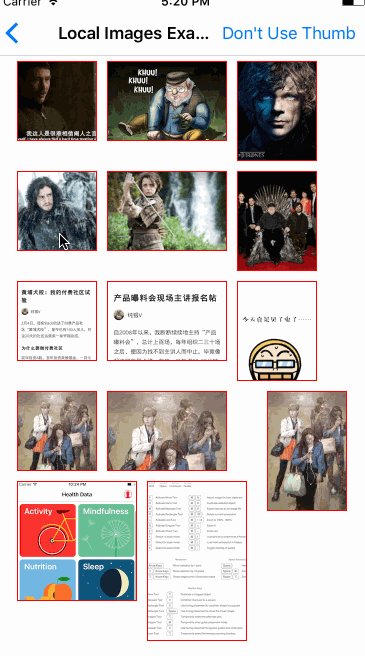
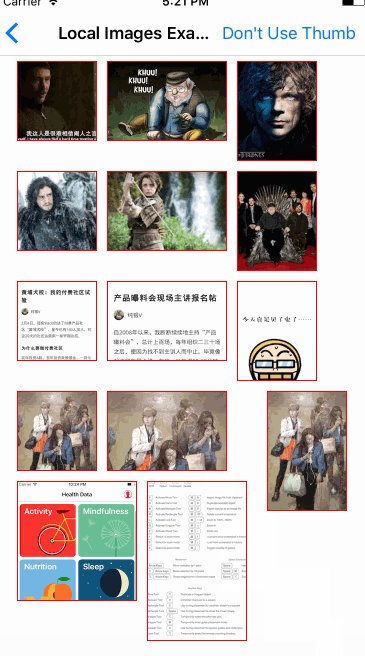
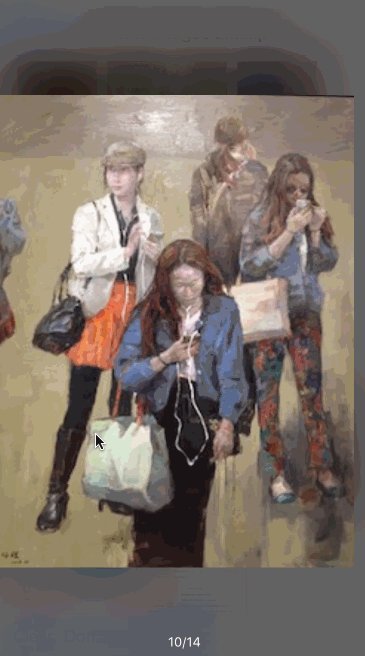
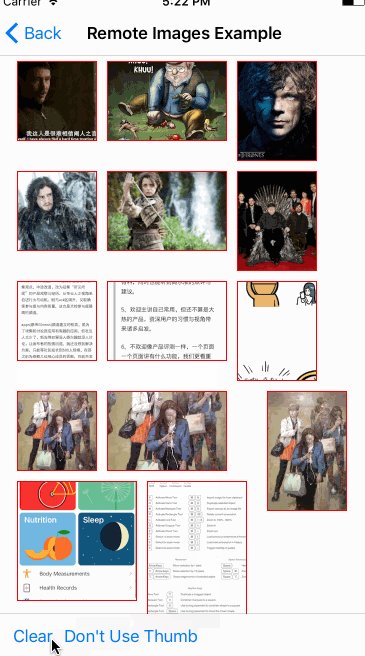
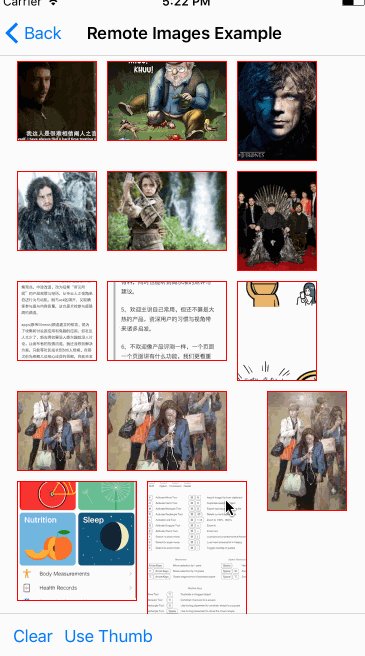
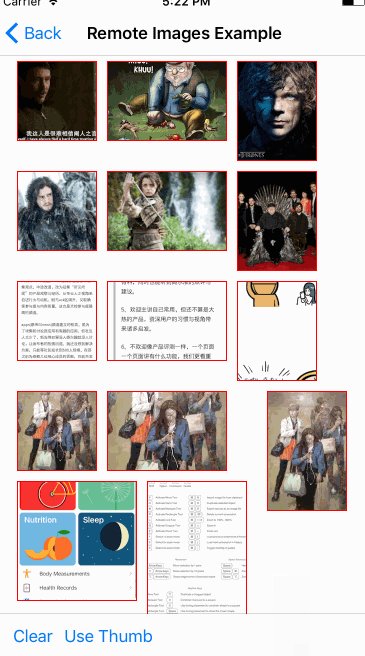
PhotoBrowser is a light weight photo browser, like the wechat, weibo image viewer.
