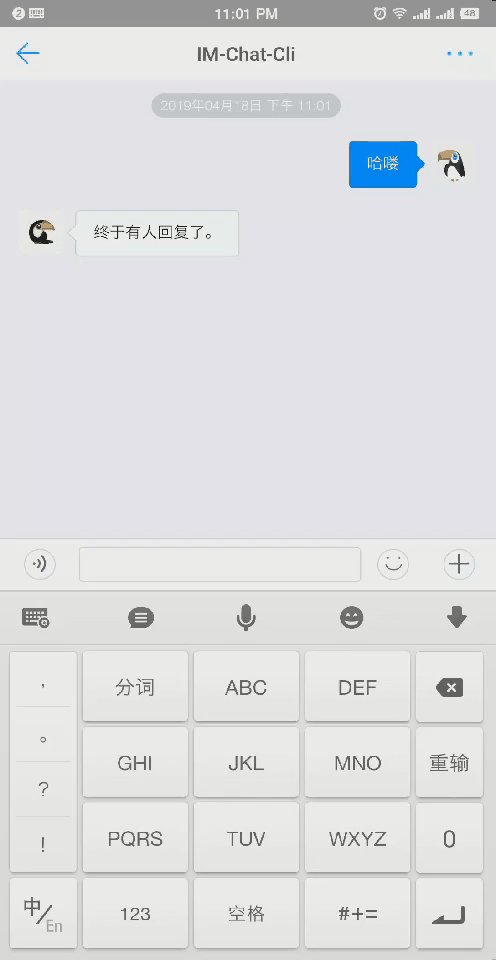
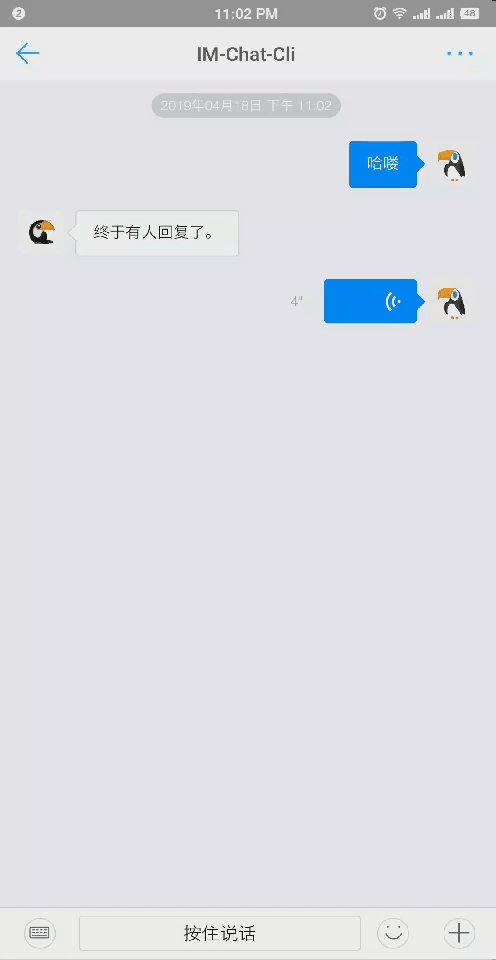
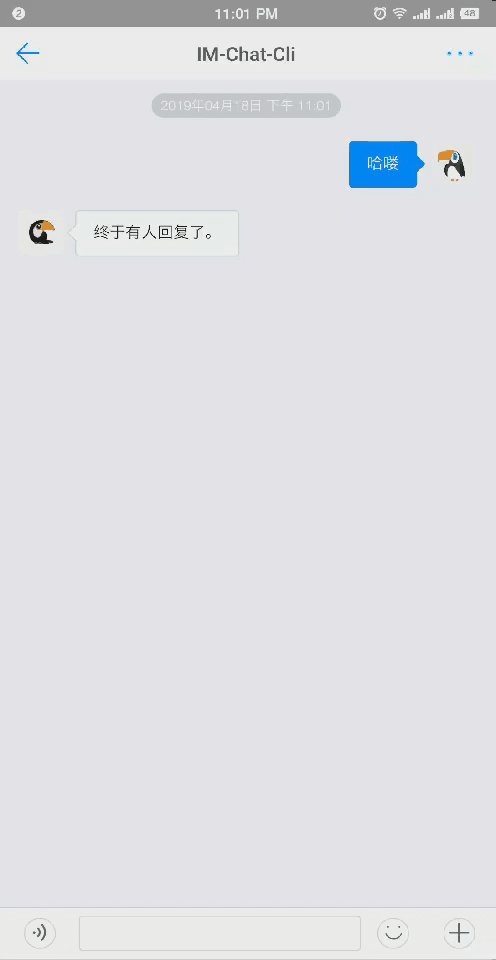
| 文字布局 |  |
