- Description
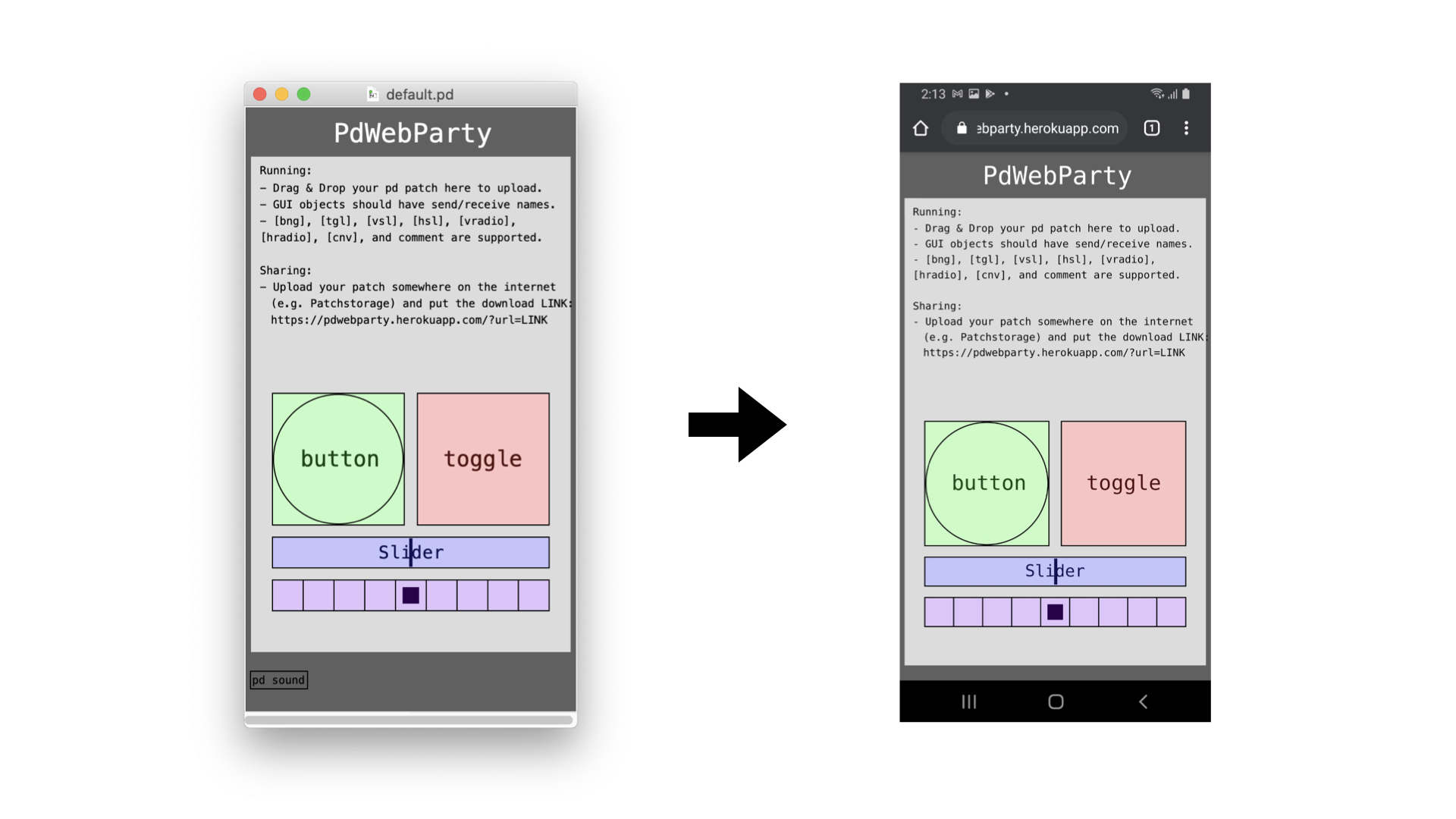
- Running your Pd patch
- Sharing your Pd patch
- Using MIDI
- Supported GUI objects
- Supported Pd objects
- Supported externals
- Setup
- Developing PdWebParty
- Reporting Bugs
- Examples
- Tutorials
- Acknowledgements
- Author
PdWebParty is an open-source web application that allows Pd users to run their patches on any device through a web browser, making the patches easily shareable with a web link.
