A simple jQuery image cropping plugin.
- Features
- Main
- Getting started
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Versioning
- License
- Supports 39 options
- Supports 27 methods
- Supports 7 events
- Supports touch (mobile)
- Supports zooming
- Supports rotating
- Supports scaling (flipping)
- Supports multiple croppers
- Supports to crop on a canvas
- Supports to crop image in the browser-side by canvas
- Supports to translate Exif Orientation information
- Cross-browser support
dist/
├── cropper.css ( 5 KB)
├── cropper.min.css ( 4 KB)
├── cropper.js (77 KB)
└── cropper.min.js (27 KB)
Four quick start options are available:
- Download the latest release.
- Clone the repository:
git clone https://github.com/fengyuanchen/cropper.git. - Install with NPM:
npm install cropper. - Install with Bower:
bower install cropper.
Include files:
<script src="/path/to/jquery.js"></script><!-- jQuery is required -->
<link href="/path/to/cropper.css" rel="stylesheet">
<script src="/path/to/cropper.js"></script>The CDNJS provides CDN support for Cropper's CSS and JavaScript. You can find the links here.
Initialize with $.fn.cropper method.
<!-- Wrap the image or canvas element with a block element -->
<div>
<img id="image" src="picture.jpg">
</div>$('#image').cropper({
aspectRatio: 16 / 9,
crop: function(e) {
// Output the result data for cropping image.
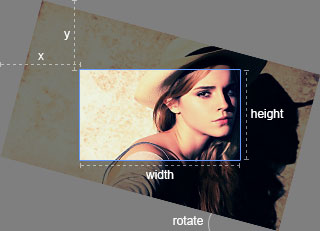
console.log(e.x);
console.log(e.y);
console.log(e.width);
console.log(e.height);
console.log(e.rotate);
console.log(e.scaleX);
console.log(e.scaleY);
}
});See the FAQ documentation.
-
The size of the cropper inherits from the size of the image's parent element (wrapper), so be sure to wrap the image with a visible block element.
-
The outputted cropped data bases on the original image size, so you can use them to crop the image directly.
-
If you try to start cropper on a cross-origin image, please make sure that your browser supports HTML5 CORS settings attributes, and your image server supports the
Access-Control-Allow-Originoption (see the HTTP access control (CORS)).
- Known iOS resource limits: As iOS devices limit memory, the browser may crash when you are cropping a large image (iPhone camera resolution). To avoid this, you may resize the image first (below 1024px) before start a cropper.
You may set cropper options with $().cropper(options).
If you want to change the global default options, You may use $.fn.cropper.setDefaults(options).
- Type:
Number - Default:
0 - Options:
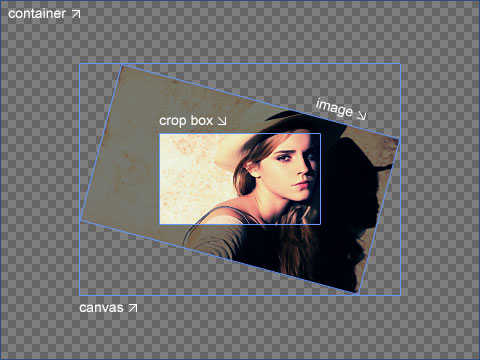
0: the crop box is just within the container1: the crop box should be within the canvas2: the canvas should not be within the container3: the container should be within the canvas
Define the view mode of the cropper.
- Type:
String - Default:
'crop' - Options:
'crop': create a new crop box'move': move the canvas'none': do nothing
Define the dragging mode of the cropper.
- Type:
Number - Default:
NaN
Set the aspect ratio of the crop box. By default, the crop box is free ratio.
- Type:
Object - Default:
null
The previous cropped data if you had stored, will be passed to setData method automatically.
- Type:
String(jQuery selector) - Default:
''
Add extra elements (containers) for previewing.
Notes:
- The maximum width is the initial width of preview container.
- The maximum height is the initial height of preview container.
- If you set an
aspectRatiooption, be sure to set the preview container with the same aspect ratio. - If preview is not getting properly displayed, set
overflow:hiddento the preview container.
- Type:
Boolean - Default:
true
Re-render the cropper when resize the window.
- Type:
Boolean - Default:
true
Restore the cropped area after resize the window.
- Type:
Boolean - Default:
true
Check if the current image is a cross-origin image.