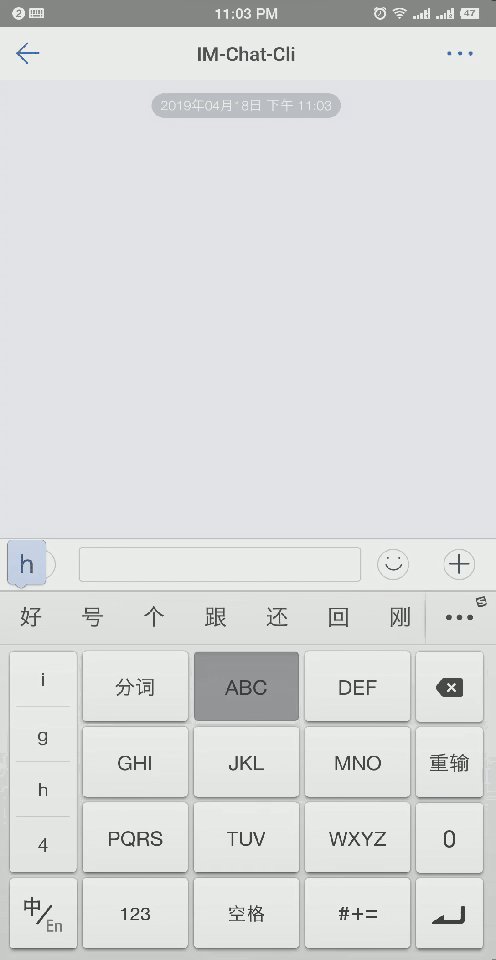
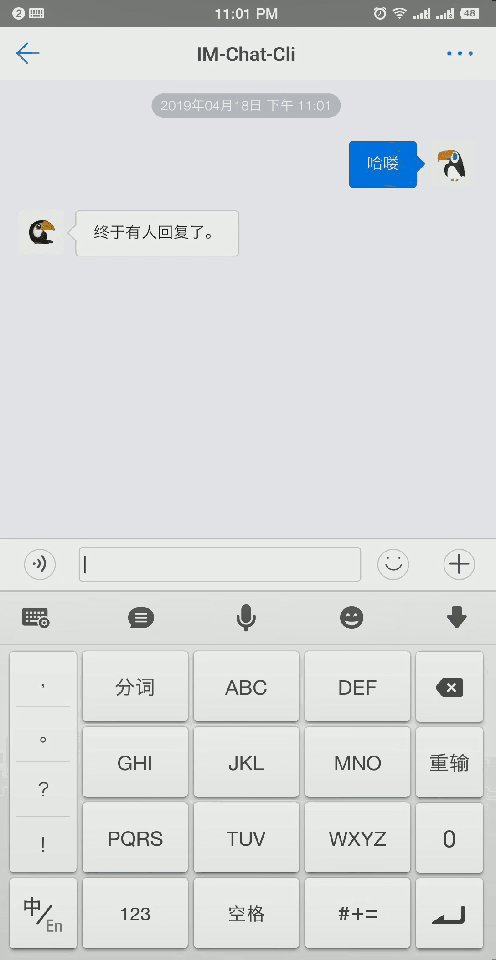
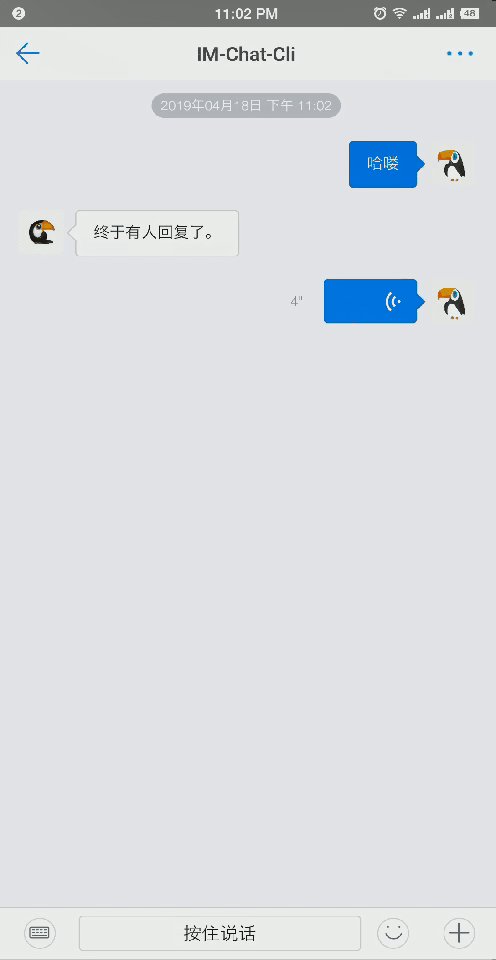
