ClickHouse is blazing fast, but understanding ClickHouse and using it effectively is a journey. The documentation is your source for gaining the knowledge you need to be successful with your ClickHouse projects and applications. Head over to clickhouse.com/docs to learn more →
This repository manages the documentation for ClickHouse. The content is built with Docusaurus and hosted on Vercel. Documentation content is written in Markdown and is held in the /docs directory.
You can run a copy of this website locally within a few steps. Some folks find this useful when contributing so they can see precisely what their changes will look like on the production site.
-
Install Git and NPM. If you already have them installed, skip this step:
OS Package manager Install command MacOS Homebrew brew install git nodeUbuntu Apt sudo apt install git nodejs npmArch Pacman sudo pacman -S git nodejs npmWindows Chocolatey choco install git nodejs-lts -
Install
yarn. If you already have it installed, skip this step:sudo npm install --global yarn
-
Clone this repository and move into the
clickhouse-docsdirectory:git clone https://github.com/clickhouse/clickhouse-docs cd clickhouse-docs -
Install the project dependencies with Yarn:
yarn install # yarn install v1.22.19 # [1/5] 🔍 Validating package.json... # [2/5] 🔍 Resolving packages... # ... # success Saved lockfile. # ✨ Done in 6.44s.
-
Use Yarn to grab the latest documentation changes from the
clickhouse/clickhouserepository:yarn prep-from-master # yarn run v1.22.19 # Cloning into '/tmp/ch_temp_14714'... # ... # Prep completed # ✨ Done in 16.44s
Alternatively, you can use a local copy of the
clickhouse/clickhouseif you already have that repository cloned locally.yarn prep-from-local "/Users/johnny/clickhouse/" # yarn run v1.22.19 # $ bash -c 'array_root=($npm ... # ... # Prep completed ✨ Done in 0.47s.
-
Start the local web-server:
yarn start # yarn run v1.22.19 # $ docusaurus start # ... #
This command will build the documentation site and serve it locally. Once the build has finished, browse the website at localhost:3000.
-
To stop the local server, press
ctrl+cin the terminal window.
If you want to build a static copy of this repository that doesn't require a constant server running to view, you can use yarn build instead of yarn start. The yarn build will output a static copy of the website in the /build directory. This process takes around 10 minutes to complete on an M1 Macbook with 8GB RAM.
Here are some things to keep in mind when building a local copy of the ClickHouse docs site.
Due to the complex structure of this repo, the docs site can take some time to build locally. As a benchmark, it takes ~3 minutes to build on an M1 Macbook with 8GB RAM.
Due to how the local server is built, redirects will not work. For example, visiting clickhouse.com/docs on the production site will lead you to clickhouse.com/docs/en/intro. However, on a local copy of the site, you will see a 404 page if you try to visit localhost:8000/docs.
Want to help out? Contributions are always welcome! If you want to help out but aren't sure where to start, check out the issues board.
Please assign any pull request (PR) against an issue; this helps the docs team track who is working on what and what each PR is meant to address. If there isn't an issue for the specific thing you want to work on, quickly create one and comment so that it can be assigned to you. One of the repository maintainers will add you as an assignee.
Check out the GitHub docs for a refresher on how to create a pull request.
