Tries to bring standardization into social media posts' date-time values.
Why 1? Working with standard timezones (such as UTC) is useful when cross-referencing dates from distinct online platforms.
Why 2? Some platforms actively hide the real date/time of a post (eg: tiktok, youtube, ...).
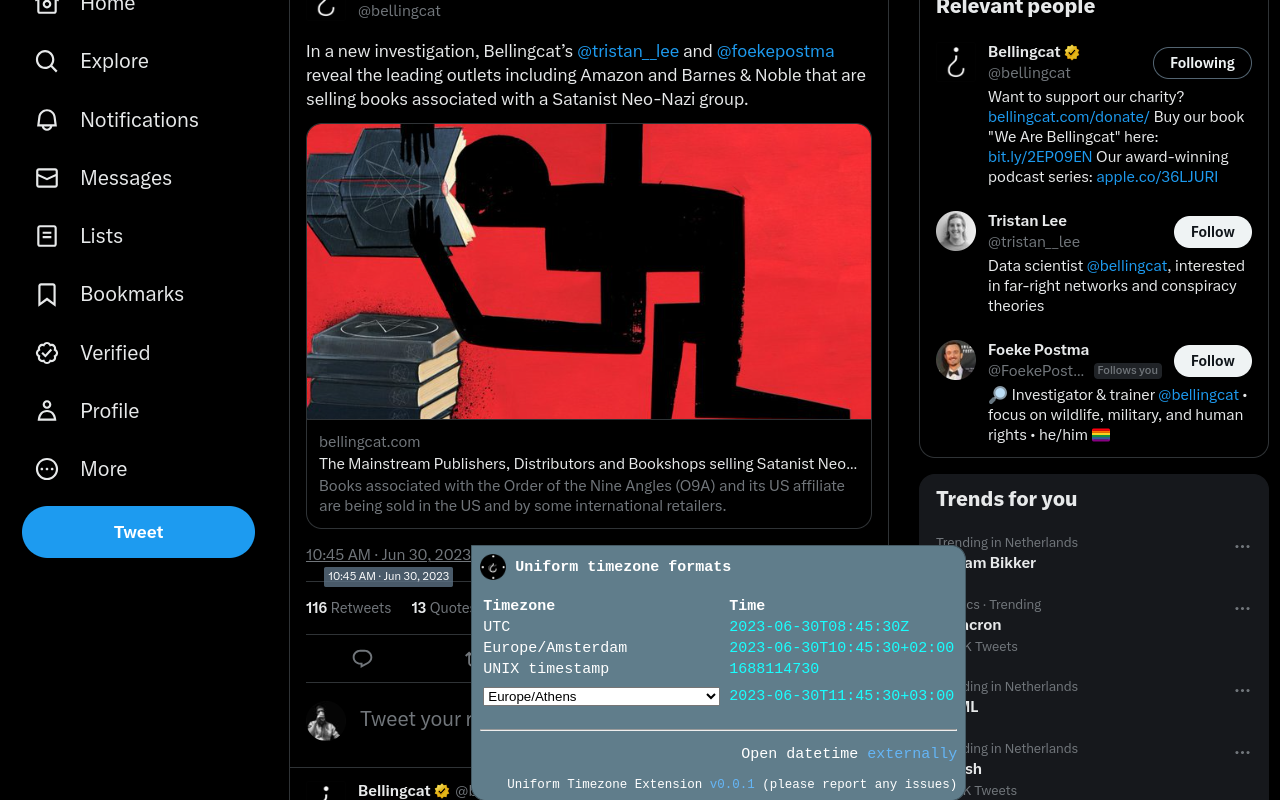
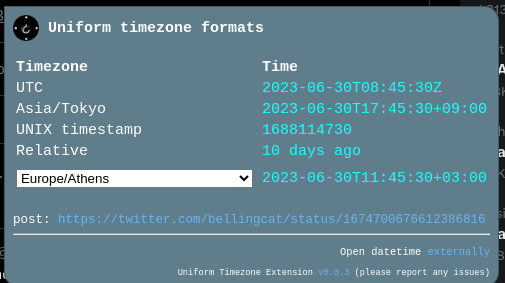
This extension converts and decodes, where possible, complete upload/post date-time values into standard timezones (like UTC or your machine's local timezone) and allows the conversion to any other timezone, besides exporting/copying all values.