If it is, when clone the image, a crossOrigin attribute will be added to the cloned image element and a timestamp will be added to the src attribute to reload the source image to avoid browser cache error.
By adding crossOrigin attribute to image will stop adding timestamp to image url, and stop reload of image.
- Type:
Boolean - Default:
true
Check the current image's Exif Orientation information.
More exactly, read the Orientation value for rotating or flipping the image, and then override the Orientation value with 1 (the default value) to avoid some issues (#120, #509) on iOS devices.
Requires Typed Arrays support (IE 10+).
- Type:
Boolean - Default:
true
Show the black modal above the image and under the crop box.
- Type:
Boolean - Default:
true
Show the dashed lines above the crop box.
- Type:
Boolean - Default:
true
Show the center indicator above the crop box.
- Type:
Boolean - Default:
true
Show the white modal above the crop box (highlight the crop box).
- Type:
Boolean - Default:
true
Show the grid background of the container.
- Type:
Boolean - Default:
true
Enable to crop the image automatically when initialize.
- Type:
Number - Default:
0.8(80% of the image)
A number between 0 and 1. Define the automatic cropping area size (percentage).
- Type:
Boolean - Default:
true
Enable to move the image.
- Type:
Boolean - Default:
true
Enable to rotate the image.
- Type:
Boolean - Default:
true
Enable to scale the image.
- Type:
Boolean - Default:
true
Enable to zoom the image.
- Type:
Boolean - Default:
true
Enable to zoom the image by dragging touch.
- Type:
Boolean - Default:
true
Enable to zoom the image by wheeling mouse.
- Type:
Number - Default:
0.1
Define zoom ratio when zoom the image by wheeling mouse.
- Type:
Boolean - Default:
true
Enable to move the crop box.
- Type:
Boolean - Default:
true
Enable to resize the crop box.
- Type:
Boolean - Default:
true
Enable to toggle drag mode between "crop" and "move" when click twice on the cropper.
- Type:
Number - Default:
200
The minimum width of the container.
- Type:
Number - Default:
100
The minimum height of the container.
- Type:
Number - Default:
0
The minimum width of the canvas (image wrapper).
- Type:
Number - Default:
0
The minimum height of the canvas (image wrapper).
- Type:
Number - Default:
0
The minimum width of the crop box.
- Type:
Number - Default:
0
The minimum height of the crop box.
- Type:
Function - Default:
null
A shortcut of the "build.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "built.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "cropstart.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "cropmove.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "cropend.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "crop.cropper" event.
- Type:
Function - Default:
null
A shortcut of the "zoom.cropper" event.
As there is an asynchronous process when load the image, you should call most of the methods after built, except "setAspectRatio", "replace" and "destroy".
$().cropper({
built: function () {
$().cropper('method', argument1, , argument2, ..., argumentN);
}
});Show the crop box manually.
$().cropper({
autoCrop: false,
built: function () {
// Do something here
// ...
// And then
$(this).cropper('crop');
}
});Reset the image and crop box to their initial states.
Clear the crop box.
- url:
- Type:
String - A new image url.
- Type:
Replace the image's src and rebuild the cropper.
Enable (unfreeze) the cropper.
Disable (freeze) the cropper.
Destroy the cropper and remove the instance from the image.
-
offsetX:
- Type:
Number - Moving size (px) in the horizontal direction.
- Type:
-
offsetY (optional):
- Type:
Number - Moving size (px) in the vertical direction.
- If not present, its default value is
offsetX.
- Type:
Move the canvas (image wrapper) with relative offsets.
$().cropper('move', 1);
$().cropper('move', 1, 0);
$().cropper('move', 0, -1);-
x:
- Type:
Number - The
leftvalue of the canvas
- Type:
-
y (optional):
- Type:
Number - The
topvalue of the canvas - If not present, its default value is
x.
- Type:
Move the canvas (image wrapper) to an absolute point.
- ratio:
- Type:
Number - Zoom in: requires a positive number (ratio > 0)
- Zoom out: requires a negative number (ratio < 0)
- Type:
Zoom the canvas (image wrapper) with a relative ratio.
$().cropper('zoom', 0.1);
$().cropper('zoom', -0.1);- ratio:
- Type:
Number
- Type:
Zoom the canvas (image wrapper) to an absolute ratio.
