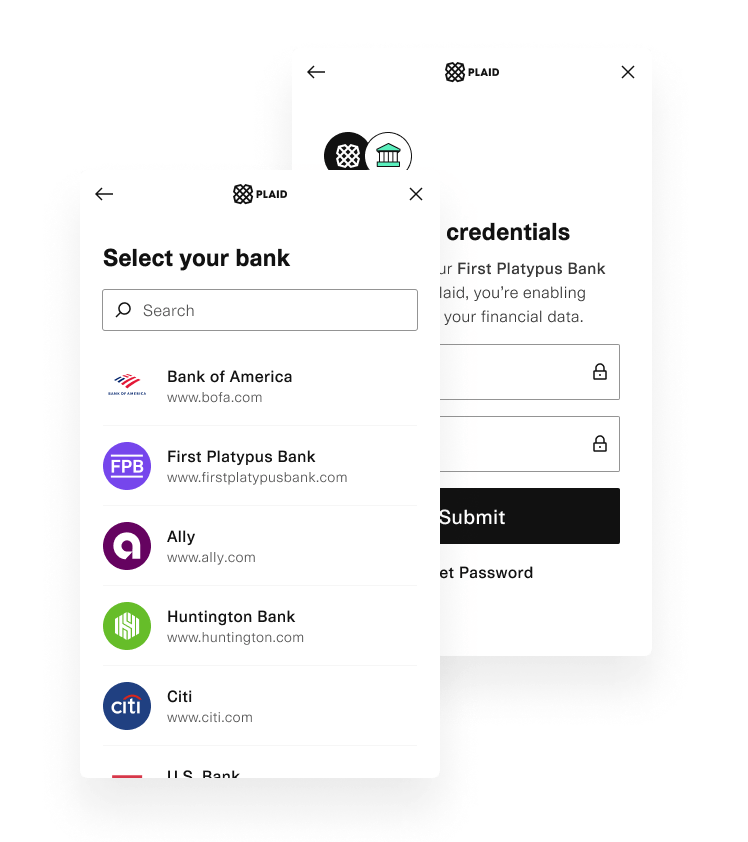
Use the Plaid Link flow inside your expo app.
expo install @burstware/expo-plaid-linkimport React from 'react'
import PlaidLink from '@burstware/expo-plaid-link'
import Config from './config'
export default function App() {
return (
<PlaidLink
linkToken={Config.TEST_LINK_TOKEN}
onEvent={(event) => console.log(event)}
onExit={(exit) => console.log(exit)}
onSuccess={(success) => console.log(success.publicToken)}
/>
)
}See const.js for data structure format for onEvent (see type LinkEvent), onExit (see type LinkExit), and onSuccess (see type LinkSuccess) function return values.