A WebExtensions based addon which let the user inject code into the websites
This is an add-on which requires a minimum of knowledge of web programming to be able to properly use it.
You can install the official Code Injector from the following Web Stores:
| Browser |  |
 |
 |
 |
| Online version | 0.3.2 | 0.3.2 | 0.3.2 | |
| Web Store link | Download | Download | (uploading..) | Download |
There are several sites with invasive popups / login screens, a messy layout or some missing capabilities.
I was usually getting around these boring stuff by opening the browser console to edit the DOM style and structure but it was starting to get tiring doing it everytime, so why not making an extension which do it by itself in background?
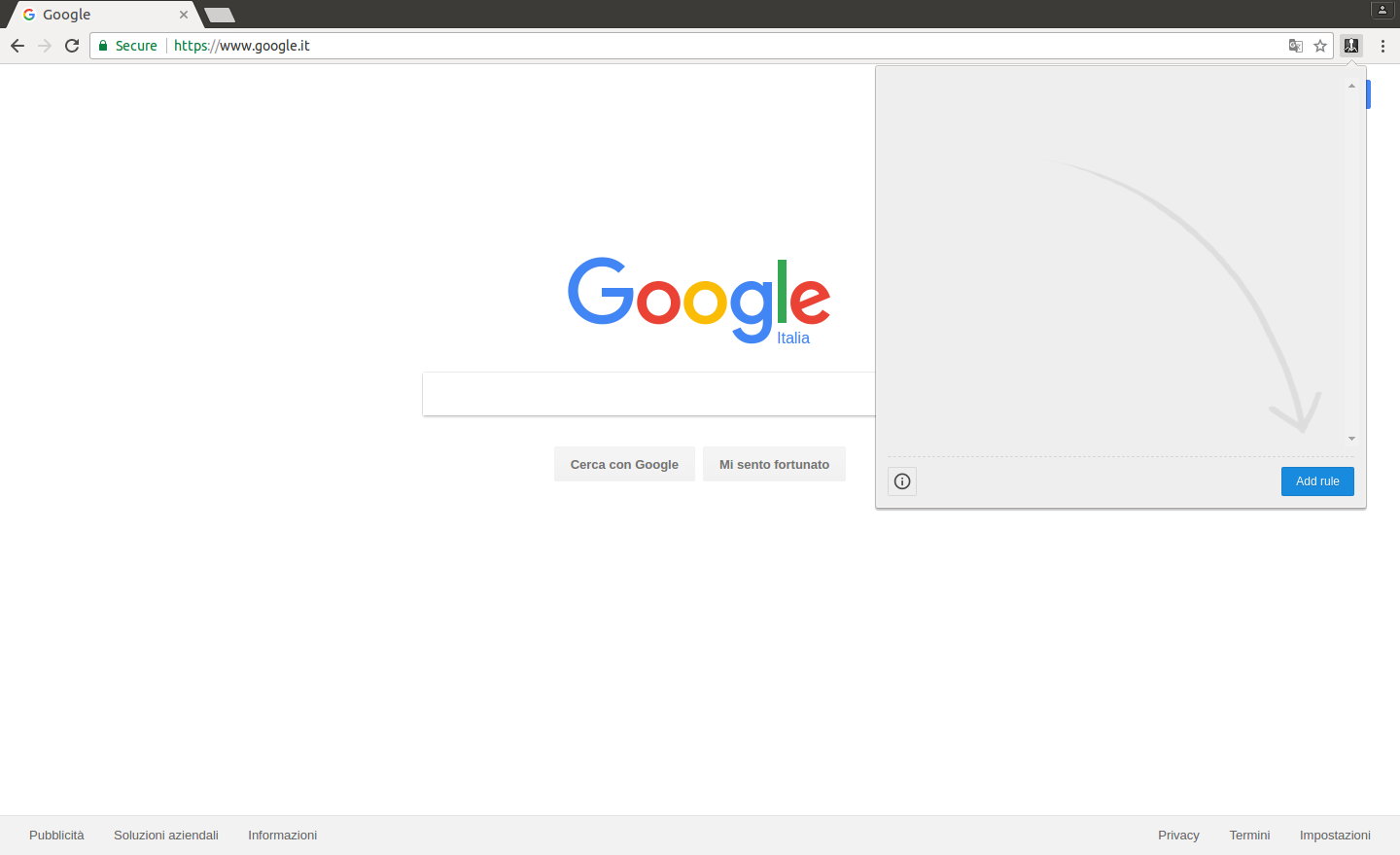
Get started creating a new Rule.