Install on brave/chrome.
| Platform | Status | inspired by |
|---|---|---|
| ✅ | ||
| Tiktok | ✅* | tiktok-timestamp |
| Discord | ✅* | |
| ✅ | ||
| TODO | come help! Linkedin-post-timestamp-extractor | |
| Youtube | TODO | come help! it requires the official API (see amnesty youtube dataviewer) / and possibly file metadata |
| TODO | come help! | |
| GitHub | TODO | come help! |
| Bluesky | TODO | come help! |
| Vkontakte | TODO | is it possible? come help! |
| More | ... | please suggest more via issues |
- ✅ works on all known cases
- ✅* works on most cases with exceptions
- TODO: come help! look at the issues or open a new one. If you want to start working on something use the issues to let the community know.
How to use?
- Hover over any time element on the page.
- Also works on tweets archived on web.archive.org.
How to use?
Timestamps handled by this script:
- Individual
/video/pages -> hover over username - User page video thumbnails -> hover over username/date
/explorefeed page -> hover over username/date/foryoufeed page -> hover over username/date *. Also works on tiktoks archived on web.archive.org. Timestamps not handled by this script:- "you may like" thumbnails -> is it possible to do it for the "you may like" section on the right side of a video page? there is no id in the html but perhaps the click event listener could somehow be intercepted/mocked.
Timestamps not handled by this script:
- video thumbnails on the right pane AKA "You may like". (can you find a way to do it?)
How to use? Hover over any time element on the page.
Timestamps handled by this script:
- messages (in all channel types) Timestamps not handled by this script:
- message edits
- forum thread overview
- Not enabled on the wayback machine.
How to use? Hover over any time element on the page.
- All timestamps should be properly parsed.
- Not all post urls are read (possible improvement).
- Not enabled on the wayback machine.
See below if you want to contribute and check the open issues.
- Checkout the copied repository to your local machine eg. with
git clone https://github.com/my-username/my-awesome-extension/ - Run
npm installto install all required dependencies - Run
npm run build
The build step will create the distribution folder, this folder will contain the generated extension.
(optional) Using web-ext is recommended for automatic reloading and running in a dedicated browser instance. Alternatively you can load the extension manually (see below).
- Run
npm run watchto watch for file changes and build continuously - Then either load the extension manually in Chrome or Firefox by uploading unpacked extension (you need to manuall click the update button when making changes)
- OR use web-ext for autoreloading
- run
npm install --global web-ext(only only for the first time) - In another terminal, run
web-ext run -t chromium
- run
- Check that the extension is loaded by going to any of the implemented platforms
To add a new fixer you need:
- edit manifest.json
content_scriptsandweb_accessible_resourcesto include wildcards for the platform and reference a new content-script file - JS logic in the content-script file: see the example for twitter. Feel free to add additional CSS if needed.
- If the platform is archivable on archive.org try to add your fixer there as well (see the example for twitter in manifest.json)
- Test and make a PR with screenshots/notes on implementation if needed
It's possible to automatically publish to both the Chrome Web Store and Mozilla Addons at once by adding these secrets on GitHub Actions:
CLIENT_ID,CLIENT_SECRET, andREFRESH_TOKENfrom [Google APIs][link-cws-keys].WEB_EXT_API_KEY, andWEB_EXT_API_SECRETfrom [AMO][link-amo-keys].
Also include EXTENSION_ID in the secrets (how to find it) and add Mozilla’s gecko.id to manifest.json.
The GitHub Actions workflow will:
- Build the extension
- Create a version number based on the current UTC date time, like
19.6.16and sets it in the manifest.json - Deploy it to both stores
Thanks to the included GitHub Action Workflows, if you set up those secrets in the repo's Settings, the deployment will automatically happen:
- on a schedule, by default every week (but only if there are any new commits in the last tag)
- manually, by clicking "Run workflow" in the Actions tab.