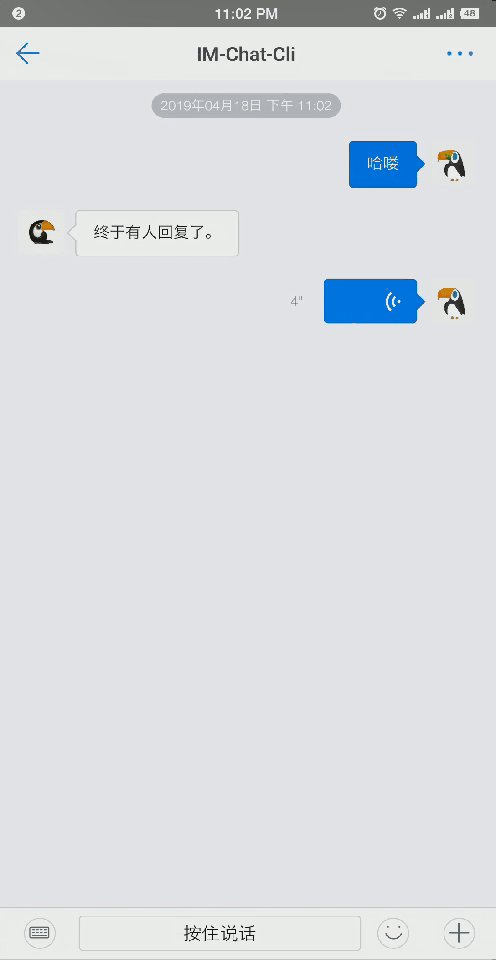
| 键盘布局 |  |
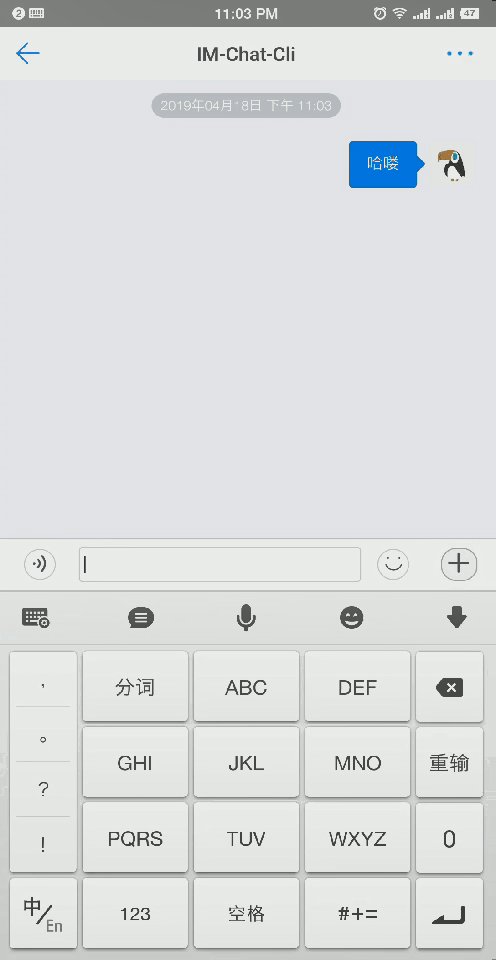
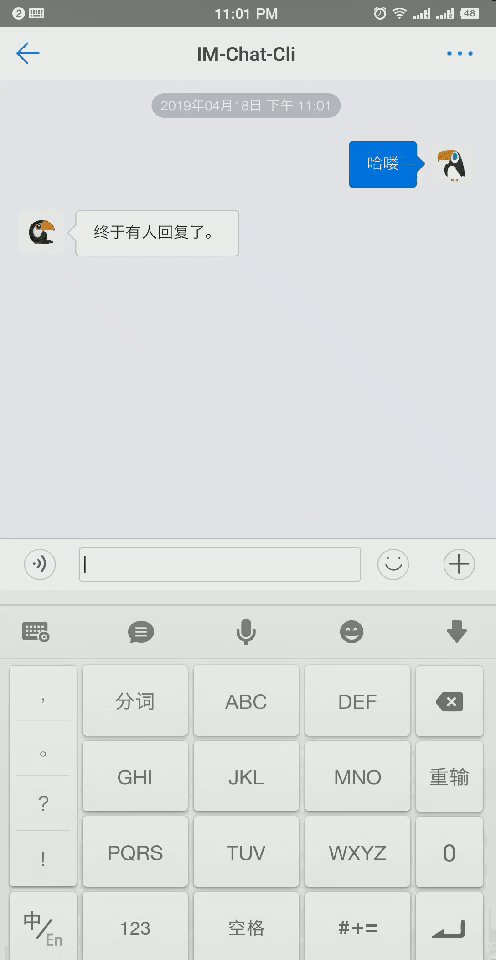