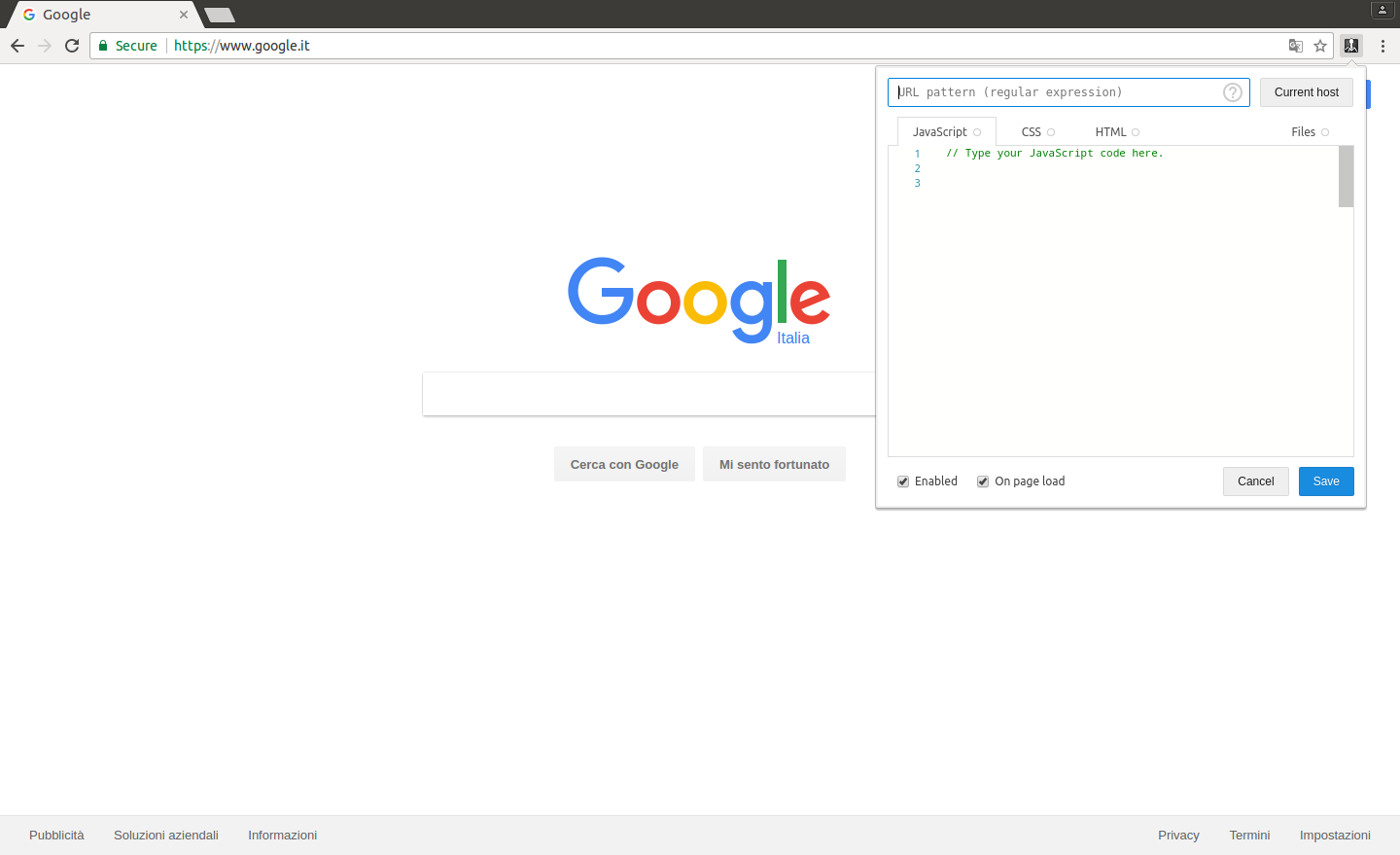
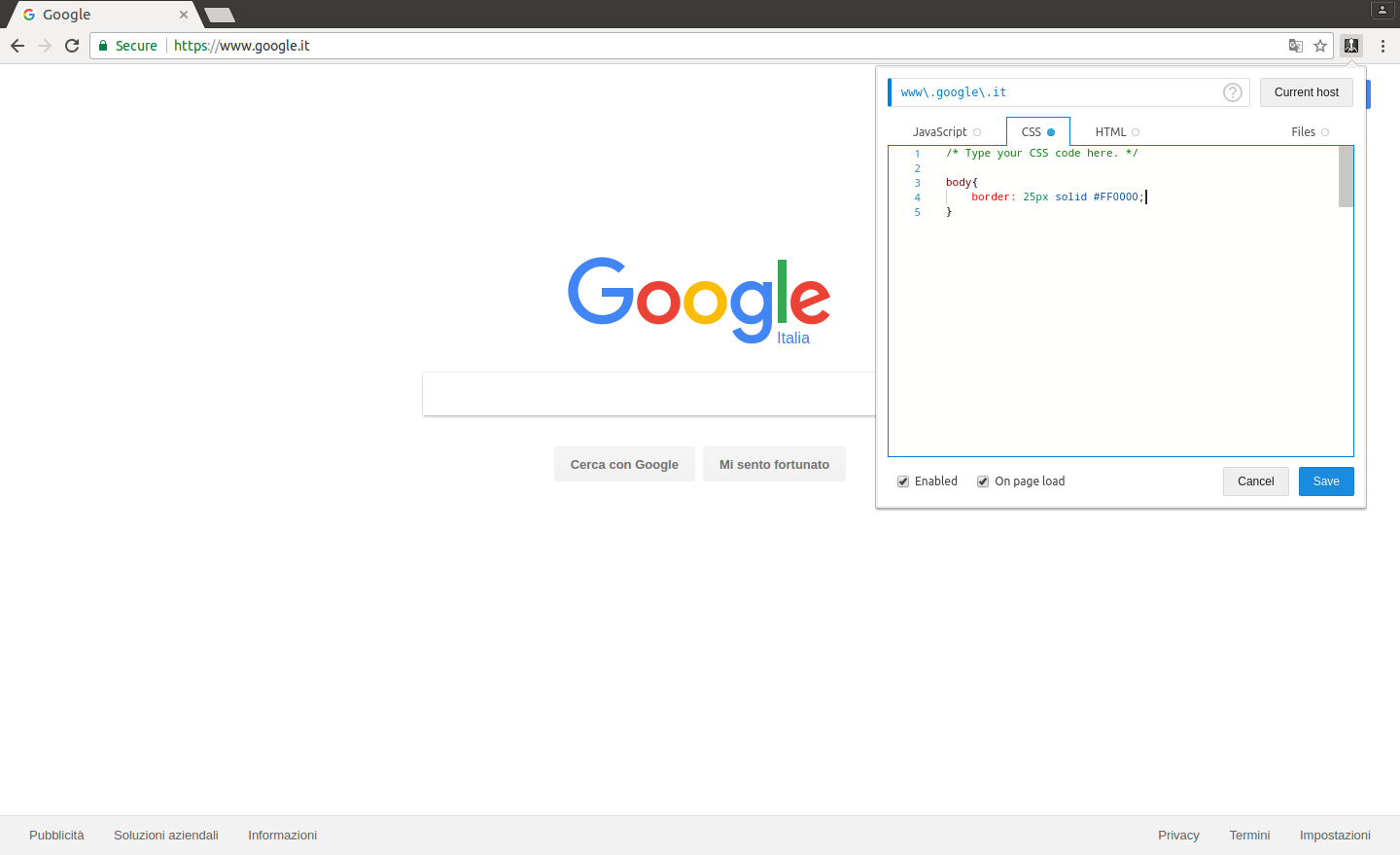
Complete the Rule by entering the URL Pattern and Contents,
then save and reload the page (or navigate to the matching address) to apply your script.