$().cropper('zoom', 1); // 1:1 (canvasData.width === canvasData.naturalWidth)- degree:
- Type:
Number - Rotate right: requires a positive number (degree > 0)
- Rotate left: requires a negative number (degree < 0)
- Type:
Rotate the canvas (image wrapper) with a relative degree.
Requires CSS3 2D Transforms support (IE 9+).
$().cropper('rotate', 90);
$().cropper('rotate', -90);- degree:
- Type:
Number
- Type:
Rotate the canvas (image wrapper) to an absolute degree.
-
scaleX:
- Type:
Number - Default:
1 - The scaling factor to apply on the abscissa of the image.
- When equal to
1it does nothing.
- Type:
-
scaleY (optional):
- Type:
Number - The scaling factor to apply on the ordinate of the image.
- If not present, its default value is
scaleX.
- Type:
Scale the image.
Requires CSS3 2D Transforms support (IE 9+).
$().cropper('scale', -1); // Flip both horizontal and vertical
$().cropper('scale', -1, 1); // Flip horizontal
$().cropper('scale', 1, -1); // Flip vertical- scaleX:
- Type:
Number - Default:
1 - The scaling factor to apply on the abscissa of the image.
- When equal to
1it does nothing.
- Type:
Scale the abscissa of the image.
- scaleY:
- Type:
Number - Default:
1 - The scaling factor to apply on the ordinate of the image.
- When equal to
1it does nothing.
- Type:
Scale the ordinate of the image.
-
rounded (optional):
- Type:
Boolean - Default:
false - Set
trueto get rounded values.
- Type:
-
(return value):
- Type:
Object - Properties:
x: the offset left of the cropped areay: the offset top of the cropped areawidth: the width of the cropped areaheight: the height of the cropped arearotate: the rotated degrees of the imagescaleX: the scaling factor to apply on the abscissa of the imagescaleY: the scaling factor to apply on the ordinate of the image
- Type:
Output the cropped area position and size data (base on the original image).
- data:
- Type:
Object - Properties: See the
getDatamethod.
- Type:
Change the cropped area position and size with new data (base on the original image).
Note: Only available in strict mode.
- (return value):
- Type:
Object - Properties:
width: the current width of the containerheight: the current height of the container
- Type:
Output the container size data.
- (return value):
- Type:
Object - Properties:
left: the offset left of the imagetop: the offset top of the imagewidth: the width of the imageheight: the height of the imagenaturalWidth: the natural width of the imagenaturalHeight: the natural height of the imageaspectRatio: the aspect ratio of the imagerotate: the rotated degrees of the image if rotatedscaleX: the scaling factor to apply on the abscissa of the image if scaledscaleY: the scaling factor to apply on the ordinate of the image if scaled
- Type:
Output the image position, size and other related data.
- (return value):
- Type:
Object - Properties:
left: the offset left of the canvastop: the offset top of the canvaswidth: the width of the canvasheight: the height of the canvasnaturalWidth: the natural width of the canvas (read only)naturalHeight: the natural height of the canvas (read only)
- Type:
Output the canvas (image wrapper) position and size data.
var imageData = $().cropper('getImageData');
var canvasData = $().cropper('getCanvasData');
if (imageData.rotate % 180 === 0) {
console.log(canvasData.naturalWidth === imageData.naturalWidth); // true
}- data:
- Type:
Object - Properties:
left: the new offset left of the canvastop: the new offset top of the canvaswidth: the new width of the canvasheight: the new height of the canvas
- Type:
Change the canvas (image wrapper) position and size with new data.
- (return value):
- Type:
Object - Properties:
left: the offset left of the crop boxtop: the offset top of the crop boxwidth: the width of the crop boxheight: the height of the crop box
- Type:
Output the crop box position and size data.
- data:
- Type:
Object - Properties:
left: the new offset left of the crop boxtop: the new offset top of the crop boxwidth: the new width of the crop boxheight: the new height of the crop box
- Type:
Change the crop box position and size with new data.
-
options (optional):
- Type:
Object - Properties:
width: the destination width of the output canvasheight: the destination height of the output canvasfillColor: a color to fill any alpha values in the output canvas
- Type:
-
(return value):
- Type:
HTMLCanvasElement - A canvas drawn the cropped image.
- Type:
-
Browser support:
- Basic image: requires Canvas support (IE 9+).
- Rotated image: requires CSS3 2D Transforms support (IE 9+).
- Cross-origin image: requires HTML5 CORS settings attributes support (IE 11+).
