Capacitor AdMob is a native AdMob implementation for iOS & Android.
This repository fork from @rahadur/capacitor-admob .
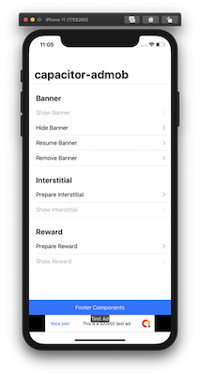
| Banner | Interstitial | Reward | |
|---|---|---|---|
| iOS |  |
 |
 |
| Android |  |
 |
 |
Thanks for considering donate.
If this plugin help you, please share admob income. This help developing this plugin.This also help me easily determine how much time I would spend on the projects each month.
| TYPE | AMOUNT | LINK | |
|---|---|---|---|
| PayPal.me | Once | Any | Donate |
| Paypal | Subscription | $15/month | Donate |
| Paypal | Subscription | $30/month | Donate |
| Paypal | Subscription | $50/month | Donate |
$ npm install --save @rdlabo/capacitor-admob
$ npm install --save @rdlabo/capacitor-admob@0.3.0
In file android/app/src/main/java/**/**/MainActivity.java, add the plugin to the initialization list:
this.init(savedInstanceState, new ArrayList<Class<? extends Plugin>>() {{
[...]
+ add(jp.rdlabo.capacitor.plugin.admob.AdMob.class);
[...]
}});In file android/app/src/main/AndroidManifest.xml, add the following XML elements under <manifest><application> :
+ <meta-data
+ android:name="com.google.android.gms.ads.APPLICATION_ID"
+ android:value="@string/admob_app_id"/>In file android/app/src/main/res/values/strings.xml add the following lines :
+ <string name="admob_app_id">[APP_ID]</string>Don't forget to replace [APP_ID] by your AddMob application Id.
In file ios/App/App/AppDelegate.swift add or replace the following:
+ import GoogleMobileAds
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
+ GADMobileAds.sharedInstance().start(completionHandler: nil)Add the following in the ios/App/App/info.plist file:
+ <key>GADIsAdManagerApp</key>
+ <true/>
+ <key>GADApplicationIdentifier</key>
+ <string>[APP_ID]</string>Don't forget to replace [APP_ID] by your AddMob application Id.
Open our Ionic app app.component.ts file and add this folloing code.
+ import { Plugins } from '@capacitor/core';Ω
+ const { AdMob } = Plugins;
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss']
})
export class AppComponent {
constructor(){
// Initialize AdMob for your Application
+ AdMob.initialize();
}
}This is implements simple sample from https://github.com/DavidFrahm . Thanks!
import React from 'react';
import { Redirect, Route } from 'react-router-dom';
import { IonApp, IonRouterOutlet, isPlatform } from '@ionic/react';
import { IonReactRouter } from '@ionic/react-router';
import Home from './pages/Home';
+ import { Plugins } from '@capacitor/core';
+ import { AdOptions, AdSize, AdPosition } from '@rdlabo/capacitor-admob';
+ const { AdMob } = Plugins;
const App: React.FC = () => {
+ AdMob.initialize();
+
+ const adId = {
+ ios: 'ios-value-here',
+ android: 'android-value-here'
+ }
+
+ const platformAdId = isPlatform('android') ? adId.android : adId.ios;
+
+ const options: AdOptions = {
+ adId: platformAdId,
+ adSize: AdSize.BANNER,
+ position: AdPosition.BOTTOM_CENTER,
+ margin: 0,
+ // isTesting: true
+ }
+
+ AdMob.showBanner(options);
+
+ // Subscibe Banner Event Listener
+ AdMob.addListener('onAdLoaded', (info: boolean) => {
+ console.log("Banner ad loaded");
+ });
+
+ // Get Banner Size
+ AdMob.addListener('onAdSize', (info: boolean) => {
+ console.log(info);
+ });
return (
<IonApp>
<IonReactRouter>
<IonRouterOutlet>
<Route path="/home" component={Home} exact={true} />
<Route exact path="/" render={() => <Redirect to="/home" />} />
</IonRouterOutlet>
</IonReactRouter>
</IonApp>
);
};
export default App;+ import { Plugins } from '@capacitor/core';
+ import { AdOptions, AdSize, AdPosition } from '@rdlabo/capacitor-admob';
+ const { AdMob } = Plugins;
@Component({
selector: 'admob',
templateUrl: 'admob.component.html',
styleUrls: ['admob.component.scss']
})
export class AdMobComponent {
+ private options: AdOptions = {
+ adId: 'YOUR ADID',
+ adSize: AdSize.BANNER,
+ position: AdPosition.BOTTOM_CENTER,
+ margin: 0,
+ }
constructor(){
+ // Show Banner Ad
+ AdMob.showBanner(this.options);
+
+ // Subscibe Banner Event Listener
+ AdMob.addListener('onAdLoaded', (info: boolean) => {
+ console.log("Banner Ad Loaded");
+ });
+
+ // Get Banner Size
+ AdMob.addListener('onAdSize', (info: boolean) => {
+ console.log(info);
+ });
+ }
}// Hide the banner, remove it from screen, but can show it later
AdMob.hideBanner();// Resume the banner, show it after hide
AdMob.resumeBanner();// Destroy the banner, remove it from screen.
