+ ATTENTION: Over the next week we will be changing our project name from Pynecone to Reflex.
The new name aligns with our goal of allowing you to build apps easily, while also being flexible and powerful enough to handle all your use cases.
Major Changes:
+ Our domain will switch from https://pynecone.io/ -> https://reflex.dev/
+ Our pip install will switch from pip install pynecone -> pip install reflex
+ Our Github repo will switch from https://github.com/pynecone-io/pynecone -> https://github.com/reflex-dev/reflex
+ Our library will change from import pynecone as pc to import reflex as rx
We will have a feature freeze until we migrate our code and website to the new name.
Our goal is to complete the transition by June 30. Thanks for your support - please message on Discord if you have any questions or concerns!
✨ Performant, customizable web apps in pure Python. Deploy in seconds.
📑 Docs 📱 Component Library 🖼️ Gallery 🛸 Deployment
Pynecone requires the following to get started:
- Python 3.7+
- Node.js 16.8.0+ (Don't worry, you won’t have to write any JavaScript!)
pip install pynecone
Installing Pynecone also installs the pc command line tool. Test that the install was successful by creating a new project.
Replace my_app_name with your project name:
mkdir my_app_name
cd my_app_name
pc init
When you run this command for the first time, we will download and install bun automatically.
This command initializes a template app in your new directory.
You can run this app in development mode:
pc run
You should see your app running at http://localhost:3000.
Now you can modify the source code in my_app_name/my_app_name.py. Pynecone has fast refreshes so you can see your changes instantly when you save your code.
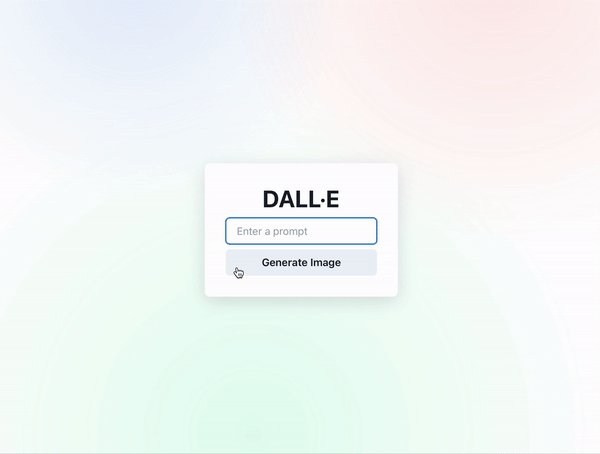
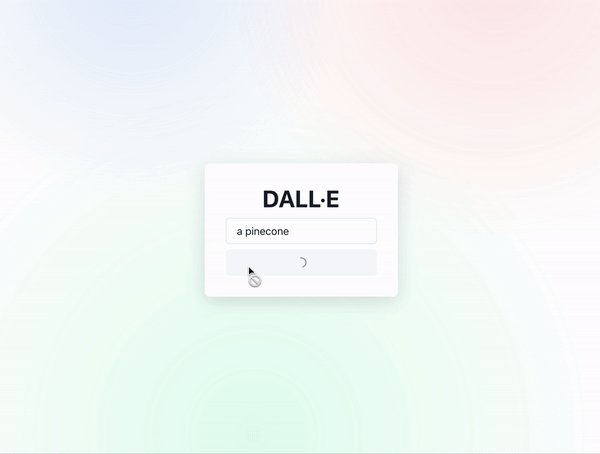
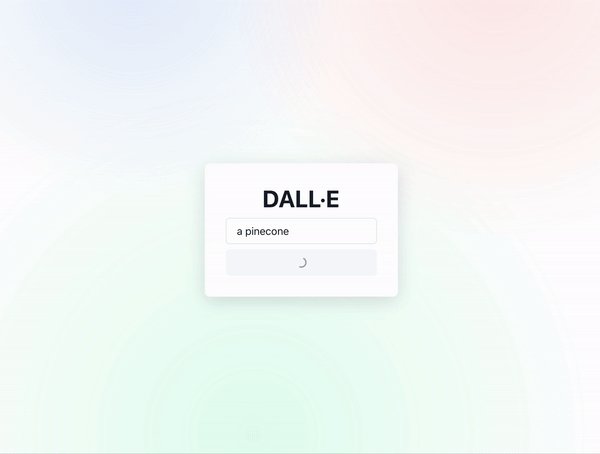
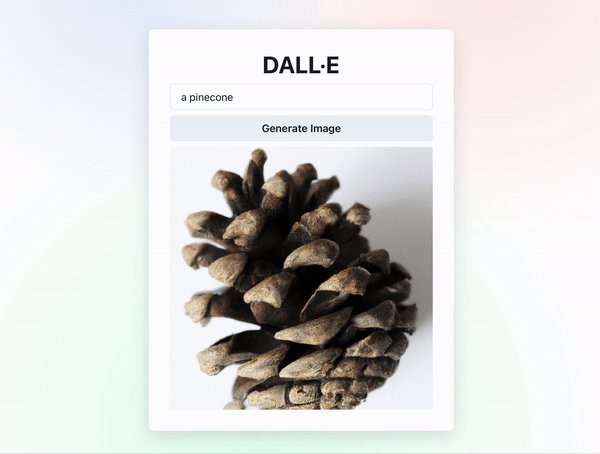
Let's go over an example: creating an image generation UI around DALL·E. For simplicity, we just call the OpenAI API, but you could replace this with an ML model run locally.