There are five workflows that run against PRs in this repo:
| Name | Description |
|---|---|
| Debug | A debugging tool that prints environment variables and the content of the GITHUB_EVENT_PATH variable for each commit. |
| Link check | Checks for broken external links in this repo. |
| Pull request | This is a meta workflow that sets up a testing environment and calls the docs_check.py and finish_check.py scripts. |
| Scheduled Vercel build | Builds the site every day at 00:10 UTC and hosts the build on Vercel. |
| Trigger build | Uses the peter-evans/repository-dispatch@v2 workflow to create a repository dispatch. |
Have you noticed a typo or found some wonky formatting? For small contributions like these, it's usually faster and easier to make your changes directly in GitHub. Here's a quick guide to show you how the GitHub editor works:
-
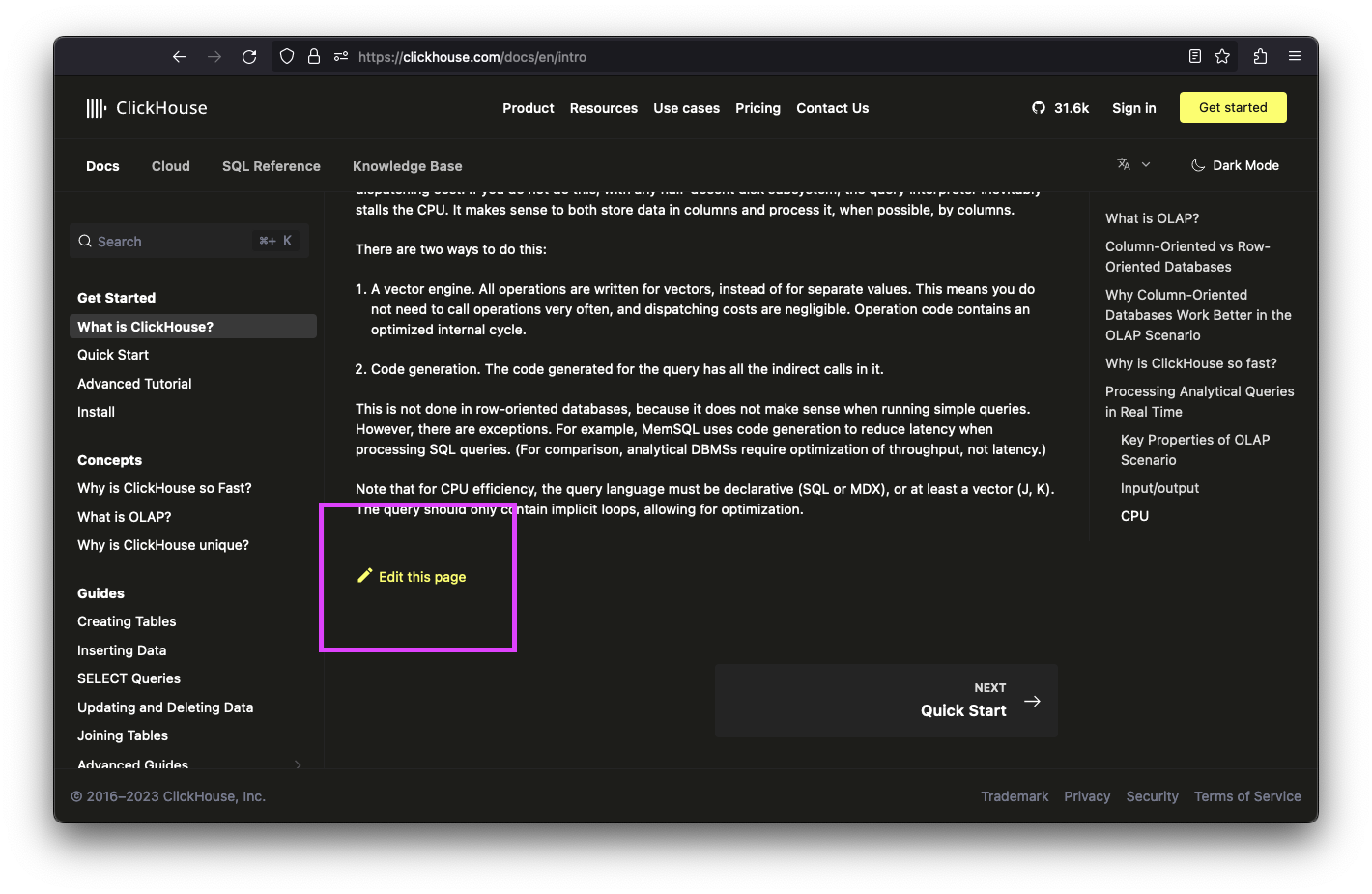
Each page in Clickhouse.com/docs has an Edit this page link at the bottom:
Click this button to edit this page in GitHub.