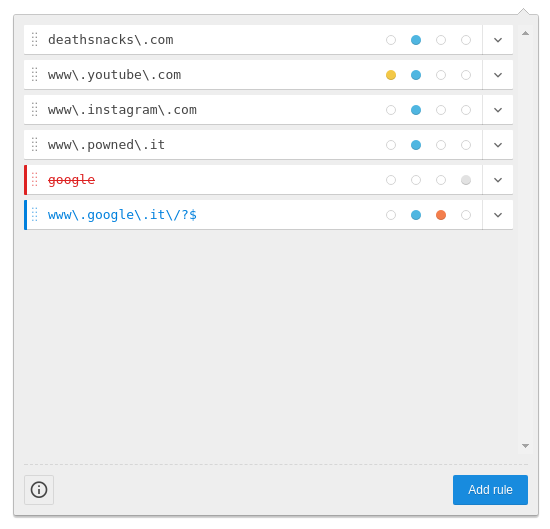
The Main view is the initial and main page of the addon where you can create and manage your code injections with a list of Rules.
A Rule may contain JavaScript, CSS, HTML and Files and will be splitted and injected with the following order:
- Files (from top to bottom)
- CSS
- HTML
- JavaScript
Note:
Each rule will inherit the previous injected code.
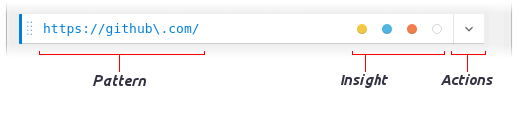
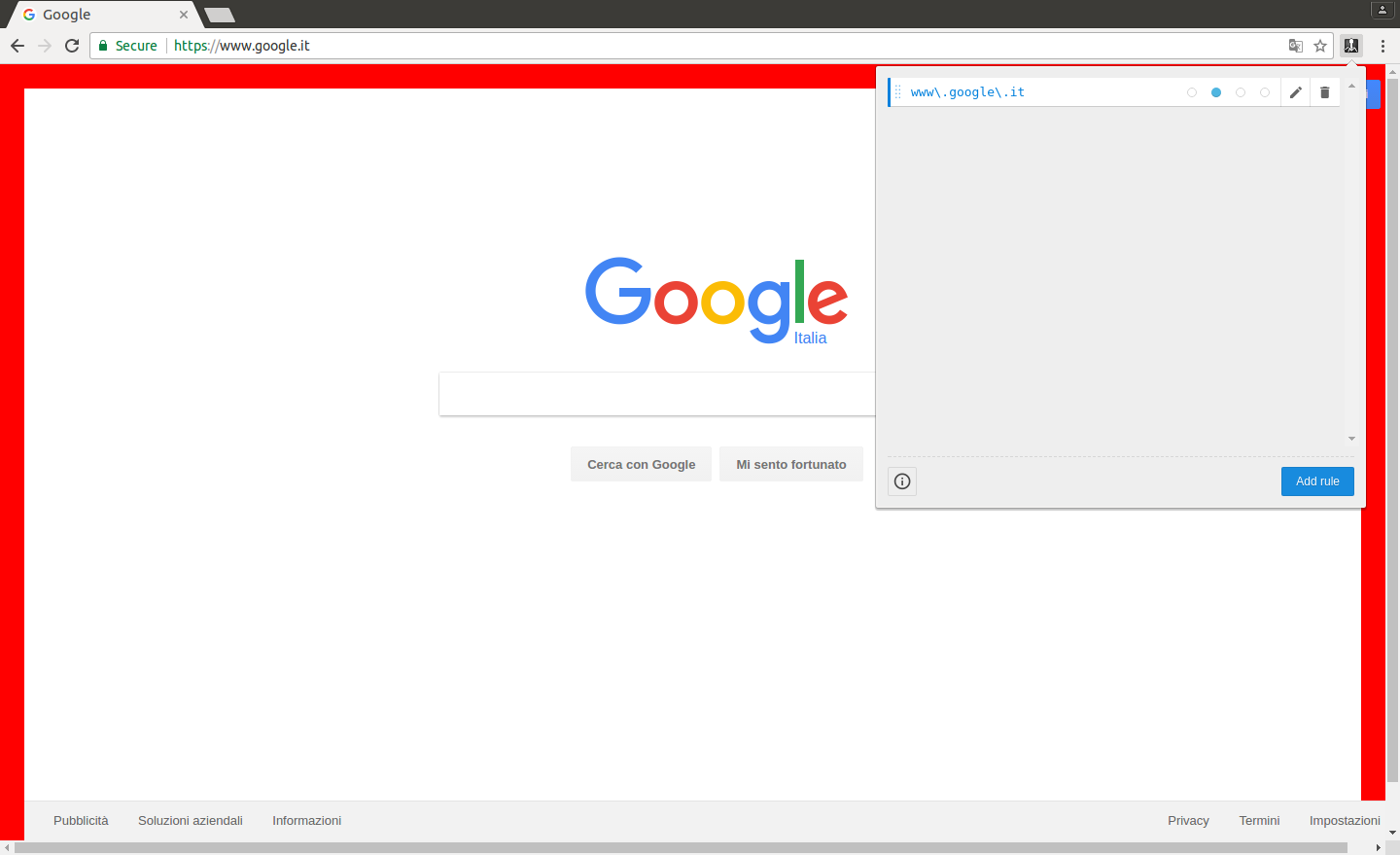
The Rule's element bar can be subdivided into 3 sections: Pattern, Insight and Actions.