Here is the complete code to create this. This is all done in one Python file!
import pynecone as pc
import openai
openai.api_key = "YOUR_API_KEY"
class State(pc.State):
"""The app state."""
prompt = ""
image_url = ""
processing = False
complete = False
def get_image(self):
"""Get the image from the prompt."""
if self.prompt == "":
return pc.window_alert("Prompt Empty")
self.processing, self.complete = True, False
yield
response = openai.Image.create(prompt=self.prompt, n=1, size="1024x1024")
self.image_url = response["data"][0]["url"]
self.processing, self.complete = False, True
def index():
return pc.center(
pc.vstack(
pc.heading("DALL·E"),
pc.input(placeholder="Enter a prompt", on_blur=State.set_prompt),
pc.button(
"Generate Image",
on_click=State.get_image,
is_loading=State.processing,
width="100%",
),
pc.cond(
State.complete,
pc.image(
src=State.image_url,
height="25em",
width="25em",
)
),
padding="2em",
shadow="lg",
border_radius="lg",
),
width="100%",
height="100vh",
)
# Add state and page to the app.
app = pc.App(state=State)
app.add_page(index, title="Pynecone:DALL·E")
app.compile()Let's break this down.
Let's start with the UI.
def index():
return pc.center(
...
)This index function defines the frontend of the app.
We use different components such as center, vstack, input, and button to build the frontend. Components can be nested within each other
to create complex layouts. And you can use keyword args to style them with the full power of CSS.
Pynecone comes with 60+ built-in components to help you get started. We are actively adding more components, and it's easy to create your own components.
Pynecone represents your UI as a function of your state.
class State(pc.State):
"""The app state."""
prompt = ""
image_url = ""
processing = False
complete = FalseThe state defines all the variables (called vars) in an app that can change and the functions that change them.
Here the state is comprised of a prompt and image_url. There are also the booleans processing and complete to indicate when to show the circular progress and image.
def get_image(self):
"""Get the image from the prompt."""
if self.prompt == "":
return pc.window_alert("Prompt Empty")
self.processing, self.complete = True, False
yield
response = openai.Image.create(prompt=self.prompt, n=1, size="1024x1024")
self.image_url = response["data"][0]["url"]
self.processing, self.complete = False, TrueWithin the state, we define functions called event handlers that change the state vars. Event handlers are the way that we can modify the state in Pynecone. They can be called in response to user actions, such as clicking a button or typing in a text box. These actions are called events.
Our DALL·E. app has an event handler, get_image to which get this image from the OpenAI API. Using yield in the middle of an event handler will cause the UI to update. Otherwise the UI will update at the end of the event handler.
Finally, we define our app and pass it our state.
app = pc.App(state=State)We add a route from the root of the app to the index component. We also add a title that will show up in the page preview/browser tab.
app.add_page(index, title="Pynecone:DALL-E")
app.compile()You can create a multi-page app by adding more routes.
Pynecone launched in December 2022.
As of June 2023, we are in the Public Beta stage.
- ✅ Public Alpha: Anyone can install and use Pynecone. There may be issues, but we are working to resolve them actively.
- 🔶 Public Beta: Stable enough for non-enterprise use-cases.
- Public Hosting Beta: Optionally, deploy and host your apps on Pynecone!
- Public: Pynecone is production ready.
Pynecone has new releases and features coming every week! Make sure to ⭐ star and 👀 watch this repository to stay up to date.
We welcome contributions of any size! Below are some good ways to get started in the Pynecone community.
- Join Our Discord: Our Discord is the best place to get help on your Pynecone project and to discuss how you can contribute.
- GitHub Discussions: A great way to talk about features you want added or things that are confusing/need clarification.
- GitHub Issues: These are an excellent way to report bugs. Additionally, you can try and solve an existing issue and submit a PR.
We are actively looking for contributors, no matter your skill level or experience.
Pynecone is open-source and licensed under the Apache License 2.0.