AdMob.removeBanner();This following Event Listener can be called in Banner AD.
addListener(eventName: 'onAdLoaded', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onAdFailedToLoad', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onAdOpened', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onAdClosed', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onAdSize', listenerFunc: (info: any) => void): PluginListenerHandle;+ import { Plugins } from '@capacitor/core';
+ import { AdOptions } from '@rdlabo/capacitor-admob';
+ const { AdMob } = Plugins;
@Component({
selector: 'admob',
templateUrl: 'admob.component.html',
styleUrls: ['admob.component.scss']
})
export class AppComponent {
+ const options: AdOptions = {
+ adId: 'YOUR ADID',
+ autoShow: false
+ }
constructor(){
+ // Prepare interstitial banner
+ AdMob.prepareInterstitial(this.options);
+
+ // Subscibe Banner Event Listener
+ AdMob.addListener('onAdLoaded', (info: boolean) => {
+ // You can call showInterstitial() here or anytime you want.
+ console.log("Interstitial Ad Loaded");
+ });
}
}// Show interstitial ad when it’s ready
AdMob.showInterstitial();This following Event Listener can be called in Interstitial AD
addListener(eventName: 'onAdLoaded', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onAdFailedToLoad', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onAdOpened', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onAdClosed', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onAdLeftApplication', listenerFunc: (info: any) => void): PluginListenerHandle;+ import { Plugins } from '@capacitor/core';
+ import { AdOptions } from '@rdlabo/capacitor-admob';
+ const { AdMob } = Plugins;
@Component({
selector: 'admob',
templateUrl: 'admob.component.html',
styleUrls: ['admob.component.scss']
})
export class AdMobComponent {
+ const options: AdOptions = {
+ adId: 'YOUR ADID'
+ }
constructor(){
+ // Prepare ReWardVideo
+ AdMob.prepareRewardVideoAd(this.options);
+
+ // Subscibe ReWardVideo Event Listener
+ AdMob.addListener('onRewardedVideoAdLoaded', (info: boolean) => {
+ // You can call showRewardVideoAd() here or anytime you want.
+ console.log("RewardedVideoAd Loaded");
+ });
}
}// Show a RewardVideo AD
AdMob.showRewardVideoAd();// Pause a RewardVideo AD
AdMob.pauseRewardedVideo();// Resume a RewardVideo AD
AdMob.resumeRewardedVideo();// Stop a RewardVideo AD
AdMob.stopRewardedVideo();This following Event Listener can be called in RewardedVideo
addListener(eventName: 'onRewardedVideoAdLoaded', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onRewardedVideoAdOpened', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onRewardedVideoStarted', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onRewardedVideoAdClosed', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onRewarded', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onRewardedVideoAdLeftApplication', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onRewardedVideoAdFailedToLoad', listenerFunc: (info: any) => void): PluginListenerHandle;
addListener(eventName: 'onRewardedVideoCompleted', listenerFunc: (info: any) => void): PluginListenerHandle;interface AdOptions {
adId: string;
adSize?: AdSize;
position?: AdPosition;
}enum AdSize {
BANNER = 'BANNER',
FLUID = 'FLUID',
FULL_BANNER = 'FULL_BANNER',
LARGE_BANNER = 'LARGE_BANNER',
LEADERBOARD = 'LEADERBOARD',
MEDIUM_RECTANGLE = 'MEDIUM_RECTANGLE',
SMART_BANNER = 'SMART_BANNER',
CUSTOM = 'CUSTOM'
}enum AdPosition {
TOP_CENTER = 'TOP_CENTER',
CENTER = 'CENTER',
BOTTOM_CENTER = 'BOTTOM_CENTER',
}Capacitor AdMob is MIT licensed.