Code.gov is a website promoting good practices in code development, collaboration, and reuse across the U.S. Government. Code.gov provides tools and guidance to help agencies implement the Federal Source Code Policy. It also includes an inventory of government custom code to promote reuse between agencies and provides tools to help government and the public collaborate on open source projects.
To learn more about the project, check out this blog post.
Code.gov is an open source project, so we invite your contributions, be it in the form of code, design, or ideas.
Here’s how you can help contribute to code.gov:
-
Source Code Policy
- To provide feedback on the Federal Source Code Policy, follow this issue tracker
-
Code.gov
- To provide feedback on code-gov-front-end, please checkout our Contributing Guildelines.
- To contribute to the Code.gov style guide, head over to the code-gov-style repo.
- To contribute to the Code.gov data, go to the [code-gov-data] repo at (https://github.com/GSA/code-gov-data)
- Checkout code-gov for a list of additional project repositories. If you aren't sure where your question or idea fits, this is a good place to share it.
You will need node to run this website. It's built against v10.15.1. The best way to get node is to install it via nvm. See the nvm installation instructions to set it up on your system.
After you have cloned this repo, you can use npm install to install all of the
project’s dependencies.
You can then run the server using npm run start.
By default, the development server will listen on http://localhost:8080/. You can change the default port by setting the PORT environment variable before starting the server (for example, PORT=3000 npm start).
The app uses the API key provided in the site.json by default.
If you want to override that, specify an CODE_GOV_API_KEY environmental variable. Here's an example:
CODE_GOV_API_KEY=l87sfdi7ybc2bic7bai8cb2i176c3b872tb3 npm run start
You can sign up for an API key.
The directories in src are organized around the pillars of React, along
with several additional custom file types. When creating new files, be sure to
add your file and any necessary templates, styles, and tests to a directory
dedicated to your new file in the appropriate place.
The bulk of the CSS for this application is at Style Guide repository so that we can more easily keep things consistent and deploy changes more quickly.
You'll need to clone/download the Style Guide repository to get started.
If you need to make CSS changes, make them within this directory and commit them to that repository.
For more instructions on how to make changes, view the readme inside of the Style Guide repository.
Unit testing is done using the jest framework with enzyme.
Use npm run test to run unit tests a single time. This will generate a code coverage report.
Use npm run test-watch to run unit tests continuously, re-running each time a file is saved. By default only files changed since the last commit will be ran, follow the command line prompt for customizing how tests are ran. Snapshot tests can be updated while running this command, by pressing u to updated them.
Note: console.log/warn/error are mocked in unit tests and will not print anything to avoid cluttering the command line. Use a different logging, such as console.info for debugging while running tests
Note: site should be running locally before executing npm run test or you might get false errors due to the component plugins being used
To run web accessibility testing do the following:
a. Make sure ruby and the bundler gem are installed on your computer.
b. Start a server by running npm run start.
c. Use the npm run test-pa11y command to run the accessibility tests.
Pa11y-ci uses URLs in the sitemap file to run tests against. It currently excludes anything in /projects. Since this is over 6000 items, it would take a long time to finish and just report the same issues over and over.
Additional accessibility testing configuration is located in the .pa11yci file. A select few projects are listed here as URL's to test. These are tested in addition to the sitemap.xml.
The --sitemap-find and --sitemap-replace commands allow us to scan the named pages in the sitemap, but test them locally against the server you are running on your machine.
We follow the WCAG2AA standard. For more info on the rules being tested checkout the pa11y wiki
End-to-end tests:
We use Cypress to run end-to-end tests.
To run Cypress testing do the following:
a. Make sure you run npm install to install all of the
project’s dependencies.
b. Start a server by running npm run start.
c. Use the npm run test:cypress command to run the Cypress tests.