-
Once you're in GitHub, click the pencil icon to edit this page:
-
GitHub will fork the repository for you. This creates a copy of the
clickhouse-docsrepository on your personal GitHub account. -
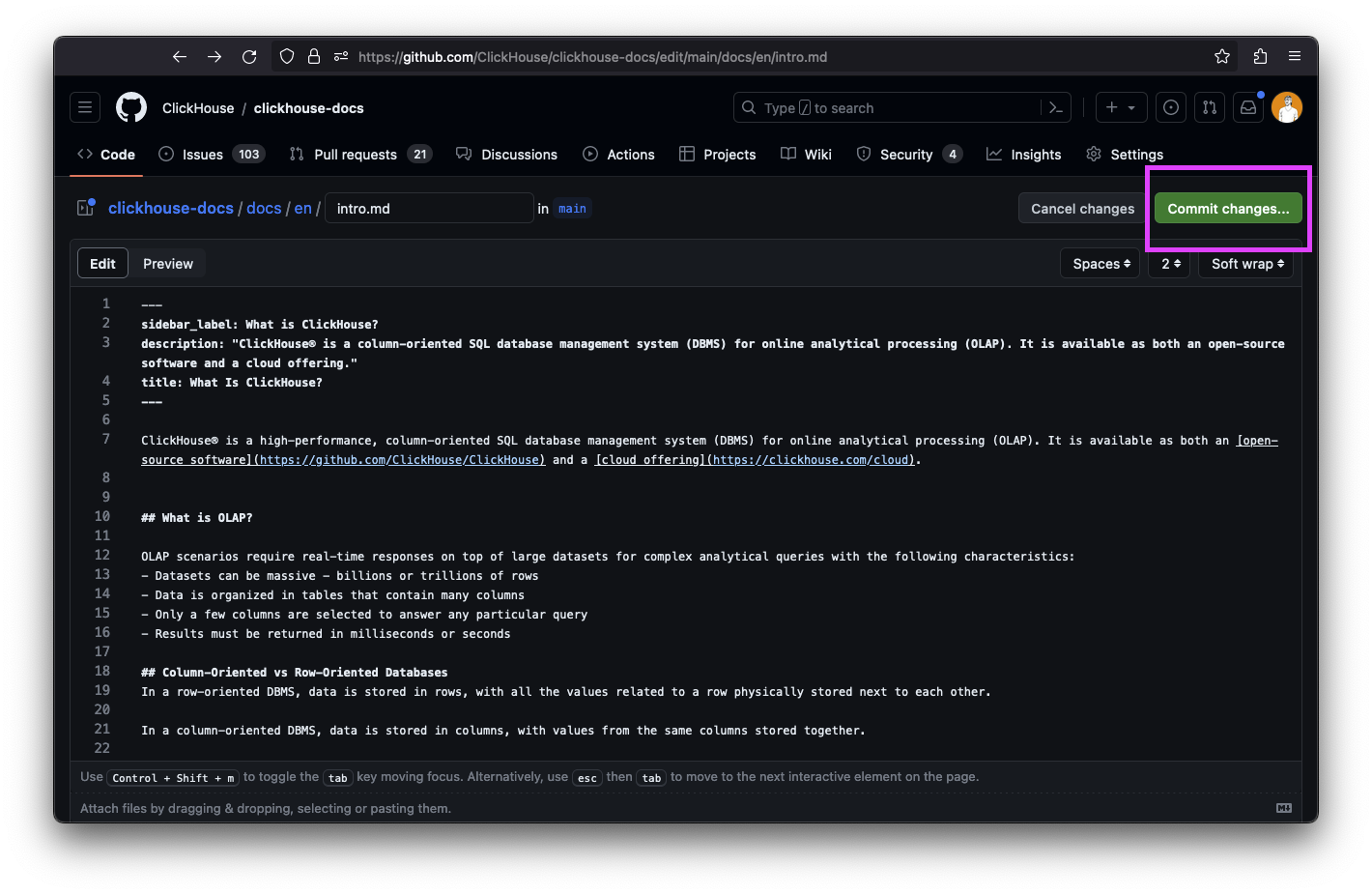
Make your changes in the textbox. Once you're done, click Commit changes:
