NEAR Wallet Selector makes it easy for users to interact with your dApp by providing an abstraction over various wallets within the NEAR ecosystem:
- NEAR Wallet - Browser wallet.
- My NEAR Wallet - Browser wallet.
- Sender - Injected wallet.
- Math Wallet - Injected wallet.
- Nightly - Injected wallet.
- Meteor Wallet - Injected wallet.
- Metamask Snap - Injected wallet.
- Narwallets - Injected wallet.
- WELLDONE Wallet - Injected wallet.
- Coin98 Wallet - Injected wallet.
- Neth - Injected wallet.
- XDEFI Wallet - Injected wallet.
- Ledger - Hardware wallet.
- WalletConnect - Bridge wallet.
- Nightly Connect - Bridge wallet.
- Here Wallet - Mobile wallet.
- NearFi Wallet - Mobile wallet.
- Opto Wallet - Mobile wallet & Browser wallet.
- Finer Wallet - Mobile wallet & Browser wallet.
React / Next.js and Angular variations of the Guest Book dApp can be found in the examples directory. You can use these to gain a concrete understanding of how to integrate NEAR Wallet Selector into your own dApp.
The easiest way to use NEAR Wallet Selector is to install the core package from the NPM registry, some packages may require near-api-js v0.44.2 or above check them at packages
# Using Yarn
yarn add near-api-js
# Using NPM.
npm install near-api-js# Using Yarn
yarn add @near-wallet-selector/core
# Using NPM.
npm install @near-wallet-selector/coreNext, you'll need to install the wallets you want to support:
# Using Yarn
yarn add \
@near-wallet-selector/near-wallet \
@near-wallet-selector/my-near-wallet \
@near-wallet-selector/sender \
