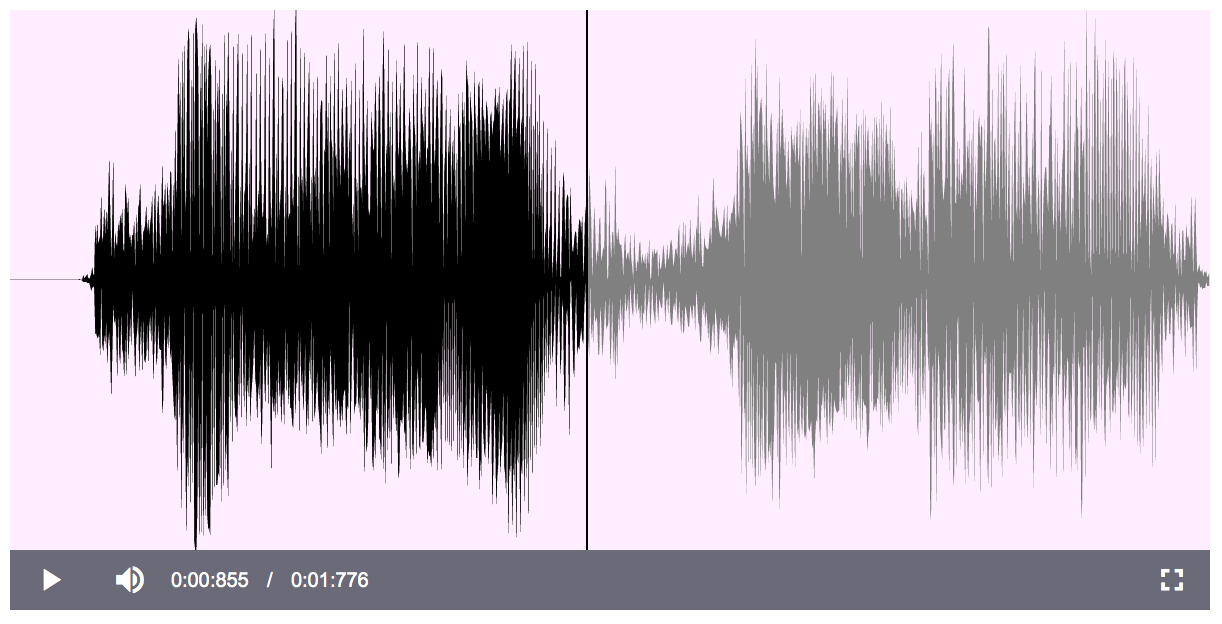
A video.js plugin that adds a navigable waveform for audio and video files, using the wavesurfer.js library. Includes support for fullscreen mode and real-time visualization of microphone input.
You can use bower (bower install videojs-wavesurfer) or
npm (npm install videojs-wavesurfer) to install the
plugin, or
download it here.
Since v1.0 this plugin is compatible with video.js 5.0 and newer. If you want to use this plugin with an older video.js 4.x version, check the archived releases for a 0.9.x or older release of this plugin.
The plugin depends on the video.js and wavesurfer.js libraries:
<link href="//vjs.zencdn.net/5.7.1/video-js.css" rel="stylesheet">
<script src="//vjs.zencdn.net/5.7.1/video.min.js"></script>
<script src="//katspaugh.github.io/wavesurfer.js/dist/wavesurfer.min.js"></script>The plugin automatically registers itself when you include the
videojs.wavesurfer.js script on your page:
<script src="videojs.wavesurfer.js"></script>Add an audio element:
<audio id="myClip" class="video-js vjs-default-skin"></audio>Or video element:
<video id="myClip" class="video-js vjs-default-skin"></video>Configure the player using the video.js
options,
and enable the plugin by adding a wavesurfer entry with the related wavesurfer.js
options:
var player = videojs("myClip",
{
controls: true,
autoplay: true,
loop: false,
width: 600,
height: 300,
plugins: {
wavesurfer: {
src: "media/heres_johnny.wav",
msDisplayMax: 10,
waveColor: "grey",
progressColor: "black",
cursorColor: "black",
hideScrollbar: true
}
}
});See the full audio example (demo or source) and the video example (demo or source).
The additional options for this plugin are:
| option | type | default | description |
|---|---|---|---|
src |
string | null |
The URL of the audio/video file or 'live' when using the microphone plugin. |
msDisplayMax |
float | 3 |
Indicates the number of seconds that is considered the boundary value for displaying milliseconds in the time controls. An audio clip with a total length of 2 seconds and a msDisplayMax of 3 will use the format M:SS:MMM. Clips with a duration that is longer than msDisplayMax will be displayed as M:SS or HH:MM:SS. |
To disable and hide specific controls, use the video.js controlBar option:
controlBar: {
// hide fullscreen control
fullscreenToggle: false
},It's also possible to use a microphone for real-time rendering of the audio waveform. This uses the microphone plugin that comes with wavesurfer.js.
Include the additional wavesurfer.microphone.js plugin on your page:
<script src="//katspaugh.github.io/wavesurfer.js/dist/plugin/wavesurfer.microphone.min.js"></script>Add an audio element:
<audio id="myLiveAudio" class="video-js vjs-default-skin"></audio>Configure the player: use the value 'live' for the src option:
var player = videojs("myLiveAudio",
{
controls: true,
width: 600,
height: 300,
plugins: {
wavesurfer: {
src: "live",
waveColor: "black",
cursorWidth: 0,
interact: false
}
}
});The microphone plugin has additional configuration options.
See the full live example (demo or source).
The Video.js community created
lots of plugins
that can be used to enhance the player's functionality. Plugins actually
tested with videojs-wavesurfer:
- videojs-record - Adds support for recording audio/video/image files.
- videojs-persistvolume -
Saves user's volume setting using
localStorage, but falls back to cookies if necessary.
Install grunt-cli:
sudo npm install -g grunt-cli
Install dependencies using npm:
npm install
Build a minified version:
grunt
Generated files are placed in the dist directory.
This work is licensed under the MIT License.