GitHub Profile README Generator
View Demo · Report Bug · Request Feature
Loved the tool? Please consider donating 💸 to help it improve!
Tired of editing GitHub Profile README with new features?
This tool provides an easy way to create a GitHub profile readme with the latest add-ons such as visitors count, github stats, etc.
🚀 Demo

Try the tool: GitHub Profile README Generator
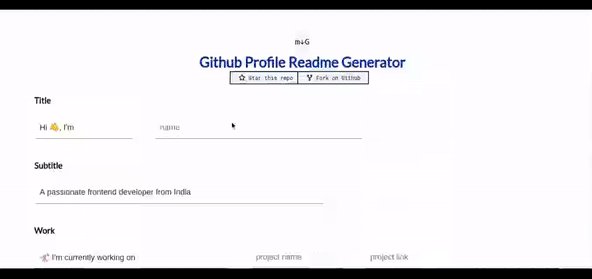
🧐 Features
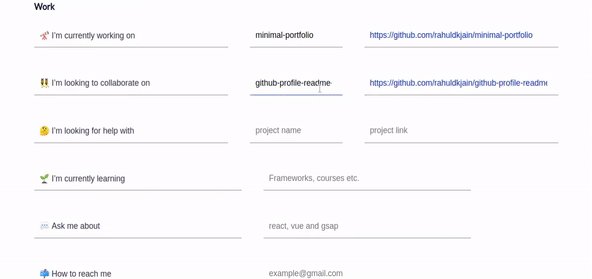
Just fill in the details such as Name, Tagline, Dev Platforms Username, Current Work, Portfolio, Blog, etc. with a minimal UI.
-
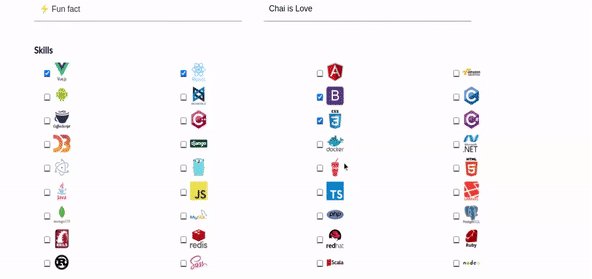
Uniform Dev Icons
-
Uniform Social Icons
-
Visitors Counter Badge
-
GitHub Profile Stats Card
-
GitHub Top Skills
-
Dynamic Dev(.)to Blogs (GitHub Action)
-
Dynamic Medium Blogs (GitHub Action)
-
Dynamic Personal Blogs from RSS Feed (GitHub Action)
-
Wakatime Stats contribute
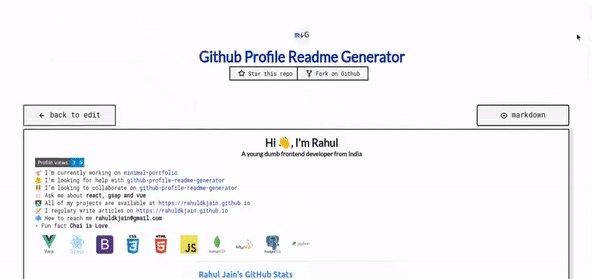
Click on Generate README to get your README in markdown.
You can preview the README too.
🛠️ Installation Steps
- Clone the repository
git clone https://github.com/rahuldkjain/github-profile-readme-generator.git- Change the working directory
cd github-profile-readme-generator- Install dependencies
npm install- Run the app
npm start🌟 You are all set!
🍰 Contributing
Please contribute using GitHub Flow. Create a branch, add commits, and open a pull request.
Please read CONTRIBUTING for details on our CODE OF CONDUCT, and the process for submitting pull requests to us.
💻 Built with
- Gatsby
- Tailwind CSS: for styling
- GSAP: for small SVG Animations
🙇 Special Thanks
- Anurag Hazra for amazing github-readme-stats
- Anton Komarev for super cool github-profile-views-counter
- Gautam Krishna R for the awesome blog post workflow
- Julien Monty for super useful devicon
🙇 Sponsors
- Scott C Wilson donated the first-ever grant to this tool. A big thanks to him.
- Max Schmitt loved the tool and showed support with his donation. Thanks a lot.
🙏 Support
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Sarbik Betal 💻 |
Hardik Bagada 💻 |
Anton Komarev 🔌 |
Kunal Kumar Verma 💻 |
Jaideep Ghosh 💻 |
yash 💻 |
Abhijit Hota 💻 |
Sunit Shirke 💻 |
Savitha Gollamudi 💻 |
Developed with ❤️ in India 🇮🇳