@near-wallet-selector/nearfi \
@near-wallet-selector/here-wallet \
@near-wallet-selector/math-wallet \
@near-wallet-selector/nightly \
@near-wallet-selector/meteor-wallet \
@near-wallet-selector/narwallets \
@near-wallet-selector/welldone-wallet \
@near-wallet-selector/near-snap \
@near-wallet-selector/ledger \
@near-wallet-selector/wallet-connect \
@near-wallet-selector/nightly-connect \
@near-wallet-selector/default-wallets \
@near-wallet-selector/coin98-wallet \
@near-wallet-selector/opto-wallet \
@near-wallet-selector/finer-wallet \
@near-wallet-selector/neth \
@near-wallet-selector/xdefi
# Using NPM.
npm install \
@near-wallet-selector/near-wallet \
@near-wallet-selector/my-near-wallet \
@near-wallet-selector/sender \
@near-wallet-selector/nearfi \
@near-wallet-selector/here-wallet \
@near-wallet-selector/math-wallet \
@near-wallet-selector/nightly \
@near-wallet-selector/meteor-wallet \
@near-wallet-selector/narwallets \
@near-wallet-selector/welldone-wallet \
@near-wallet-selector/near-snap \
@near-wallet-selector/ledger \
@near-wallet-selector/wallet-connect \
@near-wallet-selector/nightly-connect \
@near-wallet-selector/default-wallets \
@near-wallet-selector/coin98-wallet \
@near-wallet-selector/opto-wallet \
@near-wallet-selector/finer-wallet \
@near-wallet-selector/neth \
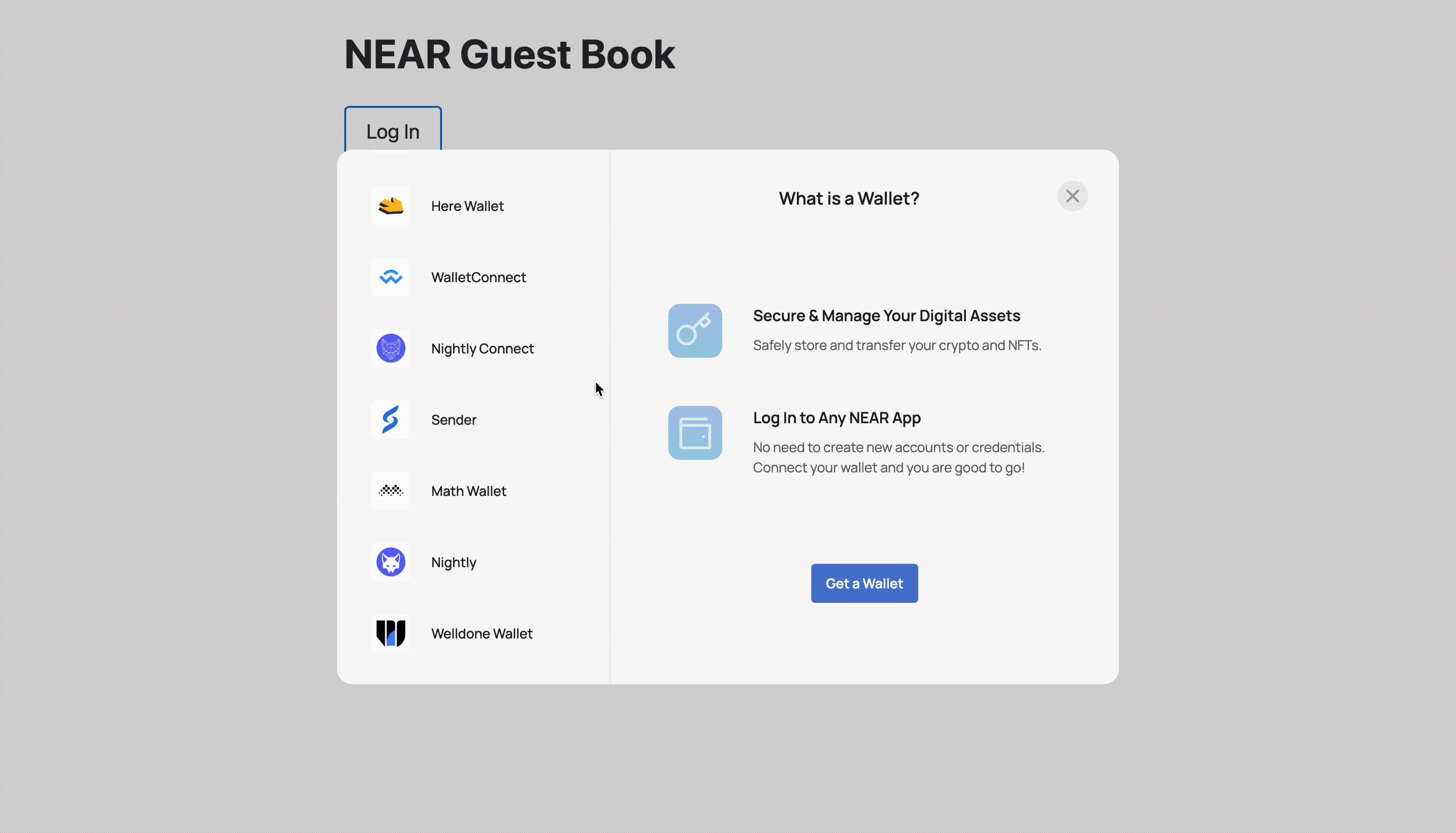
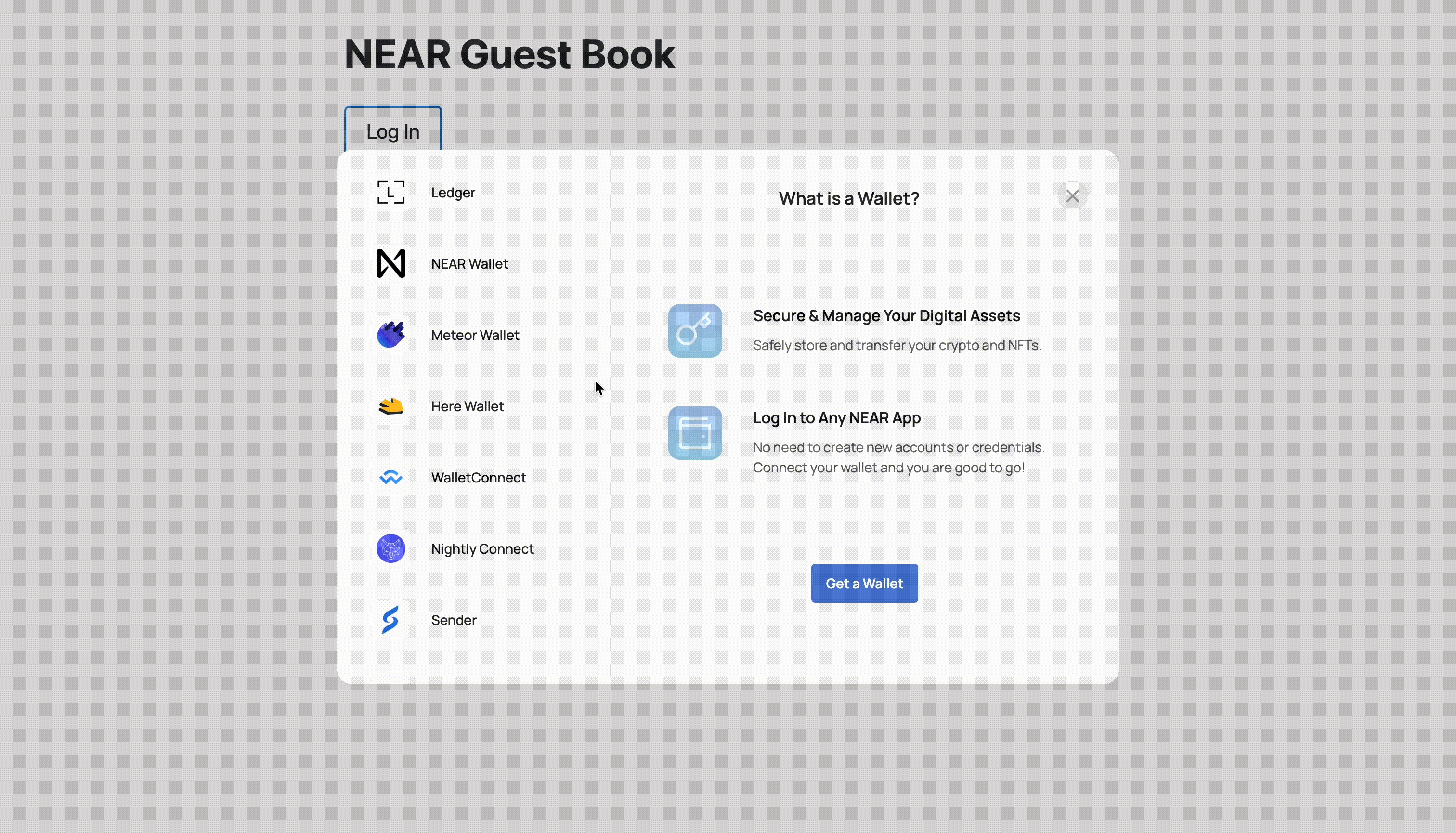
@near-wallet-selector/xdefiOptionally, you can install our modal-ui or modal-ui-js package for a pre-built interface that wraps the core API and presents the supported wallets:
