- Summary
- Compatibility
- Applies to
- Prerequisites
- Solution
- Version history
- Supported languages
- How it works
- Download the web part packages
My colleague MrAutomate33 and I have been longing for a solution that supports triggering Power Automate and/or Azure Logic Apps flows while selecting multiple files in a SharePoint document library or multiple list items in a SharePoint custom list. Now, finally it's here!
This SPFx (SharePoint Framework) command set expands on the existing 'trigger a flow' menu button in SharePoint, and allows you to configure one or more HTTP request triggered flows and serve the user with a choice on which flow to execute when selecting one or more items by injecting a menu lint and context button upon loading the page. A sppkg for both SharePoint document libaries and custom lists are available.
Download the .sppkg file for custom lists here!
Download the .sppkg file for document libraries here!
- SharePoint Framework
- Power Automate
- Azure Logic Apps
- Microsoft 365 tenant
- Elegant DI in SPFx
- Using .env files in SharePoint Framework development
- AppSettings in your SPFx solutions
- Use @pnp/sp (PnPJS) v3 library with SharePoint Framework web parts
- Logging with PnPJS v3 in SPFx solutions
- Create a custom gulp task
- Debug SPFx applications via VSCode launch.json
- VSCode launch tasks
- Provision SharePoint assets from your client-side web part
- Node.js v12/14/16
- (If using Power Automate) A Power Automate per user or per flow plan that allows you to use the Request (HTTP) connector (see Power Automate pricing)
- (optional) An M365 account. Get your own free Microsoft 365 tenant from M365 developer program
| Solution | Author(s) |
|---|---|
| Document Libraries Enhanced Flow Trigger Command Set | cup o'365 (contact) |
| Custom Lists Enhanced Flow Trigger Command Set | cup o'365 (contact) |
| Version | Date | Comments |
|---|---|---|
| 0.9.0 | April 3, 2022 | Pre-release |
| 1.0.0 | July 1, 2022 | Initial release, doc lib and lists compatibility |
| 1.1.0 | July 24, 2022 | Migration to SPFx 1.15.0 and lots of optimalizations |
| 1.2.0 | August 1, 2022 | Customizable list and folder whitelisting and content type and file extension blacklisting |
| 1.3.0 | October 2, 2022 | Dynamic user input form |
| 1.4.0 | October 4, 2022 | Support lookup as user input |
| 2.0.0 | October 5, 2022 | Rebranding and UI and dynamic input form optimalizations |
- English
- Dutch
Unlike SPFx web parts, command sets do not support configuration via a property panel. To ensure customization to this solution is still possible, a workaround has been implemented.
Upon installing the web part on a SharePoint site, a flow trigger configuration custom list will be automatically provisioned with the name Enhanced Flow Trigger Configuration.
Upon initialization, the web part will fetch all items in this provisioned list and use the information stored in it to create flow configuration, which is then presented to the user as a choice which flow to trigger. If the web part succeeds in fetching and composing the configuration, a console message will be logged with the name of the provisioned list. This message looks like EnhancedFlowTriggerCommandSet -> Initialized! Listening to config list: Enhanced Flow Trigger Configuration.
If it fails, a console message will be logged. This message looks like EnhancedFlowTriggerCommandSet -> Error while initializing.