-
Pattern:
The Rule's Pattern, as defined here in the Editor section, specifies in what pages the rule should be applied.
It will be highlighted in blue if it matches with the address of the current page. (it's dotted if injected in iframes)
If the rule is disabled the Patern is highlighted in red with a line over the text.
Also, the whole area is draggable allowing to move the Rule and change the injection order. -
Insight:
Shows a minimal description of the Rule whether contains or not a language using 4 coloured dots.
(from left to right: JavaScript, CSS, HTML and Files) -
Actions:
-
Edit
Open the Rule in the Editor view. -
Inject
Manually inject the Rule into the current tab. -
Move Top
Move the rule as fisrt of the list. -
Move Bottom
Move the rule as last of the list. -
Enabled
define if the current Rule can be injected. -
Delete
Delete the Rule. (must be clicked twice)
-
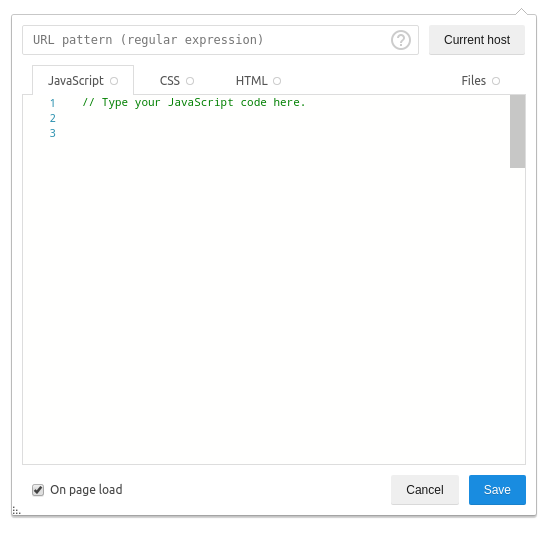
The Editor view is where can be defined a Rule codes and properties.
The URL pattern specifies in what pages the rule should be applied.
When a page is opened, the pattern will be matched against the full address of the new page, if the pattern corresponds with that address then the code contained in the rule will be injected into the page.
The URL pattern follows the ECMAScript (a.k.a. JavaScript) regular expressions syntax, see here for more detailed information.
The add-on helps you on checking whether the pattern is correct by highlighting it in blue if it matches with the address of the current page and highlight it in red if it is invalid.
In depth example in case of google as url pattern:
(this example is just for knowledge purposes)
// the URL pattern "google" is passed as argument
// by the "URL Pattern" to the RegExp constructor.
new RegExp("google");
// resulting in..
/google/
// assuming "https://www.google.com" as page address:
/google/.test("https://www.google.com");
// if TRUE the rule will be queued for injectionNote:
Because the URL pattern text box is meant to contain only a regular expression, the forward slashes / used as delimiters in the JavaScript language are not needed.
You should therefore writehello worldinstead of/hello world/.
The main section of the Editor view.
From left to right you can access the JavaScript, CSS, HTML editors and the Files manager by clicking on the tabs.
Note:
If an editor contains just comments the code wont be injected.
In the Files tab you can manage the injection of local* or remote files.
While typing the file path, an icon should appear on the right side of the input area indicating whether the file is remote or local and it's type (js/css/html) in blue.
If the file extension is not recognized as one of the 3 types mentioned above then the icon will show a red "X" on the edge and the file will be skipped from injection.
Note:
The file type can forced by clicking on the icon and selecting the supposed language from the dropdown menu.
