All files are in the repository because I know they work. I have also reference the authors so that updates may be located should this repository fall behind
- Flash your PICO with the Circuit Python uf2 file. ORIGINAL FILE
- Download the Circuit Python bundle files. adafruit-circuitpython-bundle-py-20210214.zip
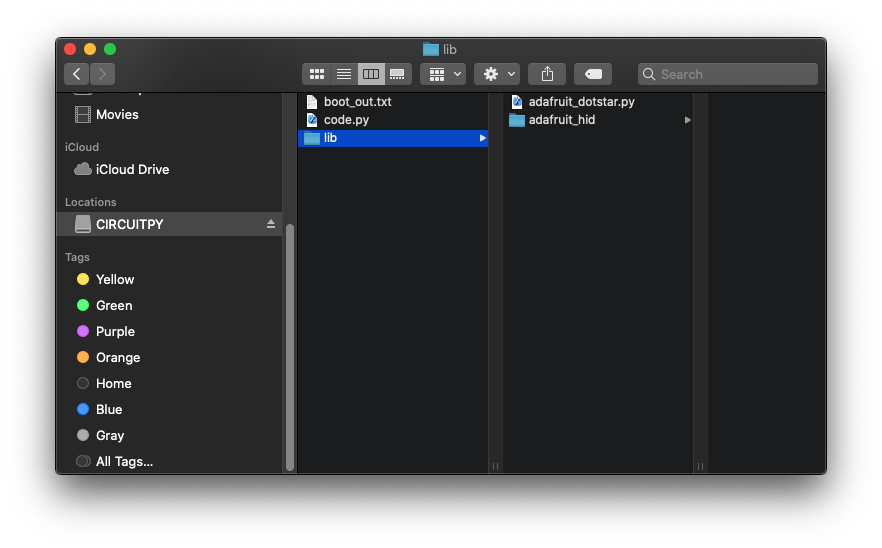
- Create a
lib/directory on your PICO - Copy all
lib/adafruit_hidfolder toCIRCUITPY/lib/ - Copy the
lib/adafruit_dotstar.pyfile toCIRCUITPY/lib/adafruit_dotstar.py
- Create a
A big thank you to wildestpixel and the code they made that formed a basis for this project. I recommend if you have issues with my code.py file to use theirs instead.
- In Thonny, create and new file like
code.pyand save it to the PICO directory (CIRCUITPY) - I have been using ATOM to do my editing, and the Arduino serial monitor to view any debug output from the Pico
- This is in CircuitPython, please use that as a basis for code questions. I wish I had read this
- Saving files to the
CIRCUITPYfolder will automatically trigger a restart and deploycode.py - Using the Arduino Serial Monitor to debug has been super useful and was a complete "by chance" discovery
- This repo is going to be changing (hopefully) rapidly, I'm new to [Insert Brand Name Here]Python and electronics, my main experience in this area has been minor doses of nodejs on a Raspberry Pi.
The aim of this is to eventually control a series of different button configurations, I have done some conferences on my Android developer scripts and thought being able to control various aspects of my "automate-able" life using this little shiny thing will keep me somewhat warm on those long Covid nights.
The goal is to have the code that interfaces with the Pico Board plugged into the Rainbow Pi Hat in the code.py file, and then have several classes that implement the specific behaviours that I want as separate "plug-ins." For example, I want to be able to control Microsoft Teams chats easier, these configurations can be found in the teams.py file. I have also been musing some DotA2 handiness, and that can be found in the dota.py file.
My Android scripts are fairly specific and relate to the scripts that can be found in my other repo. They need to be installed in a particular manner and since I'm still new to this I recommend just removing that for now.
If you want to see an example of what the keypad behaviours should do, please use keypad.py as the template, and teams.py as an example. Currently the 16th button is used to switch through states.
- Do a basic installation
- Copy all my python scripts, including
code.pyto theCIRCUITPY/directory - Put your custom keypad configurations into the
CIRCUITPY/keyconfigdirectory - Choose which configurations you want in [line 32][LINE32] of
code.py - Assign a method for triggering the
swapLayout()method. This could be aEVENT_EXTRA_LONG_PRESSof a certain key. I have opted to enable a different button entirely, wired to the screen I have attached.
