LeaveIt Hugo Theme
changes:
- change theme color(refer from bear), and title style
- add progress bar
- add count number, and read time
- add side toc
- live2d (need config model at /static/live2d/*)
LeaveIt is a clean, elegant, simple but not simpler blog theme for Hugo.
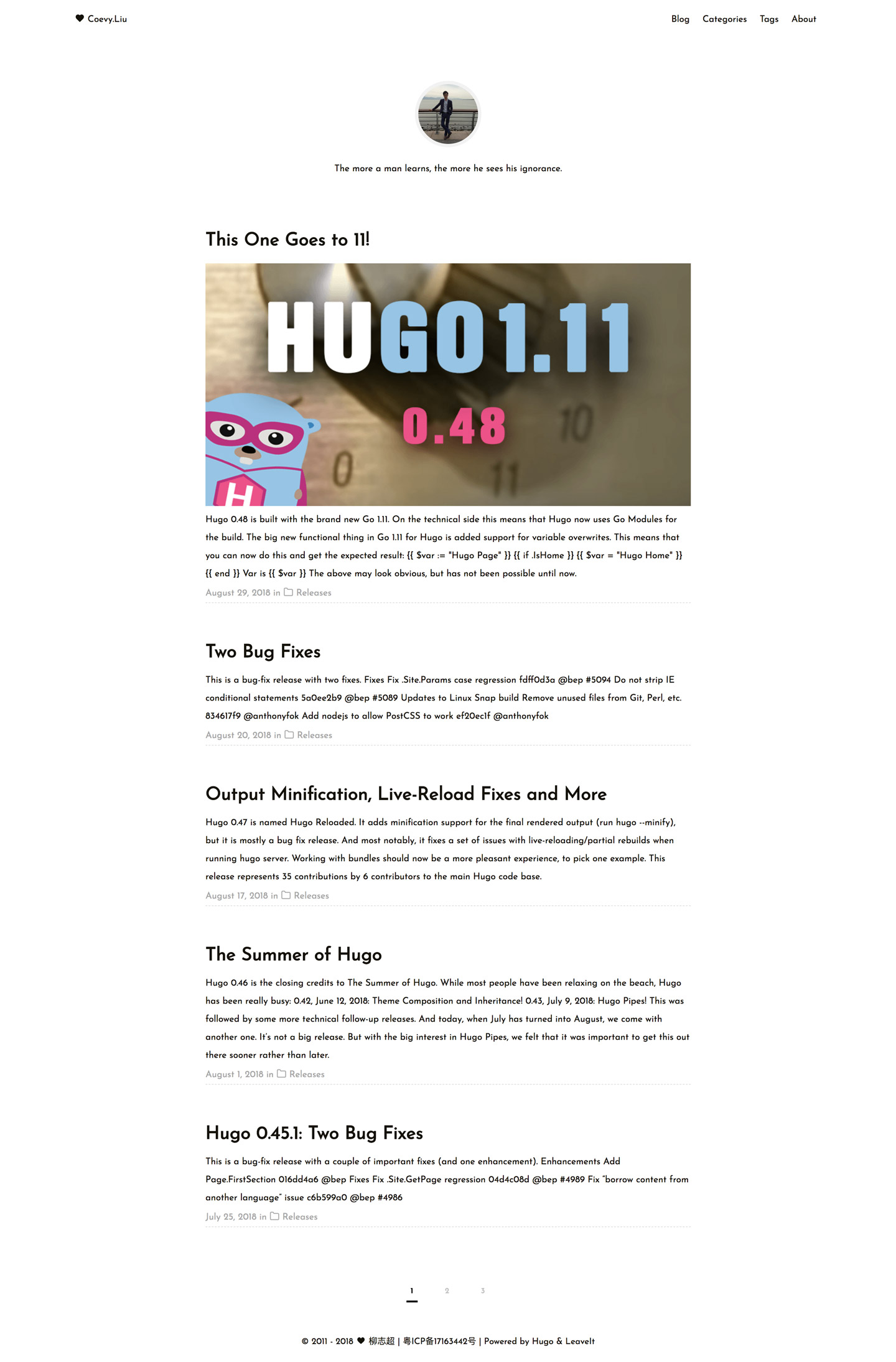
Demo
To see this theme in action, Here is a live demo site which is rendered with this theme and some content for documentation and blog posts.
Features
- Dark/Light mode
- Wrap Image with Figure Tag without Shortcode. Thanks Junian.Net
- Load images with Lazy Load By lazysizes
- Automatically highlighting code By Google code-prettify, Customizable styles via CSS. See the themes gallery.
- Automagical image gallery with lightGallery
- ...
Getting Started
Clone this repository to your hugo theme directory.
cd themes
git clone https://github.com/liuzc/LeaveIt.gitNext, open config.toml in the base of the Hugo site and ensure the theme option is set to mainroad:
theme = "LeaveIt"For more information read the official setup guide of Hugo.
Site Configuration
Take a look in the exampleSite folder.
This directory contains an example config file and the content for the demo. It serves as an example setup for your documentation.
Copy the config.toml in the root directory of your website. Overwrite the existing config file if necessary.
Content Suggestions
A few suggestions to help you get a good looking site quickly:
- Keep blog posts in the content/posts directory, for example: content/posts/my-first-post.md
- Keep static pages in the content directory, for example: content/about.md
- Keep media like images in the static directory, for example: static/images/2016/10/screenshot.png
Customizing styles for your website
If you want to change some styling to fit your own website needs, you can edit them:
assets/css/_varibales/default.scss: You can override the variables in_variables.scssto customize the styleassets/css/_custom.scss: You can put your custom css in this file
Favicons, Browserconfig, Manifest
It is recommended to put your own favicons
- apple-touch-icon.png (180x180)
- favicon-32x32.png (32x32)
- favicon-16x16.png (16x16)
- mstile-150x150.png (150x150)
- android-chrome-192x192.png (192x192)
- android-chrome-512x512.png (512x512)
into /static. They’re easily created via https://realfavicongenerator.net/.
Customize browserconfig.xml and site.webmanifest to set theme-color and background-color for example.
Tips
Set production environment when generating site
Because some functions are only in production mode, So you need to add a production environment variables when generating your site.
HUGO_ENV=production hugo --gc --minifyHugo “extended” Sass/SCSS version required
This theme write style with scss, So you must download and install the “extended” Sass/SCSS version
How to toggle dark-light mode
- You can click the love heart
❤️ in front of your blog title to toggle dark-light mode. I don't think it's a good interaction design. But I don't have a good idea. - If you want to make your own theme toggle-able element, you can create an element with a class
.theme-switch. See here
Home Post model
If you want to show posts on index instead of a personal profile, just open config.toml in the base of the Hugo site, add the following line to config.toml
[params]
home_mode = "post" # post or otherDisplaying Featured Image
---
date: 2018-08-29
title: "This One Goes to 11!"
description: "With Go 1.11, Hugo finally gets support for variable overwrites in templates!"
categories: ["Releases"]
featured_image: https://raw.githubusercontent.com/gohugoio/hugoDocs/master/content/en/news/0.48-relnotes/featured-hugo-48-poster.png
---Questions, ideas, bugs, pull requests?
All feedback is welcome! Head over to the issue tracker.
License
LeaveIt is licensed under the MIT license. Check the LICENSE file for details. The following resources are included in the theme:
- lazysizes - https://github.com/aFarkas/lazysizes
- lightGallery - https://github.com/sachinchoolur/lightGallery
- code-prettify - https://github.com/google/code-prettify