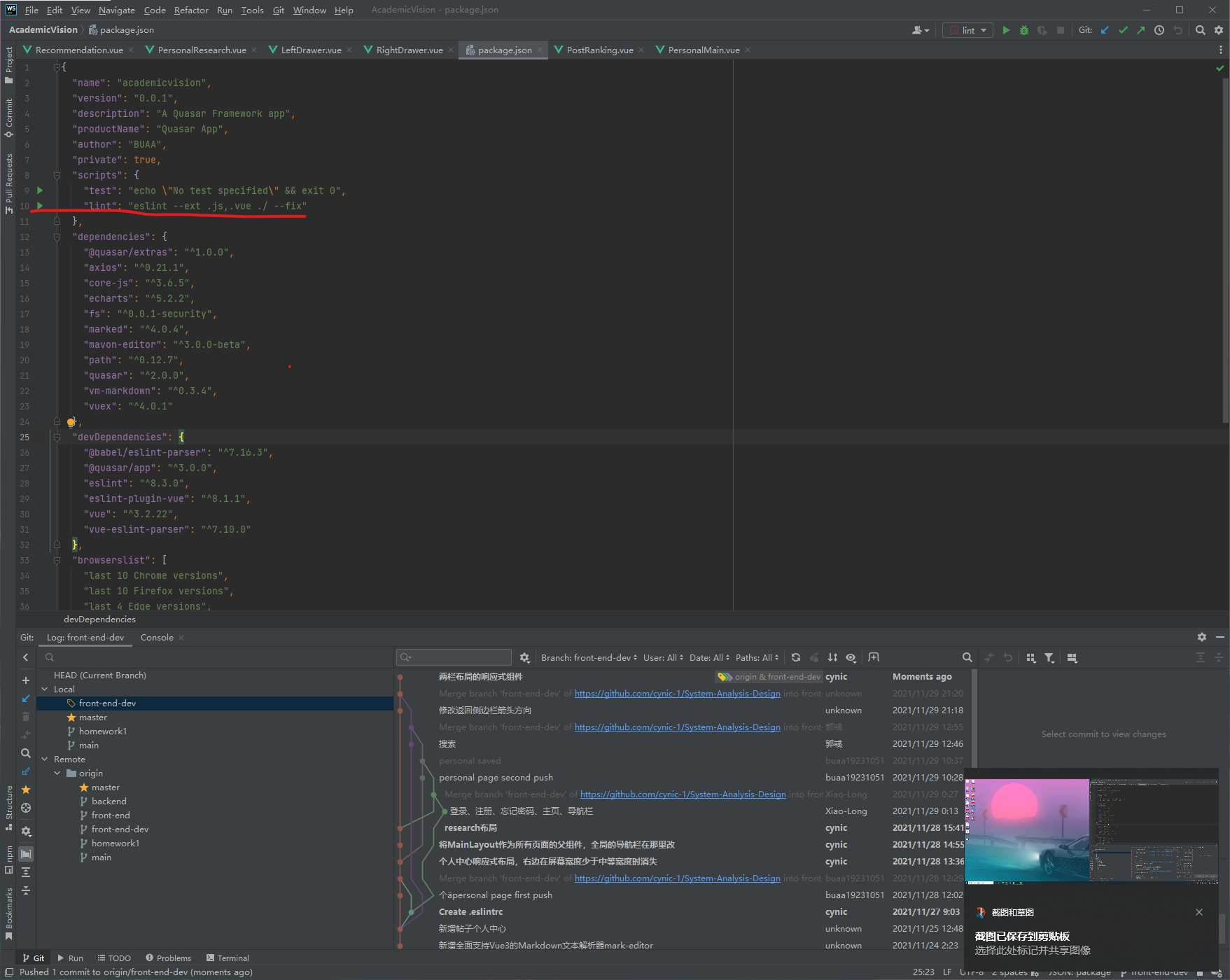
front-end-dev是开发分支,最终测试没有问题代码需要提交到front-end分支
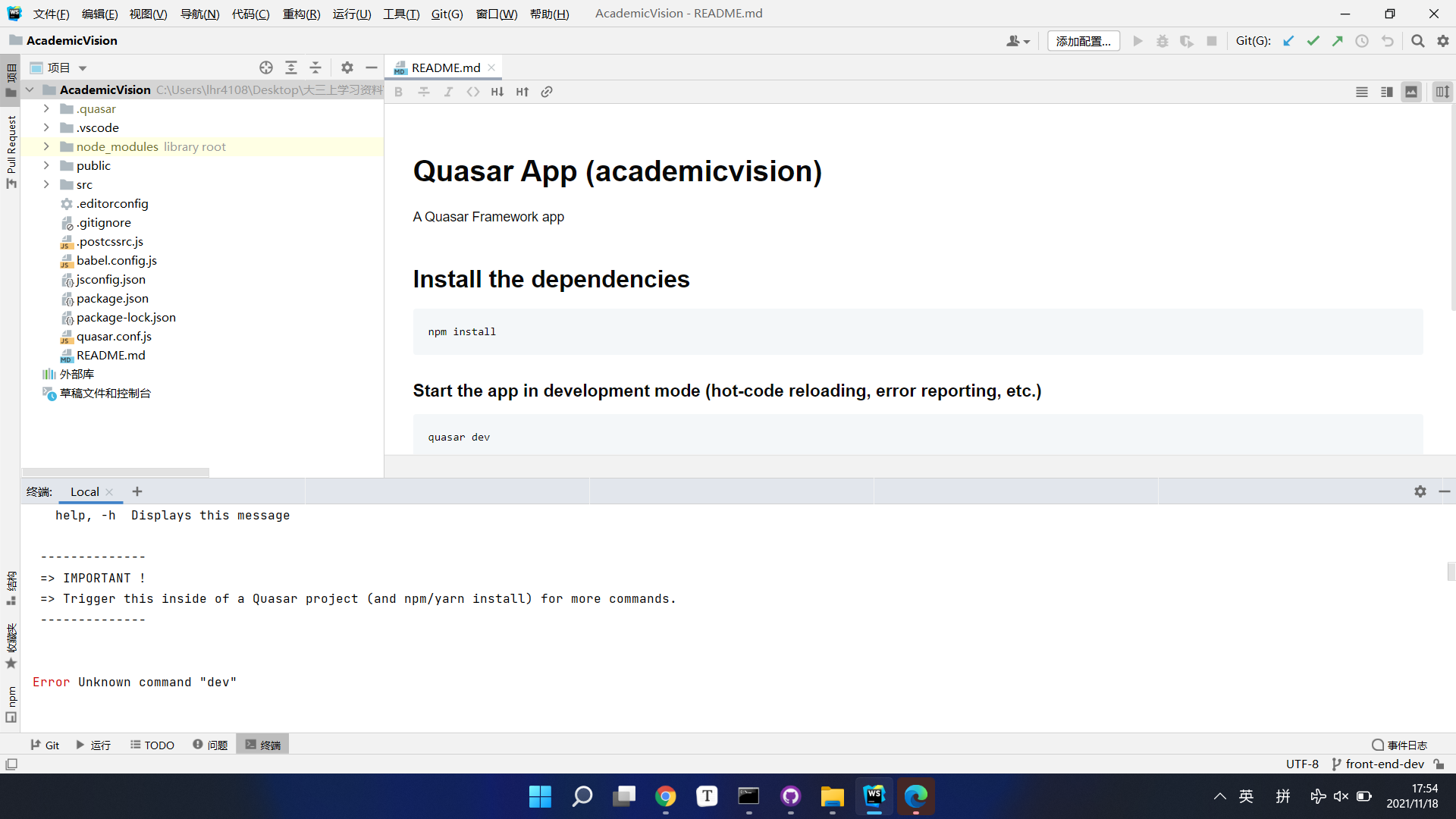
如果pull项目后本地运行quasar dev指令报错
运行Webstorm右下角提示的npm install命令即可
首先,随便打开一个文件夹,在地址栏输入cmd,敲击回车