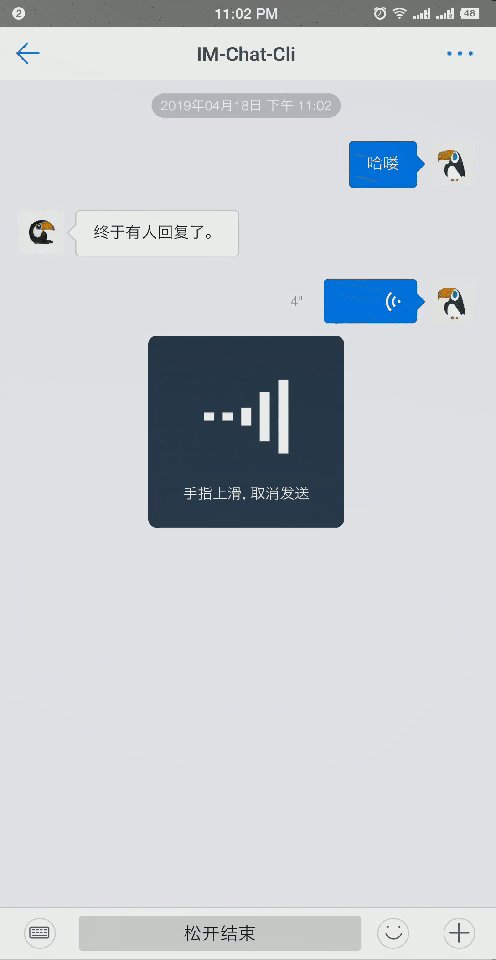
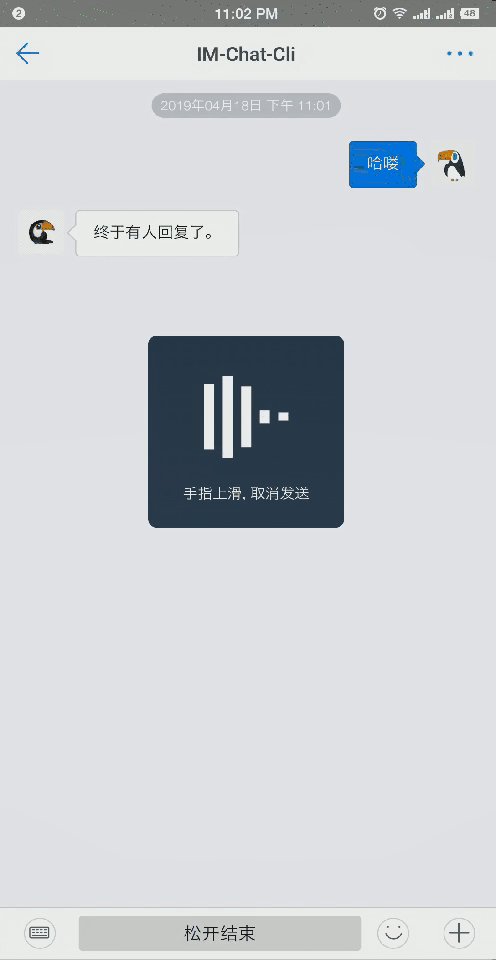
| 语音效果 |  |
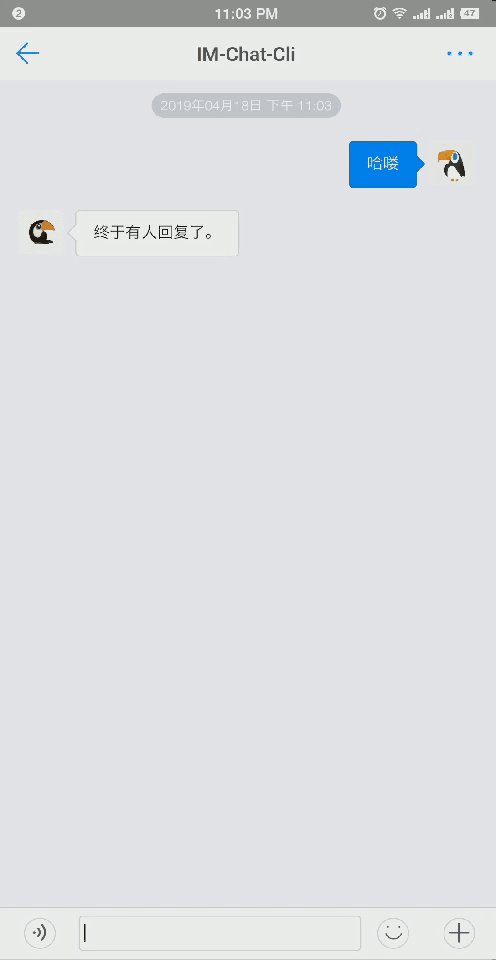