Note: (Firefox 57+ on Windows)
While playing around a bit with the injection of local files (using firefox on windows) I noticed that there's something which is blocking the add-on from reading files in some folders. (maybe some kind of user read access control introduced in the newer versions of firefox? 57+ ). For example, it is possible to read without problems from the root folder ( C:\ ) but not from the Desktop or Documents. Checking the folders permissions (right click > properties > Security) there is "Everyone" listed in "Users & groups" section where it's possible to read the file.
I'm not sure if this is the main reason for that behavior, further investigations are required.
IMPORTANT:
The injection of local files is experimental and could stop working anytime with browser's updates.
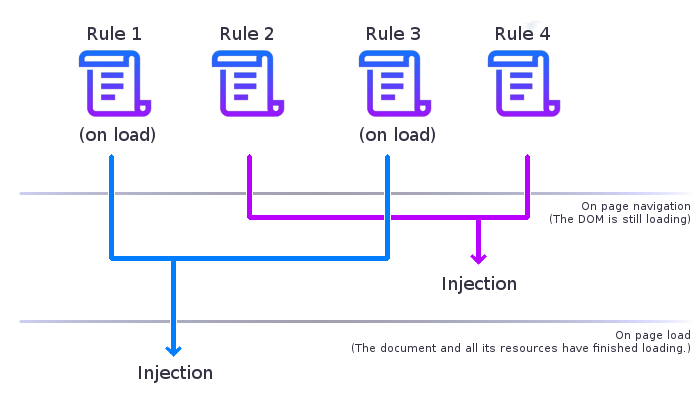
If TRUE, the rule will be injected on page load, else it will be injected on navigation.
Check the Injection flow for more details.
TRUE by default, if set to FALSE the rule will be injected to the iframes too.
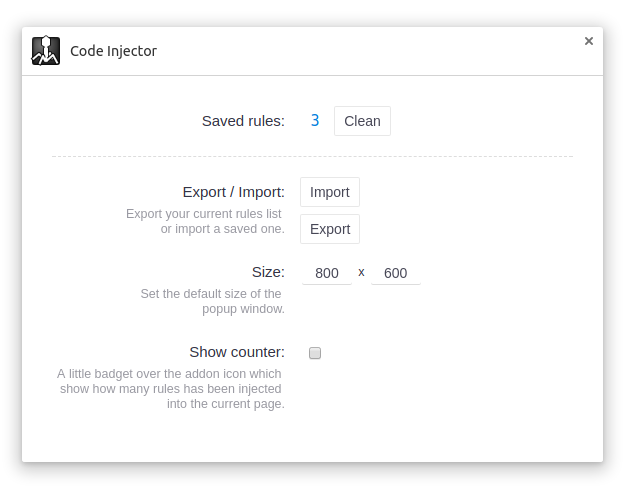
A simple section wich shows the number of total registered rules and a button to remove them all.
Note:
The Clean button must be clicked twice to confirm the action.
Define the size of the popup window. (in px)
Export:
- Press on the export button to show the "export modal".
- In the "export modal" will be listed all your Rules.
- Select which rules you'd like to export and click on the export button.
(At least 1 rule has to be selected to enable the export button)
The selected Rules will be downloaded as a json file.
Import:
- Press on the import button to show the "import modal".
- You can chose from 3 types of import method:
- Local JSON File
Navigate into your system and select a file containing a valid JSON of Rules. - Remote JSON File
give a remote file URL containing a valid JSON of Rules.
Example:https://www.mydomain.com/path/to/ruleslist.json - GitHub repository
Import a rule from a GitHub repository address.
Example:https://github.com/Lor-Saba/Code-Injector-GitHub-Rule
- Local JSON File
- Click on the import button to confirm.
Note: A message should appear to tell whether the operation is successful or not.
If true, a badge with the number of currently injected rules will be visible over the icon.
A Rule by default is set up to be injected on page load (after the document and all its resources have finished loading) but can be changed to be injected when the navigation is committed (the DOM is recived and still loading) by deselecting the property "On page load" in the Editor view.
The rules whose URL Pattern match with the page address will be selected and queued for injection. (from top to bottom, grouped by type)
I would like to make it more and more easy to use so that even who's new to programming can use this add-on with ease.
- Code editors handled using monaco-editor.
- WebExtensions API normalized using webextension-polyfill.
- UI-Icons by material-design-icons.
- A thank you to @JD342 for the help provided in the testing process and for the Icon!
Code Injector is written and maintained by L.Sabatelli
Licenze: GPLv3