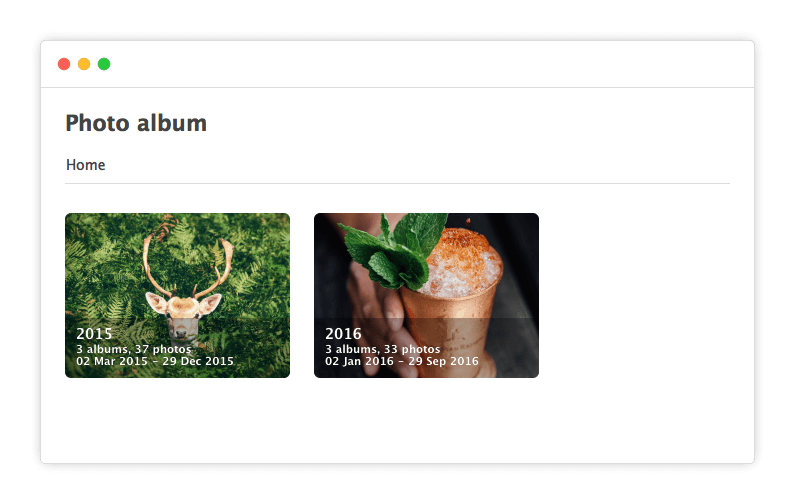
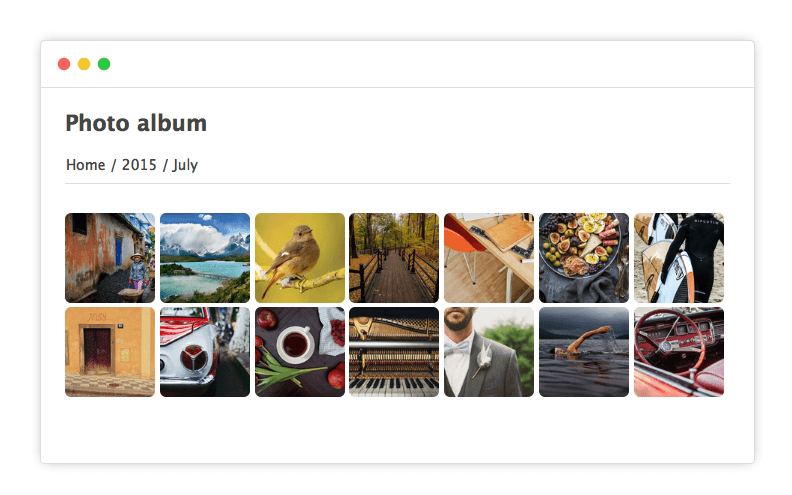
One of the built-in themes for https://github.com/thumbsup/thumbsup.
thumbsup --theme cardsYou can use override the following variables to customise this theme:
@body-background: #fff;
@body-color: #444;
@header-color: #444;
@nav-border: #ddd;You might try these for dark mode...
@body-background: #4a5561;
@body-color: #f0f0f0;
@header-color: #f0f0f0;
@nav-border: #ddd;You can add them to your own LESS file, and run thumbsup with --theme-style custom.less.
Testing the theme
thumbsup --input /photos --output ./tmp --theme-path ./themePublishing the theme:
npm publish --access=public