打开命令行窗口后,输入npm install -g @quasar/cli,执行Quasar全局安装指令
等待几分钟后,安装完成
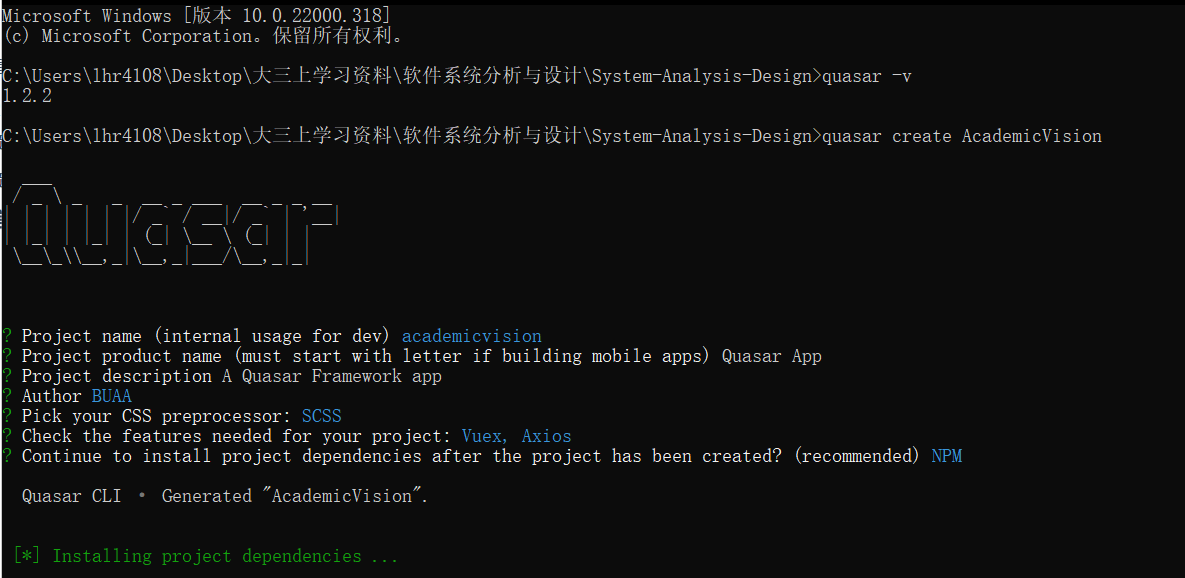
在cmd中输入quasar create <项目名称>
等待几分钟后,项目创建成功
创建项目时会让你进行选择,比如输入作者,备注,选择vue版本,选择插件(一般选择关闭Eslint语法检查)