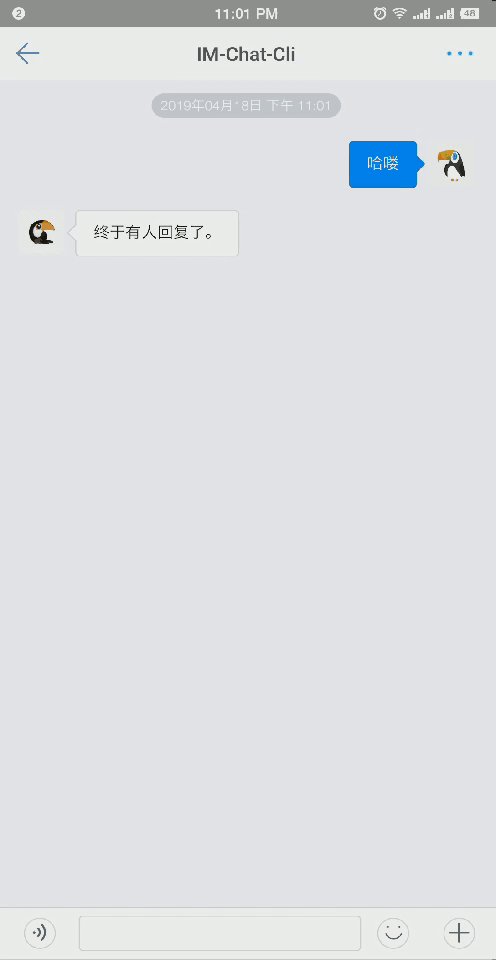
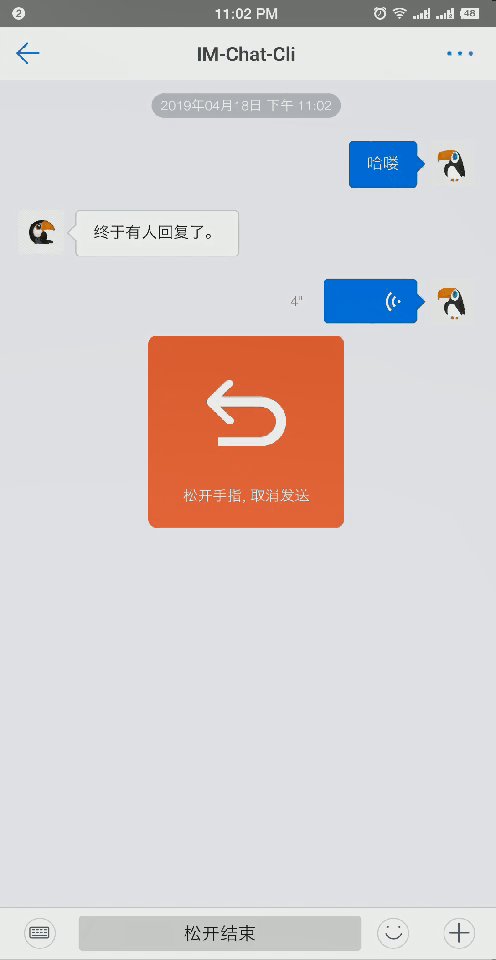
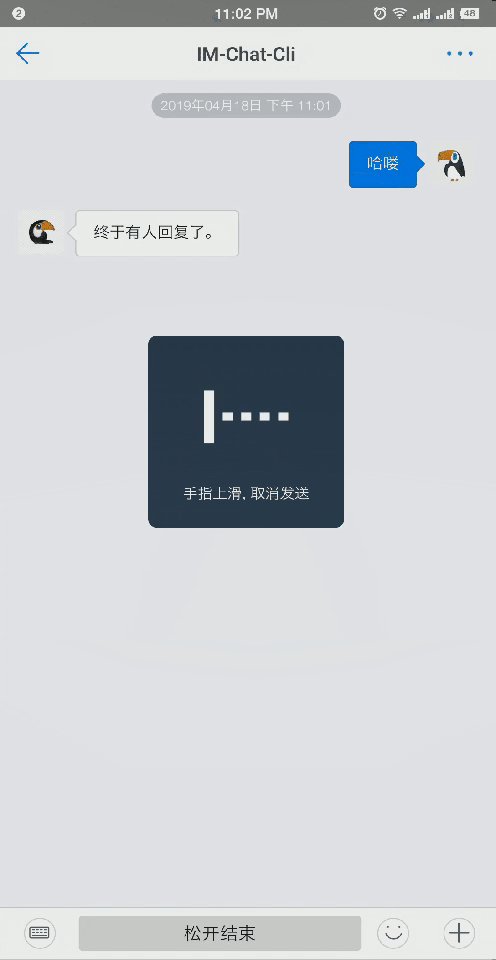
| 操作效果 |  |
- [√] 移动端基础架构
- [√] IM-Chat布局
- [√] eslint
- [√] 基础结构
- [√] dav
- [√] umi
- [√] fetch
- [√] mock
- [√] 异常统一处理
项目将持续稳定更新迭代,欢迎各种issue.