We want to build a TODO web app.
It will allow the users to keep track and organize their tasks.
Your objective is to do the following user story.
As a user
I want to be able to add a TODO item
so I can track the things I want to do.
The app has two parts, a frontend built in React and a Backend built in NodeJS.
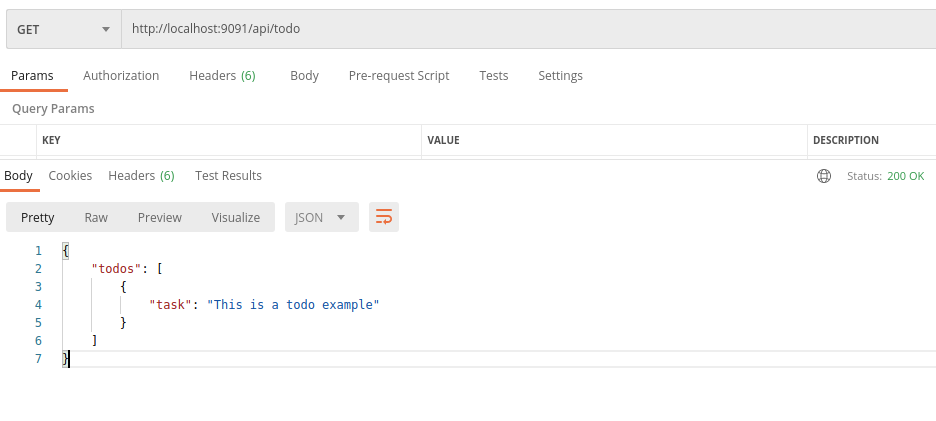
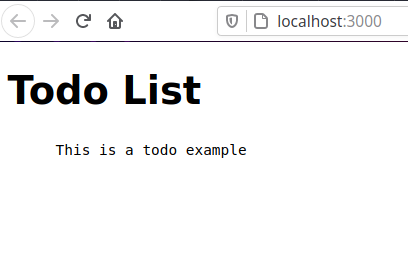
The backend exposes an API to fetch the TODO items, that are be displayed in the page.
To complete the task you will be required to work on both backend and frontend parts.
Please write code as you would for it to be production ready.
While it isn't required to make the front end look slick and well designed we would appreciate any effort that you put into UI design and UX.
- Backend: (In the backend folder)
npm install
npm start # Start the server in the 9091 port- Frontend: (In the root folder)
npm install
npm start # Starts the app in http://localhost:3000You can find it in the /backend directory. It's built in Express and stores the TODO items in memory.
- GET /api/todo
You can find it in the src folder. It has been build with React and Redux. The list of todos are fetched asynchronously from the backend via Redux-thunk.
You can assume the backend is running under http://localhost:9091/api/todo