re-frame-template
This is a Leiningen template for creating a re-frame application scaffold (client only)
with a shadow-cljs build.
It will take you 60 seconds to create your first re-frame app and start to edit it.
You can pick and choose what "extras" you'd like included into the scaffold - "extras" like libraries to do routing, debugging and CSS.
Before You Start
You'll need to install Leiningen (a build tool) by following these instructions.
You'll also need Node.js.
Basic Usage
The base template includes:
To create an application with just the base template, use this commandline:
$ lein new re-frame <app-name>When using this command, you'll need to substitute in your own <app-name> - perhaps my-killer-app or an-early-masterpiece.
Troubleshooting note: for
<app-name>don't usecljs. That name will confuse the compiler (long story) and you will later see errors likecljs.core.init is not a function.
Extras
The following "extras" can be nominated on the commandline when you create the template:
- CSS
- Debug
- re-frame-10x (
+10x) - re-frisk (
+re-frisk)
- re-frame-10x (
- Development
- cider (
+cider) - clj-kondo (
+kondo) - cljs.test (
+test) - git-inject (
+git-inject)
- cider (
- Misc.
- re-com (
+re-com) - re-pressed (
+re-pressed) - breaking-point (
+breaking-point) - github-actions (
+github-actions)
- re-com (
- Routing
To add an extra to the base template, append its name to the commandline, with a leading +. Here's an example of adding re-com:
lein new re-frame <app-name> +re-com
Note: it is +re-com, not just re-com.
Any combination of extras can be added at once:
lein new re-frame <app-name> +garden +re-com +routes +test +10x
Note: to assist debugging, you'll want to include either
+10xor+re-frisk
Start Cider from Emacs (if using +cider):
Refer to the shadow-cljs Emacs / CIDER documentation.
The mentioned dir-local.el file is created by this template.
Connect Calva from VS Code:
Calva has built-in support for shadow-cljs projects (that's why there is no +calva option for creating this project).
npm install- From VS Code, issue the command Calva: Start a Project REPL and Connect (a.k.a Jack-in),
ctrl+alt+c ctrl+alt+j.- Calva will auto-detect that this is a
shadow-cljsproject and ask for which build to compile. - Calva's output window will open and log some progress information.
- Calva will auto-detect that this is a
- When prompted for which build to start, select
:app.:appis the only configured build, but the VS Code menu for this is a bit strange so make sure the:appcheckbox is really ticked before proceeding.- This will start the app, so in this workflow you don't do the Run application steps outlined below.
- When prompted for which build to connect to, select
:app.- In the View menu of VS Code, you can tell it to show the Terminal view, where you see which command the jack-in process is started with, and it's output.
Ctrl+Cin this pane will kill your app and free up all resources it has allocated.
- In the View menu of VS Code, you can tell it to show the Terminal view, where you see which command the jack-in process is started with, and it's output.
- When the app is compiled
- Open http://localhost:8280 in your browser.
- Confirm that it says Hello from re-frame. (Depending on how long the app takes to compile, you might need to reload the page a few times.)
- Open the
views.cljsfile fromsrc/<your-project-name>and issue Calva: Load Current File and Dependencies.ctrl+alt+c enter.- Confirm that you are connected by adding evaluating
(js/alert "Hello from Calva")(alt+enterandctrl+enterare your friends). - Confirm that Shadow is hot reloading by changing the greeting message.
- Confirm that you are connected by adding evaluating
See https://calva.io for more on how to use Calva.
Run application:
npm install
npm run watchor
npm install
npx shadow-cljs watch app browser-test karma-testWait a bit, perhaps 20 seconds, keeping an eye out for a sign the compile has finished, then browse to http://localhost:8280.
To see the other available shadow-cljs commands run:
npx shadow-cljs --help
Setting Up Your Browser
So, you now have the application running.
Before you start developing, you should tweak two settings within your
browser's devtools. These are one-time actions (for each browser and laptop you use).
