Custom responsive image formats for https://strapi.io v4 (For strapi v3 use v0.5.0)
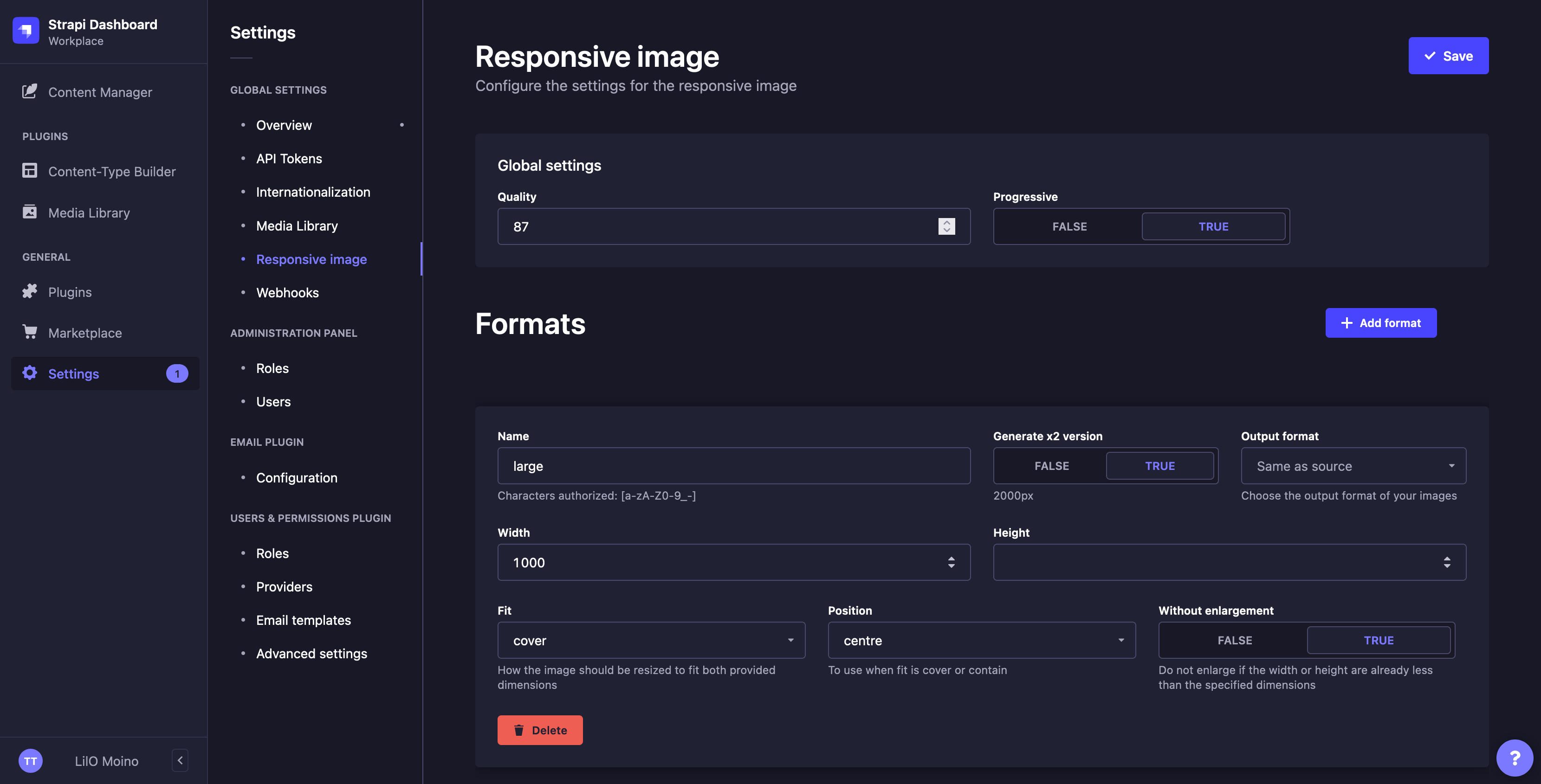
- Go to the settings and choose the Responsive image menu
- Add/edit the formats
- Upload a new media and it will have the new formats automatically generated
Using npm
npm install --save strapi-plugin-responsive-image
npm run buildUsing yarn
yarn add strapi-plugin-responsive-image
yarn buildWe need to override the image manipulation of the upload plugin and use the one from this plugin. So we need to add a strapi-server.js file within the src/extensions/upload/strapi-server.js folder.
e.g
mkdir -p src/extensions/upload/strapi-server.js
touch src/extensions/upload/strapi-server.jsPaste the code below in the file.
const imageManipulation = require("strapi-plugin-responsive-image/server/services/image-manipulation");
module.exports = (plugin) => {
plugin.services["image-manipulation"] = imageManipulation;
return plugin;
};Now when you'll upload a file you'll have the formats of the settings page.
The plugin uses sharp to resize the image.
| Input | Description |
|---|---|
| Quality | Quality, integer 1-100 |
| Progressive | Use progressive (interlace) scan |
| Input | Description |
|---|---|
| Name | Required Name of the format. The file generated will look like name_file_uploaded_hash.jpeg |
| Generate x2 version | If ON it generates a format name_x2 with a width and a height twice bigger |
| Output format | The output format of your images: Same as source, JPEG, PNG, WebP or AVIF |
| Width | Required Width of the image |
| Height | Height of the image |
| Fit | How the image should be resized to fit both provided dimensions. More info |
| Position | To use when fit is cover or contain. More info |
| Without enlargement | Do not enlarge if the width or height are already less than the specified dimensions. More info |
- Better UI/UX, maybe like the settings of the webhooks
- Add re-generate button to re-generate all the formats if we change the settings