The web part will call the flow by using the information in the composed flow configuration selected by the user. The provisioned configuration list contains the following fields. Each item in this list represents a flow the user may call from the list/document library:
| Name | Type | Description | Example |
|---|---|---|---|
| Title | single line of text | The title of the button displayed to the user for this trigger. | Start an approval |
| Trigger URL | multi line text | The HTTP URL with which the flow can be triggered with. | https://prod-178.westeurope.logic.azure.com:443/workflows/.../triggers/manual/paths/invoke... |
| HTTP Type | choice | The HTTP method to use for this trigger. | |
| Origin secret | text | Secret which is passed to the flow and can be used to validate the origin of the request. Leave empty to not provide an origin secret. | 0f30da5d2e4c4565bd227cedd969cddb |
| List whitelist | fill-in multi choice | The GUIDs of the lists to whitelist for this trigger. Leave empty to whitelist all. | 7bc18c02-015f-49bd-a120-bb7a1dfc568f |
| Folder whitelist | fill-in multi choice | The list relative folder path to whitelist for this trigger. Leave empty to whitelist all. | Deliverables/Finals |
| Content type blacklist | fill-in multi choice | The (start of a) content type ID to blacklist for this trigger. See https://docs.microsoft.com/en-us/previous-versions/office/developer/sharepoint-2010/ms452896(v=office.14) for all content type IDs. Leave empty to blacklist none. | 0x0120 (blacklist all folders) |
| File extension blacklist | fill-in multi choice | The file extensions to blacklist for this trigger. Leave empty to blacklist none. | docx |
| Selection limit | number | The selected items limit for this trigger. | 30 |
| Requested user input | multi line text | Array with objects of input fields to request and pass to the flow. Leave empty to not request any user input. set. | An example can be found here |
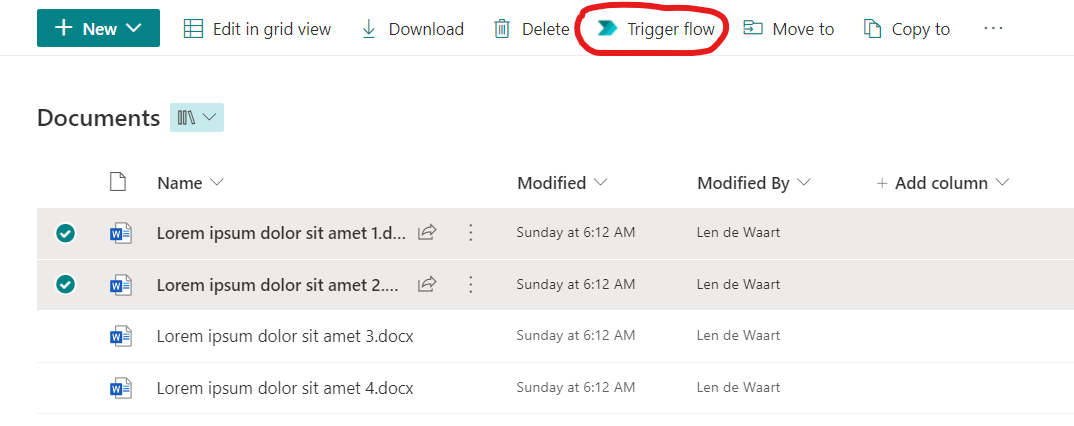
If the command set is installed on the site and the user opens a document library or custom list (depending on the installed package) and one or more items are selected, a menu button with the text 'Trigger flow' will become visible in the menu lint or context (see example below).

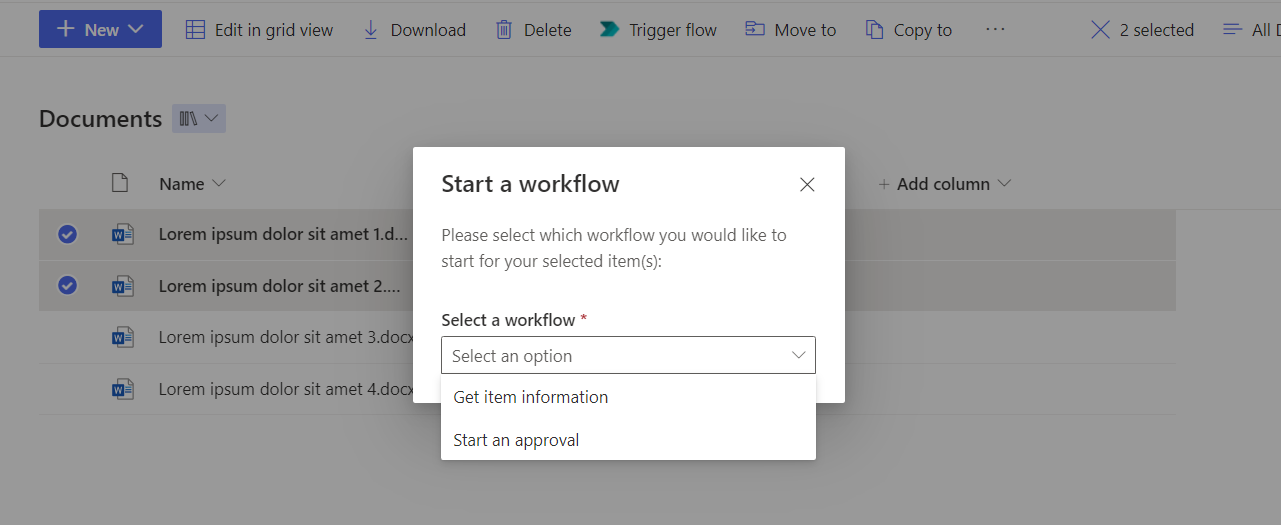
Upon pressing the menu button, a dialog will appear, displaying choices for every configured flow in the provisioned configuration list. The user will be able to choose which flow they want to trigger (see example below).