Get a canvas drawn the cropped image.
After then, you can display the canvas as an image directly, or use canvas.toDataURL to get a Data URL, or use canvas.toBlob to get a blob and upload it to server with FormData if the browser supports these APIs.
$().cropper('getCroppedCanvas');
$().cropper('getCroppedCanvas', {
width: 160,
height: 90
});
// Upload cropped image to server if the browser supports `canvas.toBlob`
$().cropper('getCroppedCanvas').toBlob(function (blob) {
var formData = new FormData();
formData.append('croppedImage', blob);
$.ajax('/path/to/upload', {
method: "POST",
data: formData,
processData: false,
contentType: false,
success: function () {
console.log('Upload success');
},
error: function () {
console.log('Upload error');
}
});
});- aspectRatio:
- Type:
Number - Requires a positive number.
- Type:
Change the aspect ratio of the crop box.
- mode (optional):
- Type:
String - Default:
'none' - Options:
'none','crop','move'
- Type:
Change the drag mode.
Tips: You can toggle the "crop" and "move" mode by double click on the cropper.
This event fires when a cropper instance starts to load an image.
This event fires when a cropper instance has built completely.
-
event.originalEvent:
- Type:
Event - Options:
mousedown,touchstartandpointerdown
- Type:
-
event.action:
- Type:
String - Options:
'crop': create a new crop box'move': move the canvas (image wrapper)'zoom': zoom in / out the canvas (image wrapper) by touch.'e': resize the east side of the crop box'w': resize the west side of the crop box's': resize the south side of the crop box'n': resize the north side of the crop box'se': resize the southeast side of the crop box'sw': resize the southwest side of the crop box'ne': resize the northeast side of the crop box'nw': resize the northwest side of the crop box'all': move the crop box (all directions)
- Type:
This event fires when the canvas (image wrapper) or the crop box starts to change.
$().on('cropstart.cropper', function (e) {
console.log(e.type); // cropstart
console.log(e.namespace); // cropper
console.log(e.action); // ...
console.log(e.originalEvent.pageX);
// Prevent to start cropping, moving, etc if necessary
if (e.action === 'crop') {
e.preventDefault();
}
});-
event.originalEvent:
- Type:
Event - Options:
mousemove,touchmoveandpointermove.
- Type:
-
event.action: the same as "cropstart.cropper".
This event fires when the canvas (image wrapper) or the crop box is changing.
-
event.originalEvent:
- Type:
Event - Options:
mouseup,touchend,touchcancel,pointerupandpointercancel.
- Type:
-
event.action: the same as "cropstart.cropper".
This event fires when the canvas (image wrapper) or the crop box stops to change.
- event.x
- event.y
- event.width
- event.height
- event.rotate
- event.scaleX
- event.scaleY
About these properties, see the
getDatamethod.
This event fires when the canvas (image wrapper) or the crop box changed.
-
event.originalEvent:
- Type:
Event - Options:
wheel,touchmove.
- Type:
-
event.oldRatio:
- Type:
Number - The old (current) ratio of the canvas
- Type:
-
event.ratio:
- Type:
Number - The new (next) ratio of the canvas (
canvasData.width / canvasData.naturalWidth)
- Type:
This event fires when a cropper instance starts to zoom in or zoom out its canvas (image wrapper).
$().on('zoom.cropper', function (e) {
// Zoom in
if (e.ratio > e.oldRatio) {
// Prevent zoom in
e.preventDefault();
}
// Zoom out
// ...
});If you have to use other plugin with the same namespace, just call the $.fn.cropper.noConflict method to revert to it.
<script src="other-plugin.js"></script>
<script src="cropper.js"></script>
<script>
$.fn.cropper.noConflict();
// Code that uses other plugin's "$().cropper" can follow here.
</script>- Chrome (latest 2)
- Firefox (latest 2)
- Internet Explorer 8+
- Opera (latest 2)
- Safari (latest 2)
As a jQuery plugin, you also need to see the jQuery Browser Support.
Please read through our contributing guidelines.
Maintained under the Semantic Versioning guidelines.
- ngCropper by @koorgoo
- ngCropper by @alexisnomine
- react-cropper by @roadmanfong
- redux-cropper @lapanoid
- meteor-cropper @jonblum
- ember-cli-cropper @anilmaurya
- ember-cli-image-cropper @mhretab