Using the keypad.py file as a template, create the custom key mappings you would like to have. The handleEvent(self, keyIndex, event) method is the most important. The keyIndex is which key had the event, and the event is a combination state integer that defines what event occurred. Can be a combination of:
- EVENT_SINGLE_PRESS
- EVENT_DOUBLE_PRESS
- EVENT_LONG_PRESS
- EVENT_EXTRA_LONG_PRESS
- EVENT_KEY_UP
- EVENT_KEY_DOWN
I have started storing my custom configurations in a folder called keyconfig/ for simplicity and structure. To manage configurations:
- copy
lib/keypad.pyas a new file, give the file a unique name, as well as the class. - modify the
handleEvent(self, keyIndex, event)method to behave the way you want - OPTIONAL STEPS:
- modify
introduce(self)to perform an animation of your design on the buttons - alter
getKeyColours(self)to define a two-dimensional array:[0]being the 'resting state' and[1]being the 'active' state
- modify
- in
code.py-
import the configurations:
from keyconfig.[mynewconfig] import * -
ensure the array knows about your desired configurations and the order in which you want them to appear:
interfaces = [interfaceOne, interfaceTwo, interfaceThree, mynewconfig] -
The code is currently set up to have the default
keypad.pyas the initial interface. Modify this to be whichever interface you want to start with:ki = KeypadInterface(kbd, layout, setKeyColour) ki.introduce() -
Inside the main loop, the behaviour to swap between layouts is currently defined as an EVENT_EXTRA_LONG_PRESS on the 16th button. This will invoke the
swapLayout()method which iterates through your keypad interfaces -
The
lib/constants.pyfile defines the default values, colours, and delay times.
-
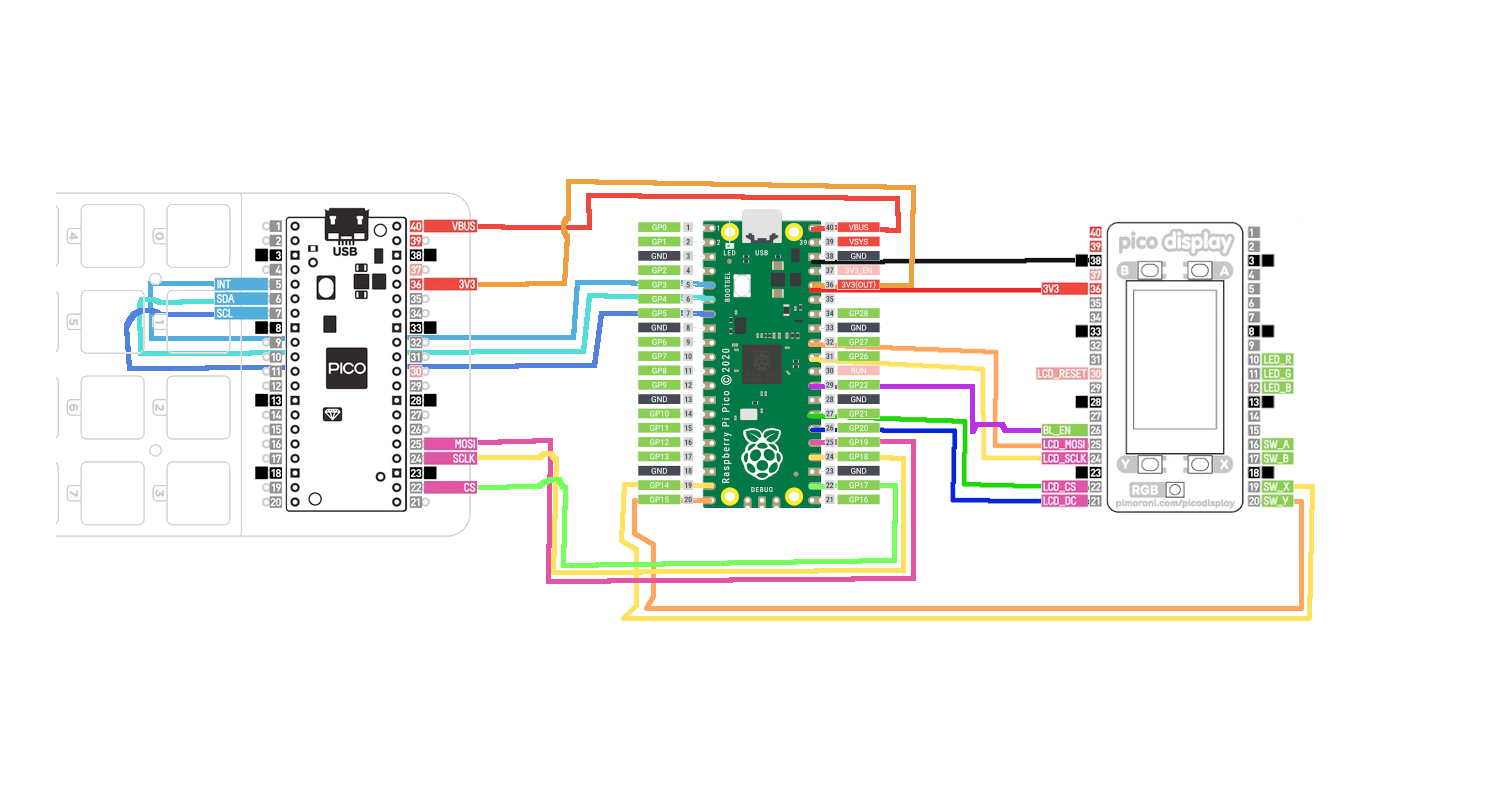
If you would like to use the Pico Display Pack that I have set up, refer to the wiring diagram below. This is due to the keypad already using the LCD_MOSI, LCD_SCLK, LCD_CS and LCD_DC pins. It is entirely optional to connect the RESET pin to the Pico's RUN pin (no GPIO, but pin number 40).

-
Ensure you uncomment all the references to the picodisplay in the