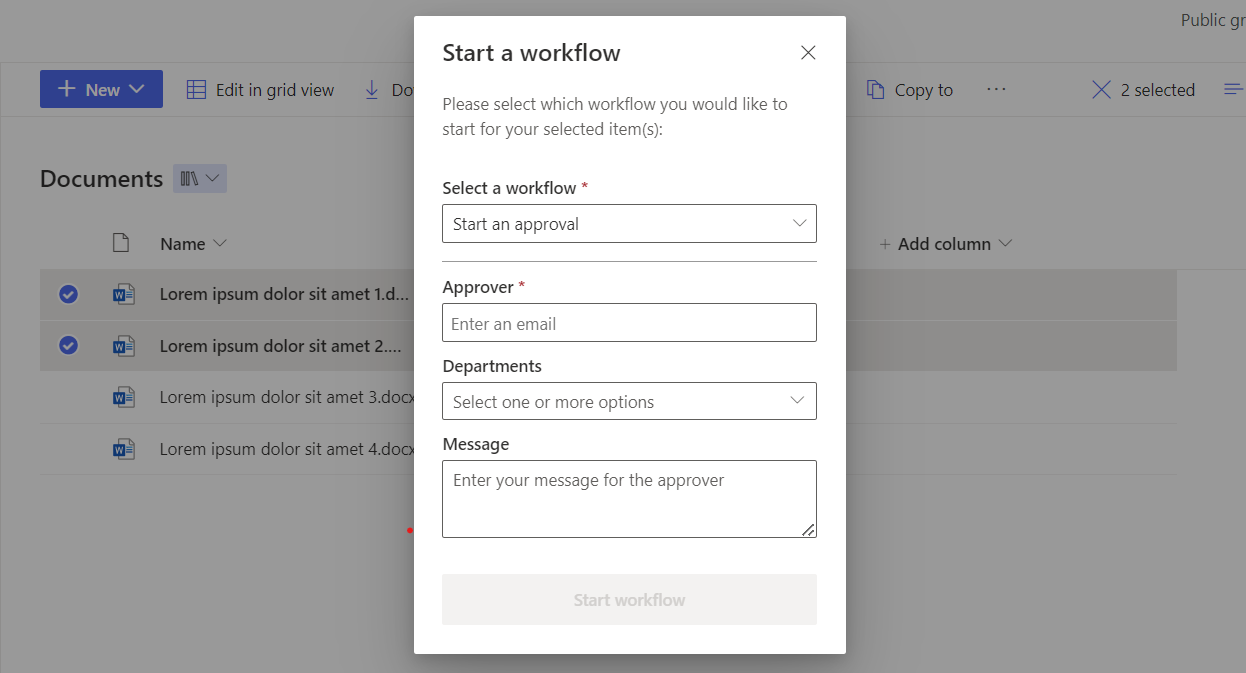
If requested user input has been configured for the selected flow, the webpart will dynamically build the input fields and display them to the user, requesting their input. Based on the presence of required fields, the button to trigger the flow will be disabled until all required field maintain a valid value (see example below). 