# Using Yarn
yarn add @near-wallet-selector/modal-ui
# Using NPM.
npm install @near-wallet-selector/modal-uiThen in your dApp:
import { setupWalletSelector } from "@near-wallet-selector/core";
import { setupModal } from "@near-wallet-selector/modal-ui";
import { setupNearWallet } from "@near-wallet-selector/near-wallet";
import { setupMyNearWallet } from "@near-wallet-selector/my-near-wallet";
import { setupSender } from "@near-wallet-selector/sender";
import { setupHereWallet } from "@near-wallet-selector/here-wallet";
import { setupMathWallet } from "@near-wallet-selector/math-wallet";
import { setupNightly } from "@near-wallet-selector/nightly";
import { setupMeteorWallet } from "@near-wallet-selector/meteor-wallet";
import { setupNarwallets } from "@near-wallet-selector/narwallets";
import { setupWelldoneWallet } from "@near-wallet-selector/welldone-wallet";
import { setupNearSnap } from "@near-wallet-selector/near-snap";
import { setupLedger } from "@near-wallet-selector/ledger";
import { setupWalletConnect } from "@near-wallet-selector/wallet-connect";
import { setupNightlyConnect } from "@near-wallet-selector/nightly-connect";
import { setupNearFi } from "@near-wallet-selector/nearfi";
import { setupCoin98Wallet } from "@near-wallet-selector/coin98-wallet";
import { setupOptoWallet } from "@near-wallet-selector/opto-wallet";
import { setupFinerWallet } from "@near-wallet-selector/finer-wallet";
import { setupNeth } from "@near-wallet-selector/neth";
import { setupXDEFI } from "@near-wallet-selector/xdefi";
const selector = await setupWalletSelector({
network: "testnet",
modules: [
setupNearWallet(),
setupMyNearWallet(),
setupSender(),
setupHereWallet(),
setupMathWallet(),
setupNightly(),
setupMeteorWallet(),
setupNearSnap(),
setupNarwallets(),
setupWelldoneWallet(),
setupLedger(),
setupNearFi(),
setupCoin98Wallet(),
setupOptoWallet(),
setupFinerWallet(),
setupNeth(),
setupXDEFI(),
setupWalletConnect({
projectId: "c4f79cc...",
metadata: {
name: "NEAR Wallet Selector",
description: "Example dApp used by NEAR Wallet Selector",
url: "https://github.com/near/wallet-selector",
icons: ["https://avatars.githubusercontent.com/u/37784886"],
},
}),
setupNightlyConnect({
url: "wss://relay.nightly.app/app",
appMetadata: {
additionalInfo: "",
application: "NEAR Wallet Selector",
description: "Example dApp used by NEAR Wallet Selector",
icon: "https://near.org/wp-content/uploads/2020/09/cropped-favicon-192x192.png",
},
}),
],
});
const modal = setupModal(selector, {
contractId: "guest-book.testnet"
});Contributors may find the examples directory useful as it provides a quick and consistent way to manually test new changes and/or bug fixes.
More details around contributing to this project can be found here.
This project uses ESLint (with Prettier) to enforce a consistent coding style. It's important that you configure your editor correctly to avoid issues when you're ready to open a Pull Request.
Although this project uses Prettier, it's simply an "internal" dependency to our ESLint configuration. This is because we want Prettier to handle code styling while avoiding conflicts with ESLint which specifically focuses on potentially problematic code. As a result, it's important that you switch off Prettier in your editor and ensure only ESLint is enabled.
This repository is distributed under the terms of both the MIT license and the Apache License (Version 2.0). See LICENSE-MIT and LICENSE-APACHE for details.