code.pyfilefrom picodisplay import *imports the behvaiour and the custom wiring (if you want the buttons, wire them up too!)- all references to
picoDisplay.render(...)to show the initial screen and when the layouts are swapped
-
include the
lib/picodisplay.pyfile and theimages/directory. You will need to copy the other Adafruitlib/files across, namelyadafruit_display_text/: for rending text on the displayadafruit_imageload/: allows images to be loaded into memory for faster reference.
-
Read more about how to use the library here
Download the files for 3D Printing a case from thingiverse
- Adafruit Hardware Interface Device (HID) - making the board behave like a keyboard
- Adafruit HID keycodes - quick reference for default key values
- Adafruit Circuit Python displayio library
- Circuit Python fonts
- ☑️ Make colours one value instead of a tuple, convert when needed
- 🔲 Modularise the code for the pimoroni keypad
- ☑️ Moved the code for button press checks into
constants.py
- ☑️ Moved the code for button press checks into
- ☑️ Use the PICO's LED to give a signal that something has happened, i.e. KEYDOWN, HOLD, LONG_HOLD.
- 🔲 KEY_DOWN / UP colour management
- ☑️ Emulate a shift hold.
- Help mode
- ☑️ data representation
- 🔲 adb keypad
- 🔲 teams keypad
- 🔲 dota keypad
- 🔲 display
- ☑️ data representation
- ☑️ Remove delays from animation
- 🔲 Function keys (F1, F2, F3 ...)
- 🔲 Time management (task logger, reporter etc. Maybe Toggl integration?)
- 🔲 MIDI interface
- 🔲 Android studio (execution window, debug application)
- 🔲 a11y access
- 🔲 record screen
- 🔲 screenshot
- ☑️ Use main constants for colours
- ☑️ Plug in buttons and RGB led
- ☑️ Button code done
- ☑️ Determine why the display is so flakey when put on a PCB (faulty PICO display screen)
- ☑️ Improve the library to handle
BL_EN- PWM pin for linear backlight control - ☑️ Consider other displays
- ☑️ Made the usage of the display a flag
- Added code for RGB Rotary Encoder
- ☑️ Common anode RGB led class in
lib/rgbled.py - ☑️ Rotary encoder class in
lib/rotaryencoder.py - ☑️ Example usage in
example_rgb_rotary_encoder.py - ☑️ Documentation on the blog
- ☑️ Common anode RGB led class in