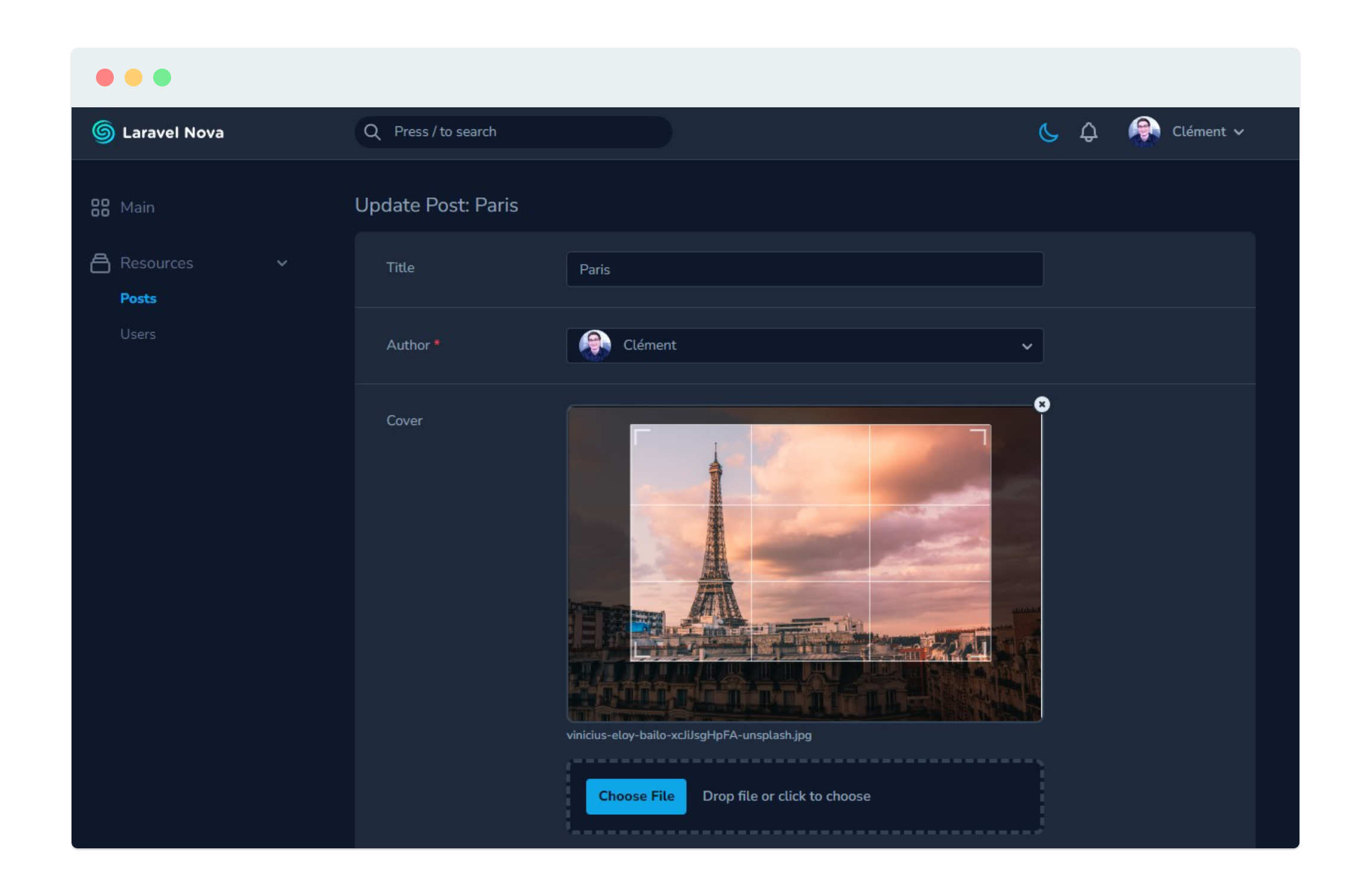
An advanced image field for Nova allowing you to upload, crop and resize images
This package is built on top of the native Nova image field. It uses Advanced Cropper to show a cropper on the frontend, and Intervention Image to process the image on the backend.
| Version | PHP | Nova | GD (default) | Imagick |
|---|---|---|---|---|
| 1.x | >=7.1 | 2 or 3 | >=2.0 | >=6.5.7 |
| 2.x | >=7.3 | 4 |
See Intervention requirements for more details.
Install the package into a Laravel application with Nova using Composer:
composer require ctessier/nova-advanced-image-fieldIf you want to use Imagick as the default image processing library, follow the Intervention documentation for Laravel. This will provide you with a new configuration file where you can specify the driver you want.
AdvancedImage extends from Image so you can use any methods that Image implements. See the documentation here.
// Show a cropbox with a fixed ratio
AdvancedImage::make('Photo')->croppable(16/9),
// Resize the image to a max width
AdvancedImage::make('Photo')->resize(1920),
// Override the image processing driver for this field only
AdvancedImage::make('Photo')->driver('imagick'),To display the image as a rounded avatar, use the AdvancedAvatar class or the rounded method:
AdvancedAvatar::make('Avatar')->croppable(),
AdvancedImage::make('Avatar')->croppable()->rounded(),Override the default driver to be used by Intervention for the image manipulation.
AdvancedImage::make('Photo')->driver('imagick'),Specify if the underlying image should be croppable.
If a numeric value is given as a first parameter, it will be used to define a fixed aspect ratio for the crop box.
AdvancedImage::make('Photo')->croppable(),
AdvancedImage::make('Photo')->croppable(16/9),Specify the size (width and height) the image should be resized to.
AdvancedImage::make('Photo')->resize(1920),
AdvancedImage::make('Photo')->resize(600, 400),
AdvancedImage::make('Photo')->resize(null, 300),Note: this method uses Intervention Image resize() with the upsize and aspect ratio constraints.
Specify if the underlying image should be orientated. It will rotate the image to the orientation specified in Exif data, if any.
This can be mandatory in some cases for the cropper to work properly.
AdvancedImage::make('Photo')->autoOrientate(),Note: PHP must be compiled in with --enable-exif to use this method. Windows users must also have the mbstring extension enabled. See the Intervention Image documentation for more details.
Specify the resulting quality of the transformed image.
This only applies to JPG format as PNG compression is lossless. The value must range from 0 (poor quality, small file) to 100 (best quality, big file).
AdvancedImage::make('Photo')->resize(600, 400)->quality(95),Note: the quality will be passed to the Intervention Image save() method.
Specify the desired output format.
AdvancedImage::make('Photo')->convert('webp'),Note: See Intervention Image encode() for more details, including the list of allowed formats.