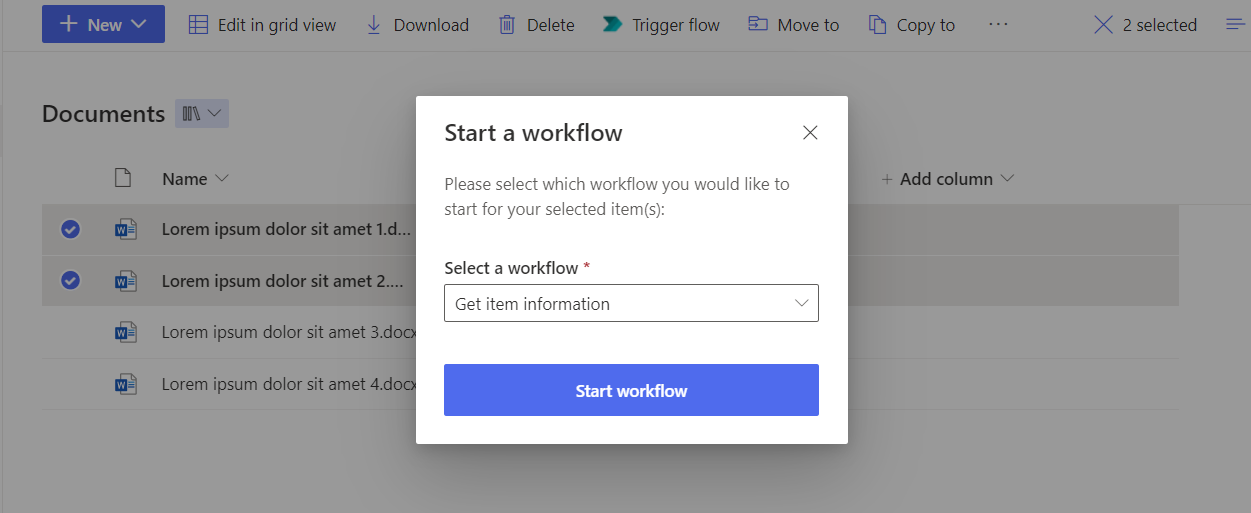
If no requested user input has been configured, the webpart will simply show the button to trigger the flow with (see example below). 
Note that the web part and its components are SharePoint theme-aware.
If the configured flow uses a POST method, the command set will pass a request body JSON-object to the flow with the following properties:
| Name | Type | Description | Example |
|---|---|---|---|
| originSecret | string | Secret which is passed to the flow and can be used to validate the origin of the request. Leave empty to not provide an origin secret | "0f30da5d2e4c4565bd227cedd969cddb" |
| site | string | The site on which the command set resides | "https://cupo365.sharepoint.com/sites/mkvj" |
| tenantUrl | string | The SharePoint tenant URL | "https://cupo365.sharepoint.com/" |
| listId | string | The guid of the SharePoint list from which the web part was invoked | "e74d4d74-e145-42ea-9f74-26aa22565dfa" |
| culture | string | The configured language by the user of the web part (culture variant UI name) | "en-US" |
| selectedItems | array | An array of selected item objects | - |
| id | integer | The ID of the selected item | 3 |
| fileRef | string | the server relative URL | "/sites/mkvj/Shared Documents/Lorem ipsum dolor sit amet 1.docx" |
| fileLeafRef | string | The name of the file, including the file extension | "Lorem ipsum dolor sit amet 1.docx" |
| fileType | string | The file type | "docx" |
| uniqueIdentifier | string | The unique guid of the selected item | "{7e88549e-6d26-4f7f-bdd3-17919a7526e9}" |
| user | object | An object of user data | - |
