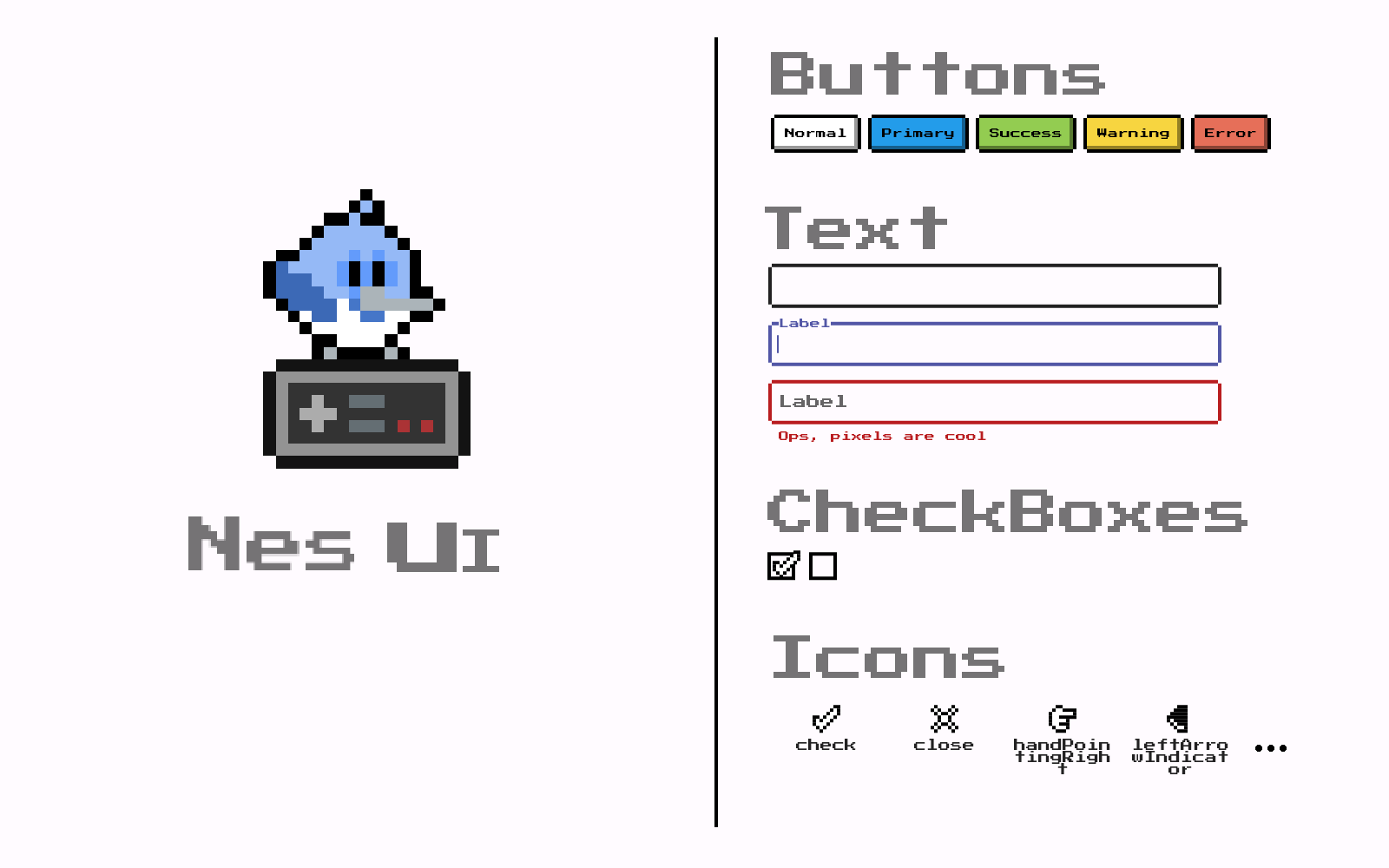
UI library inspired by old retro video game console
❗ In order to start using Nes UI you must have the Flutter SDK installed on your machine.
Add nes_ui to your pubspec.yaml:
dependencies:
nes_ui:Install it:
flutter packages getNes UI provides a ThemeData that you can add to your MaterialApp, that theme can be obtained
from the flutterNesTheme method:
import 'package:nes_ui/nes_ui.dart';
MaterialApp(
theme: flutterNesTheme(),
);Check the many arguments on the method to customize the theme.
Nes UI uses the Press start 2P from the Google Fonts package.
Google fonts will fetch the files in runtime over http. To keep that behaviour and ensure that it works,
be sure to call WidgetsFlutterBinding.ensureInitialized(); at your main method.
For more info on that follow this Google Fonts package guide.
If instead you want to bundle the fonts in the app and avoid http requests, follow this other guide.
You also should include the font license on LicenseRegistry when bundling it on the app.
For example:
void main() {
LicenseRegistry.addLicense(() async* {
final license = await rootBundle.loadString('google_fonts/OFL.txt');
yield LicenseEntryWithLineBreaks(['google_fonts'], license);
});
runApp(...);
}More about font license here.
Check the gallery of all widgets here.
Nes UI tries to use the most out of material that it can, customizing its looks to fit the package's desired look, here is the list of widgets from Material that is customized by Nes UI
- Text
- TextField/TextFormField
- Divider
Some widgets are too different from the Material look and structure, which was not possible to achieve without building the whole widget from scratch, this is the list of widgets that Nes UI provides:
- NesButton
- NesCheckbox
- NesContainer
- NesConfirmDialog
- NesIcon
- NesSelectionList
- NesIterableOptions
More to come!
Nes UI is built taking advantage of the Theme Extensions and custom extensions can also be provided.
In order to provide your own extension, you need to create it, and provide it to the flutterNesTheme:
theme: flutterNesTheme(
brightness: state.lightMode ? Brightness.light : Brightness.dark,
customExtensions: [
CustomExampleExtension.light, // Your custom extension goes here.
],
),
For more information, look at the example code.