-
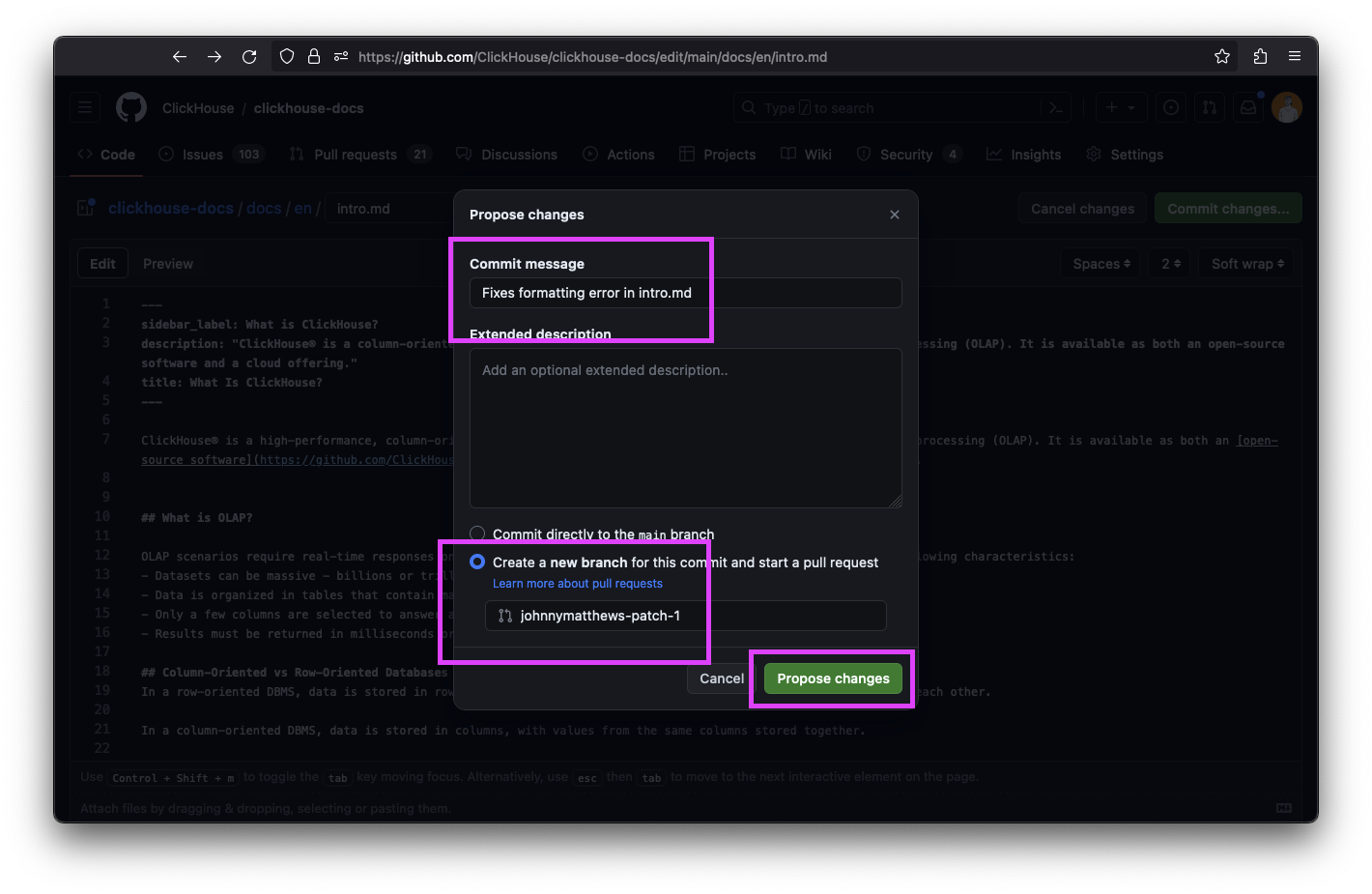
In the Propose changes popup, enter a descriptive title to explain the changes you just made. Keep this title to 10 words or less. If your changes are fairly complex and need further explanation, enter your comments into the Extended description field.