I'll assume Chrome for the purposes of further explanation:
- Open devtools. Press press
F12orCtrl-Shift-i(actually there's a variety of ways) - Open the devtools "Settings" panel. Press F1. (Careful. Not the settings panel for Chrome itself!! The settings panel for devtools)
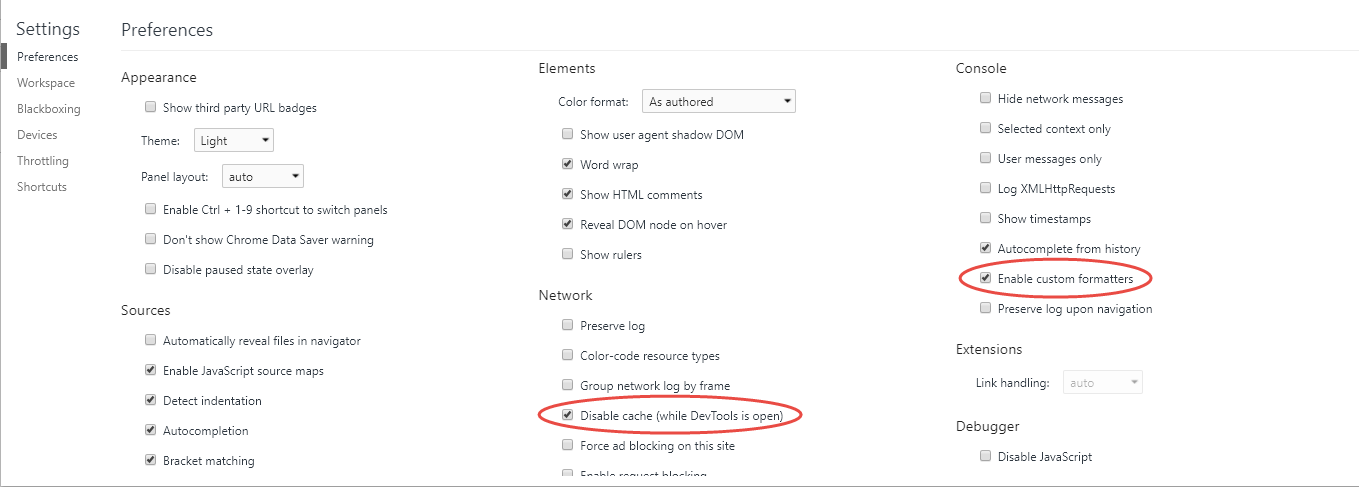
- Under the "Network" heading, tick the option "Disable cache (while DevTools is open)". You don't want shadow-clj's attempts at reloading to be defeated by caching.
- Under the "Console" heading, tick the option "Enable custom formatters". This allows cljs-devtools to perform its magic.
- Close Settings. Close Devtools.
- Reopen Devtools
Open 10x Panel (if using +10x):
To use re-frame-10x for debugging your app:
- click on the application, minimal through it is, to give it "input focus" (you want to be sure that any key presses are going to your new app)
- press
Ctrl-Hand you should see there-frame-10xpanel appear on the right side of the window
Sometimes achieving Step 1 on a really simple app - one without widgets - can be fiddly,
because the browser itself hogs "input focus" and grabs all the keystrokes (like Ctrl-H) which don't
then make it through to your app. You may need to be determined and creative with Step 1.
I have every confidence in you.
Hot Reloading Is Now Go
If you now edit files, shadow-clj will automatically recompile your changes and "hot load" them into your running app, without your app needing to be re-started. The resulting fast, iterative workflow tends to make you very productive, and is cherished by those lucky enough to experience it.
Start by editing this file: /src/cljs/<app-name>/views.cljs.
debug?:
In the namespace app-name.config, there is a var called debug?, which defaults to
true in the dev build, and false in the prod build.
If, for example, you wrap your printlns with a when block as shown below,
then you will get logs printed to the browser's console for the dev build and
not the prod build.
(when config/debug?
(println "dev mode"))Run tests (if using +test):
Run your tests
npm install
npm run watch
And in another terminal:
karma start
GitHub Actions
Afer a push, head to the actions section of GitHub repo to see the pipeline processing.
Production Build
To compile clojurescript to javascript:
npm run releaseHow to Add Dependencies
Your new application is built by a tool chain controlled by shadow-cljs (a modern CLJS compiler).
There are two files of interest:
shadow-cljs.edn- edit this file if you want to add Clojure and ClojureScript dependency as you would for a normal Leiningen project.package.json- edit this file if you want to add a JavaScript and NPM dependency.
Other Templates
- chestnut
- luminus (full stack)
- reagent-figwheel
- reagent-seed
Backend Options
This template does NOT include a backend. You may want to look at the following for backend options:
More re-frame
Looking for more re-frame inspiration, templates or example applications? See the external resources docs page.
Contributing
Contributions are welcomed! To add a new profile, this is what I'd recommend:
- Add a file with the name of the profile here
- Look at the existing options in that folder for inspiration for what to include in that file
- Update re_frame.clj with the profile
- Add any new files here and use the {{ var-name }} syntax as needed
- Update the README that will result when the template is used, as well as the top-level README for re-frame-template itself
- In a terminal, at the root of re-frame-template, run
lein install - Locally test that your profile works,
lein new re-frame <app-name> +<profile-name> - Add your profile to create-templates and run the script to make sure the other profiles didn't break.
License
The MIT License (MIT)
Copyright © 2015 Matthew Jaoudi
Copyright © 2015 Dylan Paris
Copyright © 2015 Michael Thompson
Copyright © 2015 Markku Rontu
Copyright © 2016 Daniel Compton
Copyright © 2019-2021 Isaac Johnston
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.