Now, the pure Swift version named SlidingPhoto is available.
- Present & Dismissal animation & gesture
- GIF support
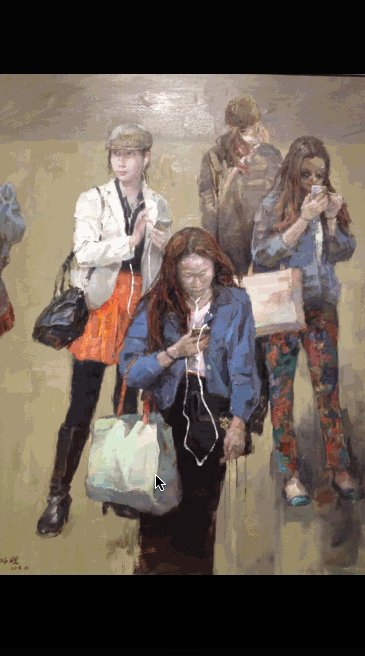
- Display long picture
- Like the
UITableViewAPI, We haveDataSourceanDelegatefor load data and handle action - Tell
PhotoBrowserhow many pages would you like to present by conforms protocolPBViewControllerDataSourceand implementnumberOfPagesInViewController:selector - Optional set the initialize page by
pb_startPageproperty - Use for static Image - Conforms protocol
PBViewControllerDataSourceand implementviewController:imageForPageAtIndex:selector - Use for web image - Conforms protocol
PBViewControllerDataSourceand implementviewController:presentImageView:forPageAtIndex:progressHandlerselector - Support animation - Conforms protocol
PBViewControllerDataSourceand implementthumbViewForPageAtIndex:tell the start and ended imageView position - Action callbacks - Conforms protocol
PBViewControllerDelegateand implementviewController:didSingleTapedPageAtIndex:presentedImage:orviewController:didLongPressedPageAtIndex:presentedImage:handle single tap or long press action
...
PBViewController *pbViewController = [PBViewController new];
// Use your own subclass of UIImageView to display.
pbViewController.imageViewClass = PBImageView.class;
pbViewController.pb_dataSource = self;
pbViewController.pb_delegate = self;
pbViewController.pb_startPage = sender.tag;
[self presentViewController:pbViewController animated:YES completion:nil];
...
...
#pragma mark - PBViewControllerDataSource
- (NSInteger)numberOfPagesInViewController:(PBViewController *)viewController {
return self.frames.count;
}
- (void)viewController:(PBViewController *)viewController presentImageView:(UIImageView *)imageView forPageAtIndex:(NSInteger)index progressHandler:(void (^)(NSInteger, NSInteger))progressHandler {
NSString *url = [NSString stringWithFormat:@"https://raw.githubusercontent.com/cuzv/PhotoBrowser/dev/Example/Assets/%@.jpg", @(index + 1)];
UIImage *placeholder = self.imageViews[index].image;
[imageView sd_setImageWithURL:[NSURL URLWithString:url]
placeholderImage:placeholder
options:0
progress:progressHandler
completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {
}];
}
- (UIView *)thumbViewForPageAtIndex:(NSInteger)index {
if (self.thumb) {
return self.imageViews[index];
}
return nil;
}
#pragma mark - PBViewControllerDelegate
- (void)viewController:(PBViewController *)viewController didSingleTapedPageAtIndex:(NSInteger)index presentedImage:(UIImage *)presentedImage {
[self dismissViewControllerAnimated:YES completion:nil];
}For more information checkout the Example in project.
PhotoBrowser is available under the MIT license. See the LICENSE file for more info.