English | 简体中文
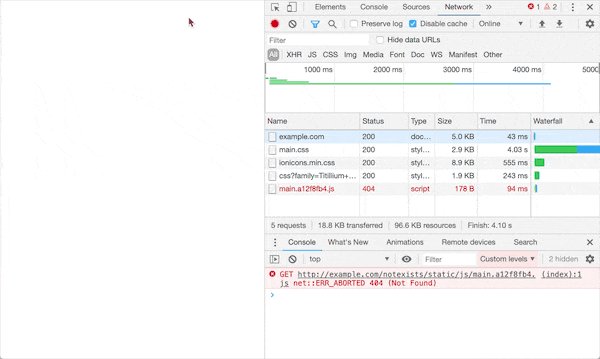
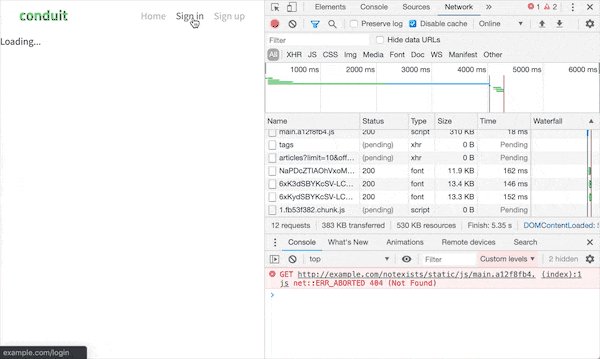
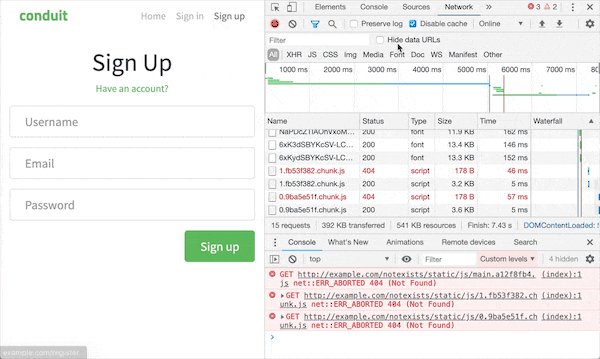
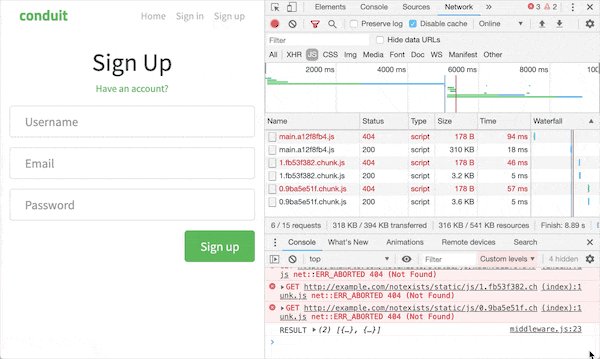
A tiny non-intrusive library to retry your assets (scripts, stylesheets, images) when they failed to load, only 3 KB gzipped, even works with dynamic import!
$ npm install assets-retry --saveThen, inject the library at the beginning of the page with proper webpack configurations. See example
If you don't want to spend your time fiddling around with webpack configurations, you can inline the minified file with a script tag, and place it at the beginning of the page.
All you have to provide is the domain parameter, which are the domains to retry when assets failed to load.
// information of assets
var assetsRetryStatistics = window.assetsRetry({
// domain list, only resources in the domain list will be retried.
domain: ['your.first.domain', 'your.second.domain/namespace'],
// maximum retry count for each asset, default is 3
maxRetryCount: 3,
// onRetry hook is how you can customize retry logic with, default is x => x
onRetry: function(currentUrl, originalUrl, statistics) {
return currentUrl
},
// for a given resource (except background-images in css),
// either onSuccess or onFail will be eventually called to
// indicate whether the resource has been successfully loaded
onSuccess: function(currentUrl) {
console.log(currentUrl, assetsRetryStatistics[currentUrl])
},
onFail: function(currentUrl) {
console.log(currentUrl, assetsRetryStatistics[currentUrl])
}
})When the initialization is finished, following content gains the power of retrying automatically.
- All
<script>tag in html - All
<link rel="stylesheet">tag in html (properly configured) - All
<img>tag in html - All dynamic script element created with
document.createElement, such as dynamic import. - All
background-imageincss
The assetsRetry function takes an AssetsRetryOptions, which is defined as follows:
interface AssetsRetryOptions {
maxRetryCount: number
onRetry: RetryFunction
onSuccess: SuccessFunction
onFail: FailFunction
domain: Domain
}
type RetryFunction = (
currentUrl: string,
originalUrl: string,
retryCollector: null | RetryStatistics
) => string | null
interface RetryStatistics {
retryTimes: number
succeeded: string[]
failed: string[]
}
type SuccessFunction = (currentUrl: string) => void
type FailFunction = (currentUrl: string) => void
type Domain = string[] | { [x: string]: string }domain: domain list, can be array or object type- array type: assets will be retried from each domain in sequence, until it's loaded successfully or exceed maximum retry times.
- object type:
{ 'a.cdn': 'b.cdn', 'c.cdn': 'd.cdn' }means failed assets froma.cdnshould be retried fromb.cdn, failed assets fromc.cdnshould be retried fromd.cdn
maxRetryCount: maximum retry count for each asset, default is 3onRetry: hook function which was called before trying to load any assets- the function takes 3 parameters:
currentUrl: next url to tryoriginalUrl: last failed urlretryCollector: information collector for current asset, if the asset was fromurl()function defined in your stylesheets, it will be null. When it's notnull, it's an object with following properties:retryTimes: current retry times (starts from 1)failed: failed assets list(may be duplicated when retrying from the same domain multiple times)succeeded: succeeded assets list
- the function must return a
Stringornull:- when null was returned, current retry will be terminated.
- when string was returned, current retry url will be the return value.
- the function takes 3 parameters:
onSuccess: hook function which was called when asset has loadedcurrentUrl: return the asset name which you can use to get statistics from information collector
onFail: hook function which was called when asset failed to loadcurrentUrl: return the asset name which you can use to get statistics from information collector
-
Q: Stylesheets or background images are not retried from backup domain, why?
A: Due to security policies of browsers, access to
cssRulesis not allowed for cross origin stylesheets by default. To fix this:- Add
crossorigin="anonymous"attribute on link element for cross origin stylesheets. - Make sure that Access-Control-Allow-Origin HTTP Header is correct.
- Add
 |
 |
 |
 |
 |
 |
 |
|
|---|---|---|---|---|---|---|---|
| 47+ ✔ | 15+ ✔ | 32+ ✔ | 10+ ✔ | 34+ ✔ | 10+ ✔ | 10+ ✔ | 4.4+ ✔ |
npm t: Run test suitenpm start: Runnpm run buildin watch modenpm run test:watch: Run test suite in interactive watch modenpm run test:prod: Run linting and generate coveragenpm run build: Generate bundles and typings, create docsnpm run lint: Lints codenpm run commit: Commit using conventional commit style (husky will tell you to use it if you haven't 😉)
- The example projects are based on amazing RealWorld demo apps.
- Cross browser testing are based on the rather excellent BrowserStack UI testing technology.