-
Make sure Create a new branch is selected, and click Propose changes:
-
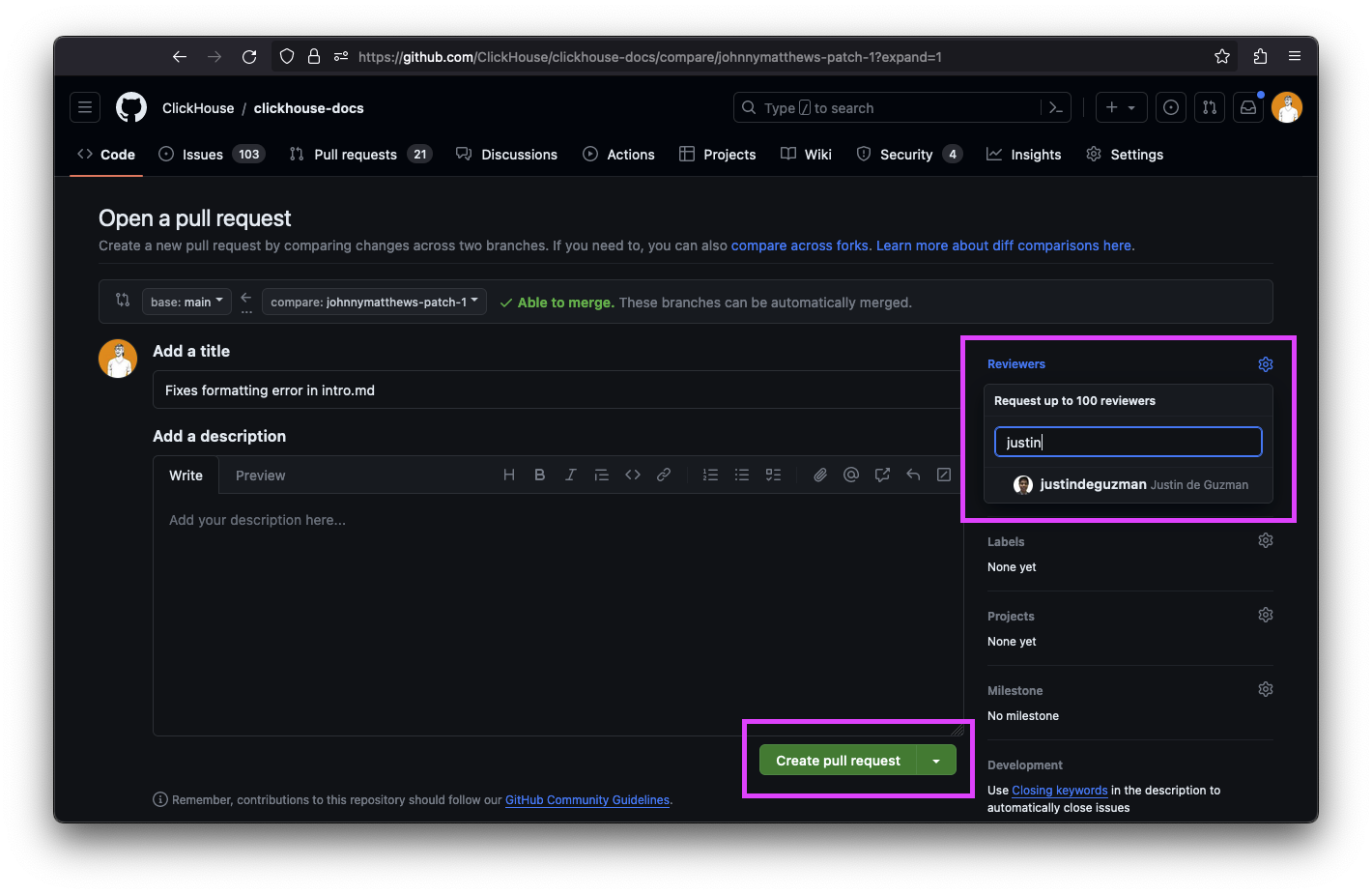
A new page should open with a new pull request. Double-check that the title and description are accurate.
-
If you've spoken to someone on the docs team about your changes, tag them into the Reviewers section:
If you haven't mentioned your changes to anyone yet, leave the Reviewers section blank.
-
Click Create pull request.
At this point, your pull request will be handed over to the docs team, who will review it and suggest or make changes where necessary.
Found a problem with the Clickhouse docs site? Please raise an issue. Be as specific and descriptive as possible; screenshots help!
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.