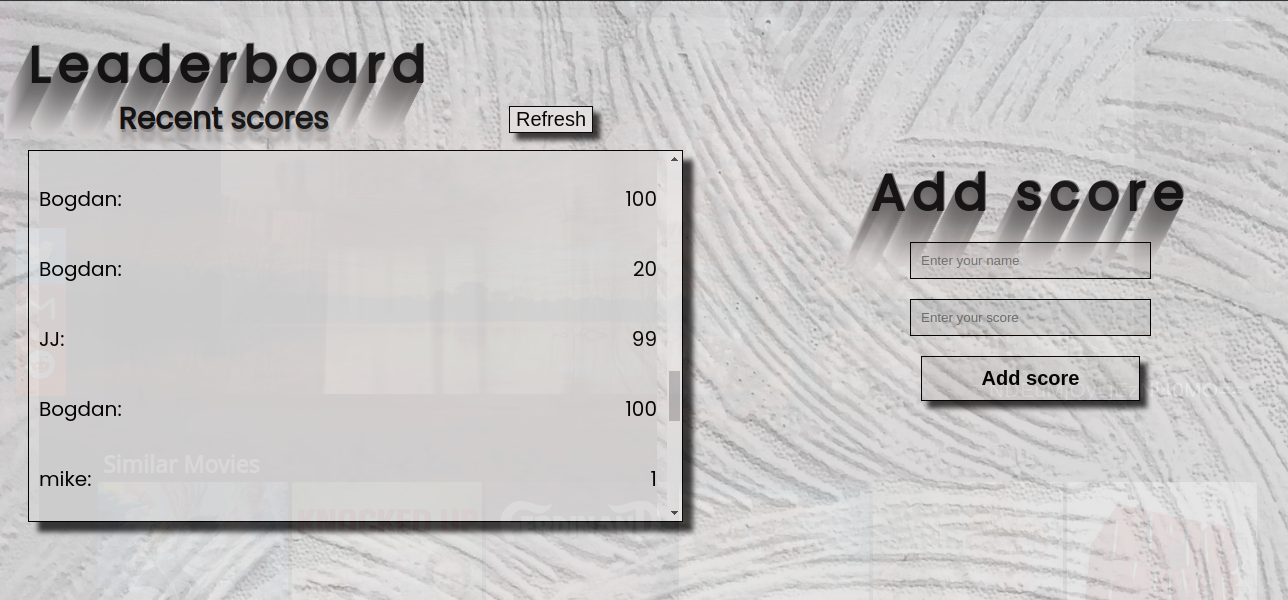
The leaderboard website displays scores submitted by different players. It also allows you to submit your score. All data is preserved thanks to an external API.
- Webpack
- JavaScript (ES6)
- CSS3
- HTML5
To get a local copy up and running follow these simple steps.
some knowledge on npm webpack and ES6
- Clone repository using this command in terminal
git clone https://github.com/cwaku/Leaderboard.git - Change directory to the cloned repository
cd Leaderboard - Install dependencies using
npm install - run
npm start
- Node modules
- HtmlWebpackPlugin
npm install --save-dev html-webpack-plugin - Load CSS
npm install --save-dev style-loader css-loader - Setup local dev server
npm install --save-dev webpack-dev-server
- GitHub: @cwaku
- LinkedIn: Ricky Mormor
- Instagram: @rickymormor
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.