The goal of this project is to provide a set of simple samples, providing and step by step guide to start working with React.
If you found this project useful, then please consider giving it a ⭐️ on Github and sharing it with your friends via social media.
| # | Name | Preview | Source |
|---|---|---|---|
| 1 | Color Flipper |  |
Color Flipper |
| 2 | Counter |  |
Counter |
| 3 | Reviews |  |
Reviews |
| 4 | Navbar |  |
Navbar |
| 5 | Sidebar |  |
Sidebar |
| 6 | Modal |  |
Modal |
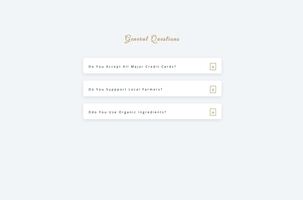
| 7 | Questions |  |
Questions |
| 8 | Menu |  |
Menu |
| 9 | Video |  |
Video |
| 10 | Scroll |  |
Scroll |
| 11 | Tabs |  |
Tabs |
| 12 | Countdown Timer |  |
Countdown Timer |
| 13 | Lorem ipsum |  |
Lorem Ipsum |
| 14 | Todo |  |
Todo |
| 15 | Slider |  |
Slider |
| 16 | Image Slider |  |
Image Slider |
| 17 | Analog Clock |  |
Analog Clock |
| 18 | Relaxer |  |
Relaxer |
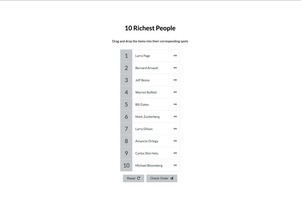
| 19 | Sortable List |  |
Sortable List |
| 20 | Digital Clock |  |
Digital Clock |
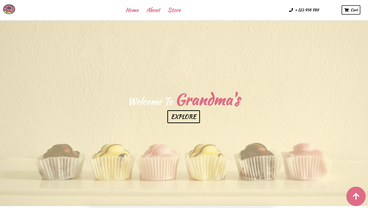
| 21 | Grandma's Sweets |  |
Grandma's Sweets |
| 22 | Movie Seat Booking |  |
Movie Seat Booking |
| 23 | Expense Tracker | |
Expense Tracker |
| 24 | Breakout Game |  |
Breakout Game |
| 25 | Hulu Clone |  |
Hulu Clone |
| # | Name | Preview | Source | Plugins used |
|---|---|---|---|---|
| 1 | Music Player |  |
Music Player | |
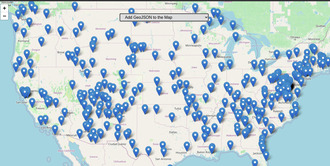
| 2 | Leaflet Demos |  |
Leaflet Demos | leaflet |
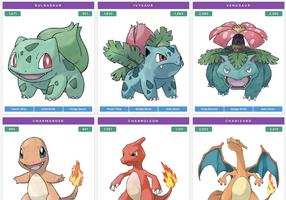
| 3 | Pokemon |  |
Pokemon | redux, graphql, apollo |
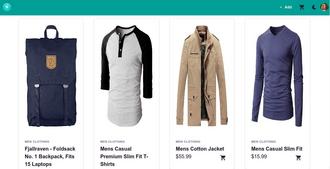
| 4 | Demo Cart |  |
Demo cart | redux, redux-thunk, chakra-ui, formik |
| 5 | Notes |  |
Notes | redux, firebase, reactfire, react-router, material-ui |
- Improve Testing
- Form Validator
- Sortable List | Drag & Drop API
- Digital Clock
- Breakout Game | Canvas & Local Storage
Awesome! Contributions of all kinds are greatly appreciated. To help smoothen the process we have a few non-exhaustive guidelines to follow which should get you going in no time.
- Feel free to use GitHub issues for questions, bug reports, and feature requests
- Use the search feature to check for an existing issue Include as much information as possible and provide any relevant resources (Eg. screenshots)
|
Tushar Gupta 💻 📖 🤔 💬 👀 🚧 |
Mani Kiran N 💻 📖 🤔 🚧 |
Feel free to reach out to me through @curioustushar if you have any questions or feedback! 😊
Idea / Concepts is take from