Here's the Link to the app. You can also use the following QR code to go to the app link on your mobile device.
As the name implies, the project was inspired by Chris McCormick's PdDroidParty and Dan Wilcox's PdParty, and it was built based on the GSoC 2020 project for Purr Data to make the native Purr Data run in a web browser which is still in development.
The goal of this project is to create a simplified version of the Purr Data web app that only supports running and sharing of Pd patches through a web browser. (At least until the Purr Data web app becomes ready to be used)
- Create your Pd patch with the GUI objects (See supported GUI objects) placed in the main patch. (The GUI objects in subpatches will not appear in the app)
- All GUI objects should communicate with the main audio patches using send and receive only. (The GUI objects without send/receive names will not appear in the app. The GUI objects should not use $0-included send/receive names.)
- The size of the main patch will be the maximum size of your device's screen. (It will be stretched to always fit into the screen)
- Drag and Drop your Pd patch to the app's page to upload it. (The previous patch will be replaced with the uploaded one)
- Upload your Pd patch somewhere on the internet (e.g. Patchstorage, Github) and copy and paste the direct download link into the LINK below: (Starting with "http://" or "https://")
https://pdwebparty.herokuapp.com/?url=LINK - Example1: https://pdwebparty.herokuapp.com/?url=https://patchstorage.com/wp-content/uploads/2021/01/default.pd
- Example2: https://pdwebparty.herokuapp.com/?url=https://raw.githubusercontent.com/cuinjune/PdWebParty/master/default.pd
- Pd's MIDI objects (e.g. [notein]) can be used to send and receive MIDI messages. (The app will open all available MIDI devices by default)
- The MIDI should work in all browsers that natively support the Web MIDI API. (See the browser support)
- Currently, Bang(bng), Toggle(tgl), Sliders(vsl, hsl), Radio Buttons(vradio, hradio), Canvas(cnv), and Comment are supported. (Other objects will be added soon)
- Almost all Pd-vanilla and extra (e.g. [sigmund~]) objects should work. (Haven't tested all objects yet)
- arraysize, autotune, bassemu, boids, bsaylor, comport, creb, cxc, earplug, ekext, ext13, freeverb, ggee, hcs, iem_ambi, iem_bin_ambi, iemguts, iem_adaptfilt, iem_delay, iem_roomsim, iem_spec2, jasch_lib, loaders-libdir, mapping, markex, maxlib, mjlib, moonlib, motex, mrpeach, pan, pddp, rjlib, plugin, pmpd, sigpack, smlib, tof, unauthorized, vbap, windowing (Haven't tested all externals yet)
- Installation of node.js is required. Follow this guide to install it.
- Run the following commands in the Terminal.
git clone https://github.com/cuinjune/PdWebParty.git
cd PdWebParty
npm install dependencies
npm start
- Open your web browser and navigate to http://localhost:3000
You can help develop PdWebParty on GitHub: https://github.com/cuinjune/PdWebParty
Create an account, clone or fork the repo, then request a push/merge.
Feel free to contact the author if you have any questions or suggestions.
Please post an issue if you face any problem using the app.
- Yann Seznec: https://bit.ly/2VE28Rl
- Please contact the author if you create something interesting to share.
- Jonathan Wilkes, Ivica Ico Bukvic, and the Purr Data team for help and feedback;
- Claude Heiland-Allen for creating empd which was super helpful for building the emscripten backend;
- Chris McCormick and Dan Wilcox for the inspiration for the project;
- Miller Puckette and the Pd community for developing and maintaining Pd;
Copyright (c) 2020 Zack Lee: cuinjune@gmail.com
GNU General Public License v3.0
For information on usage and redistribution, and for a DISCLAIMER OF ALL WARRANTIES, see the file, "LICENSE" in this distribution.