| loginName | string | The login name of the user | "info@cupo365.gg" |
| displayName | string | The display name of the user | "cup o'365" |
| string | The email of the user | "info@cupo365.gg" | |
| input | object | Dynamic object based on the configuration of the 'Requested user input' field | { "name": "value" } |
An example of the request body is outlined below:
{
"originSecret": "0f30da5d2e4c4565bd227cedd969cddb",
"site": "https://cupo365.sharepoint.com/sites/mkvj",
"tenantUrl": "https://cupo365.sharepoint.com/",
"listId": "e74d4d74-e145-42ea-9f74-26aa22565dfa",
"culture": "en-US",
"selectedItems": [
{
"id": 3,
"fileRef": "/sites/mkvj/Shared Documents/Lorem ipsum dolor sit amet 1.docx",
"fileLeafRef": "Lorem ipsum dolor sit amet 1.docx",
"fileType": "docx",
"uniqueIdentifier": "{7e88549e-6d26-4f7f-bdd3-17919a7526e9}"
},
{
"id": 2,
"fileRef": "/sites/mkvj/Shared Documents/Lorem ipsum dolor sit amet 2.docx",
"fileLeafRef": "Lorem ipsum dolor sit amet 2.docx",
"fileType": "docx",
"uniqueIdentifier": "{47bd54ff-6a37-4873-934b-47fd3da89161}"
}
],
"user": {
"loginName": "info@cupo365.gg",
"displayName": "cup o'365",
"email": "info@cupo365.gg",
"input": {
"name": "value",
}
}
}
This request body translates to the following flow body schema:
{
"type": "object",
"properties": {
"originSecret": {
"type": "string"
},
"site": {
"type": "string"
},
"tenantUrl": {
"type": "string"
},
"listId": {
"type": "string"
},
"culture": {
"type": "string"
},
"selectedItems": {
"type": "array",
"items": {
"type": "object",
"properties": {
"id": {
"type": "integer"
},
"fileRef": {
"type": "string"
},
"fileLeafRef": {
"type": "string"