如果好几次创建都提示无法连接到网站错误时,重启计算机解决
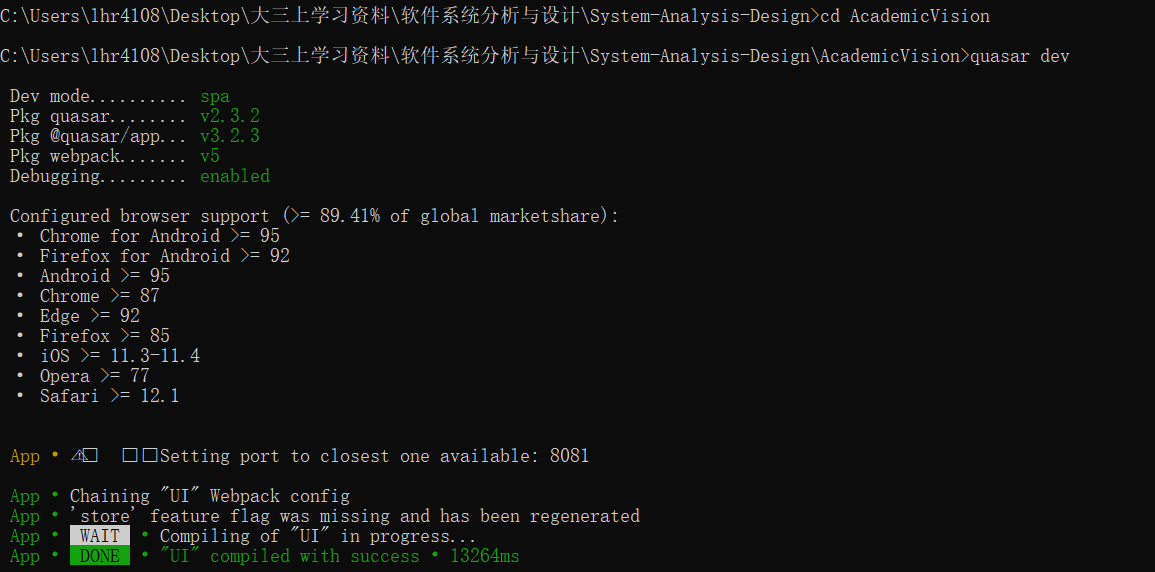
cd 项目名称
进入项目后,运行quasar dev指令,等待几秒后,项目运行成功,网页一般会自动打开
项目添加了Vuex,Axios功能,取消了Eslint语法检查
quasar版本:1.2.2
项目名称:academicvision
项目作者:BUAA