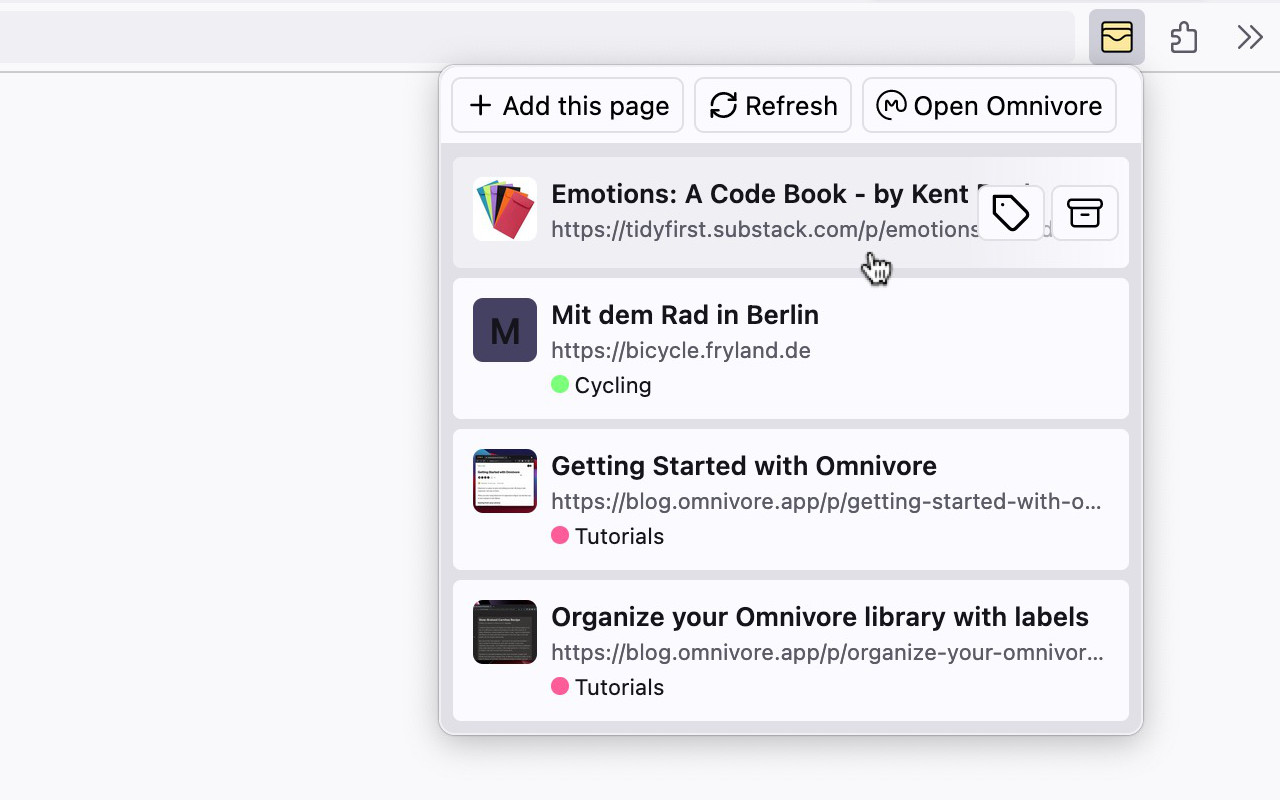
Show a popup with a list of your Omnivore articles to quickly open or archive.
- Install the extension from the Firefox Extensions page or the Chrome Web Store.
- Get an Omnivore API Key through your Omnivore Account.
- Go into the extension’s settings and paste your Omnivore API key.
- Launch the extension by clicking the new "Omnivore List Popup" button in your extension toolbar/dropdown.
- Optional: Add the extension to your always-visible toolbar.
- Install the Node version defined in
.nvmrc(e.g. withnvm use). - Install dependencies with
npm install. - Run
npm run prepare-manifest -- -firefox(or-chrome) to create the browser-specificmanifest.json. - Run the build with
npm run buildto generate the output files. - Load the extension folder in Firefox and/or Chromium.
- Run
npm run devto watch files for changes and re-run the build. - Run
npm run formatto format the code with Prettier. - Run
npm run lintto lint the code with ESLint.
Firefox:
- Run
npm run prepare-manifest -- -firefoxto create the Firefox-specificmanifest.json. - Run
npm run create-releaseto generate the output files and create the extension archives. - Upload the archives on https://addons.mozilla.org/developers/addon/omnivore-list-popup/
Chrome:
- Run
npm run prepare-manifest -- -chrometo create the Chrome-specificmanifest.json(Manifest v3). - Run
npm run create-releaseto generate the output files and create the extension archives. - Upload the archives on https://chrome.google.com/webstore/devconsole
If you have ideas or issues, please get in touch! You can either use GitHub issues or contact herrherrmann directly.
- Add pagination to browse beyond 10 items (issue #23)
- Improve onboarding, e.g. make it possible to enter API key in popup
- Improve error handling
- Use Omnivore’s
savePageAPI instead ofsaveUrl(to capture page content directly) - Internationalization
- Cache list items locally for offline usage
- Highlight the popup button if the current page is added to Omnivore
- Thanks to the amazing In My Pocket extension for inspiring this project. 👏
- Thanks to the Omnivore team for the nice Pocket alternative and open API.
- Thanks to the Lucide project for the icon set.