},
"fileType": {
"type": "string"
},
"uniqueIdentifier": {
"type": "string"
}
},
"required": [
"id",
"fileRef",
"fileLeafRef",
"fileType",
"uniqueIdentifier"
]
}
},
"user": {
"type": "object",
"properties": {
"loginName": {
"type": "string"
},
"displayName": {
"type": "string"
},
"email": {
"type": "string"
},
"input": {
"type": "object",
"properties": {}
}
}
}
}
}
Note that inserting the user input schema into the HTTP trigger body is not required. The input field values will still be available to you in your flow, but just not as a dynamic content property Note that flows configured with a GET method will not receive a request body, since that is not supported within the Power Automate response (HTTP) trigger.
The command set supports both waiting for a flow response and simple invocations without waiting for a response.
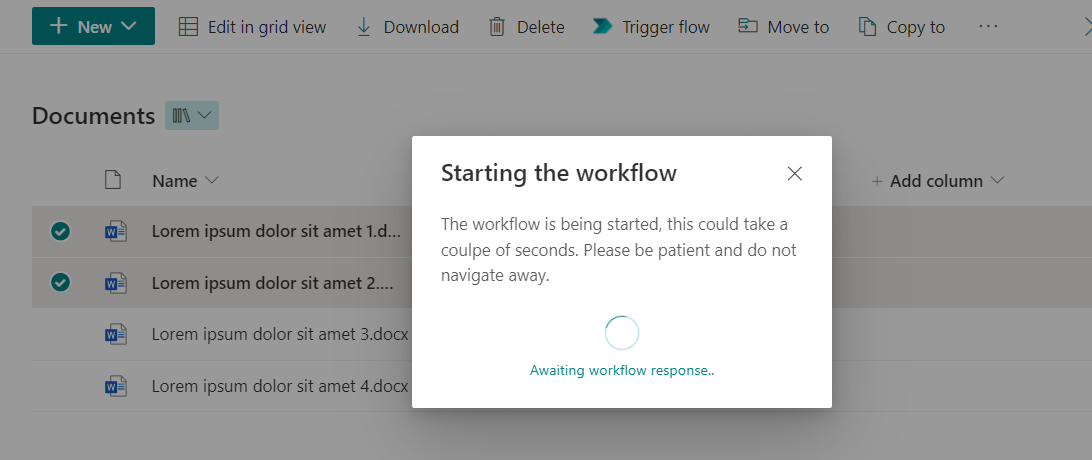
If the flow does not contain a custom response, it will show the following message to the user:
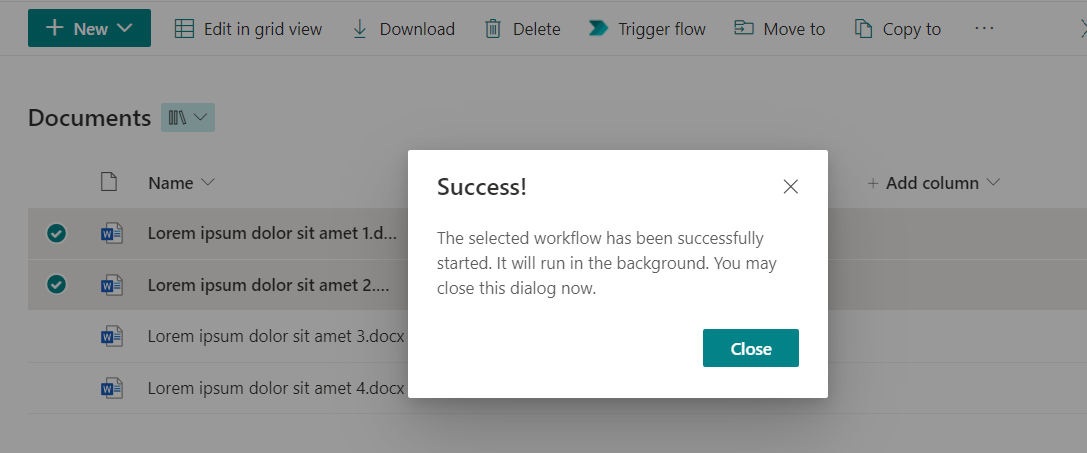
If the flow does contain a custom response, the command set will wait and show the user a message, based on the response.
The command set also supports showing the user a custom message via the flow response body (optional). The command set supports the following response body:
{
"message": "Any message here"
}
This translates to the following flow body schema:
{
"type": "object",
"properties": {
"message": {
"type": "string"
}
}
}
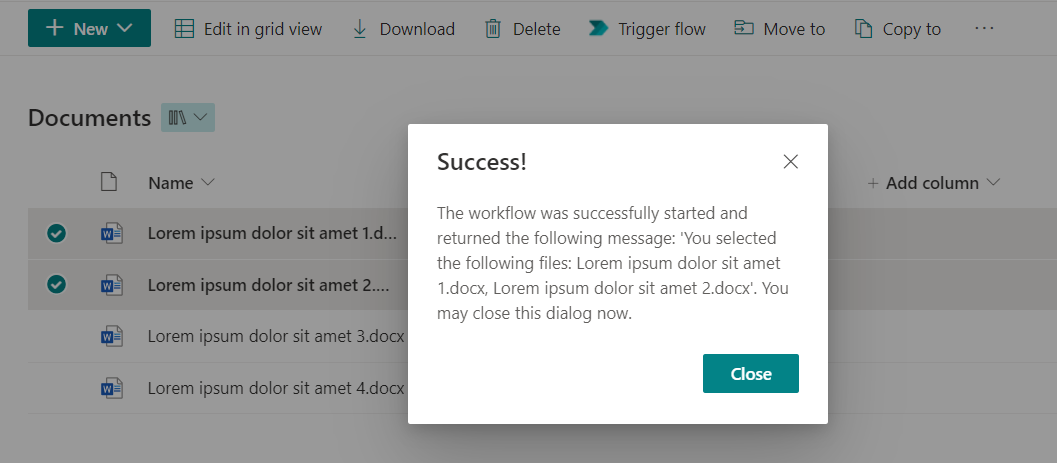
If a message is present, it will be displayed in the dialog that is shown to the user (see example below).












-Incompatible-red.svg)