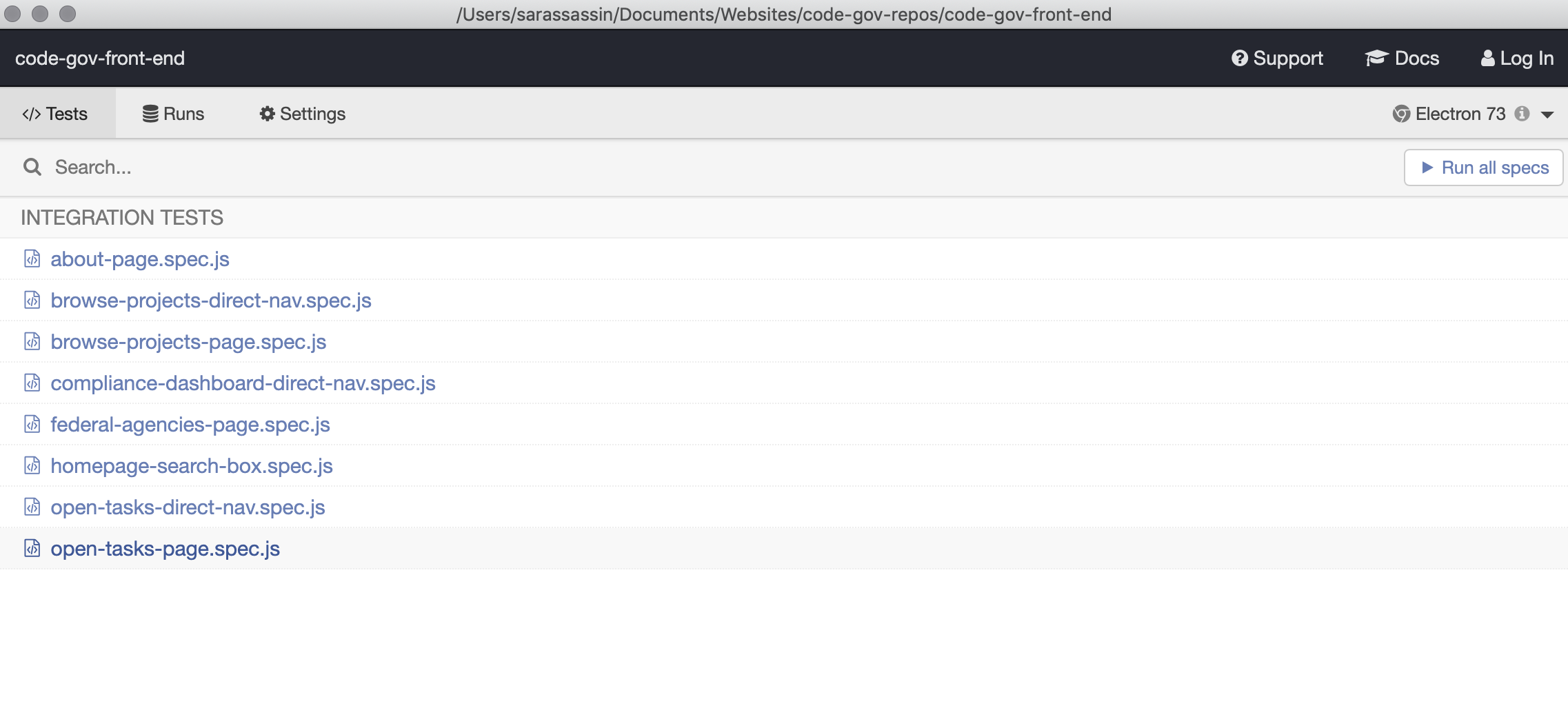
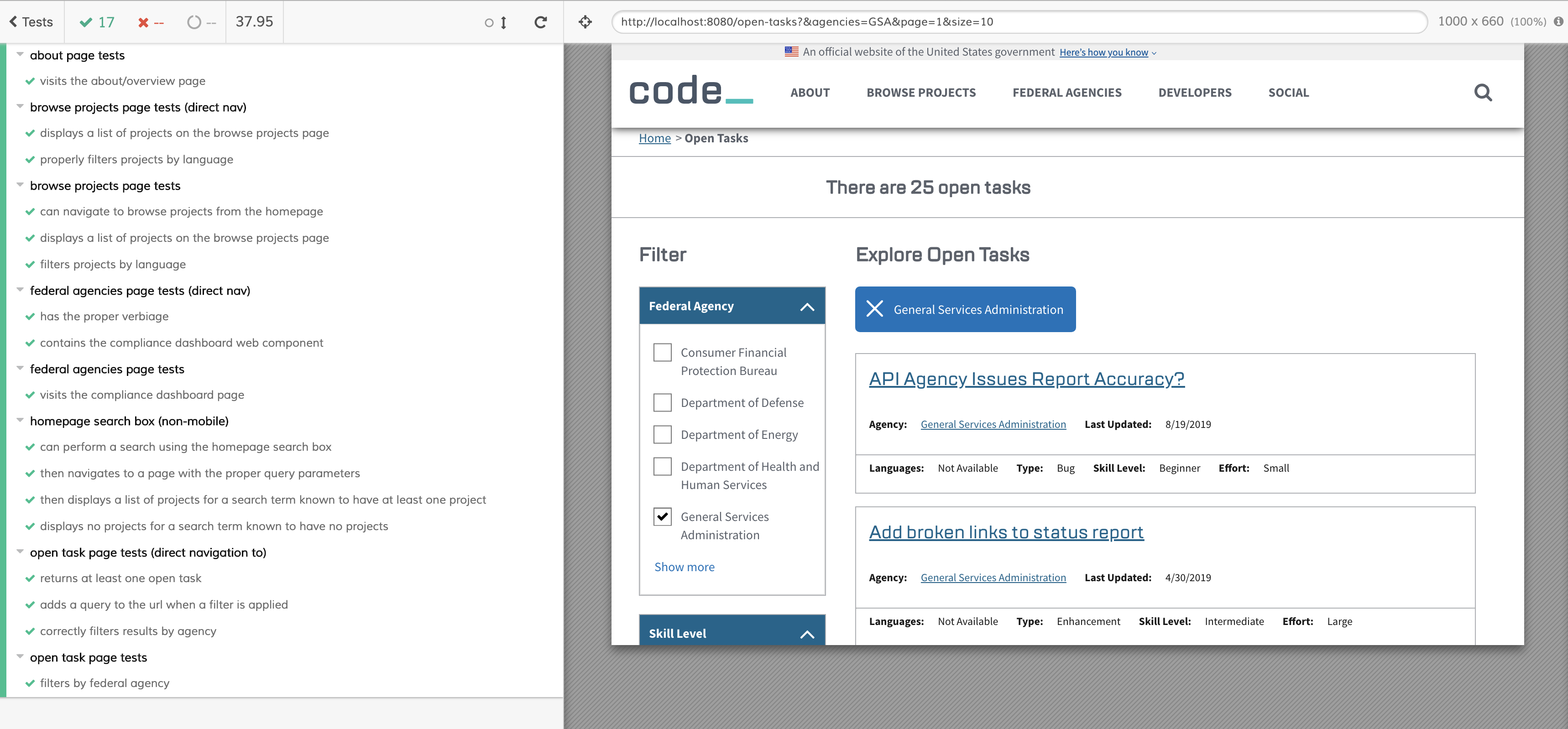
Once these steps are completed, you should see the list of spec files.
Click the run all specs button (in the upper right) to run the tests.
Read about how to publish to Github pages, Federalist and elsewhere here
Coming soon!
To update the dependency_licenses.json file, run npm run licenses.
For documentation on how to configure code-gov-front-end, read here.
If you have questions, please feel free to contact us:
Open an issue
LinkedIn
Twitter
Email
Or join our #opensource-public channel on Slack: https://chat.18f.gov/
As stated in CONTRIBUTING:
[..] this project is in the worldwide public domain (in the public domain within the United States, and copyright and related rights in the work worldwide are waived through the CC0 1.0 Universal public domain dedication).
All contributions to this project will be released under the CC0 dedication. By submitting a pull request, you are agreeing to comply with this waiver of copyright interest.