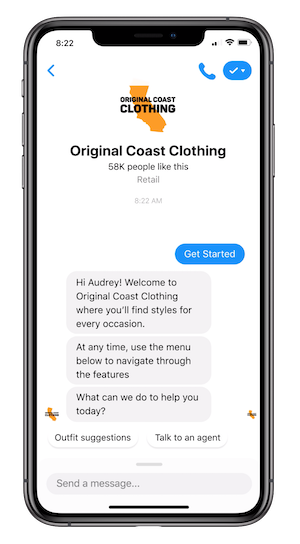
Original Coast Clothing (OC) is a fictional clothing brand created to showcase key features of the Messenger Platform. OC leverages key features to deliver a great customer experience. Using this demo as inspiration, you can create a delightful messaging experience that leverages both automation and live customer support. We are also providing the open source code of the app and a guide to deploy the experience on your local environment or remote server.
Access the Messenger experience
See the Developer Documentations on this experience.
- Facebook Page: Will be used as the identity of your messaging experience. When people chat with your page. To create a new Page, visit https://www.facebook.com/pages/create.
- Facebook Developer Account: Required to create new apps, which are the core of any Facebook integration. You can create a new developer account by going to the Facebook Developers website and clicking the "Get Started" button.
- Facebook App: Contains the settings for your Messenger automation, including access tokens. To create a new app, visit your app dashboard.
Before you begin, make sure you have completed all of the requirements listed above. At this point you should have a Page and a registered Facebook App.
- Go to your app Basic Settings, Find your app here
- Save the App ID number and the App Secret
- Go to your app Dashboard
- Under Add Product find Messenger and click Set Up
- Now you should be in the App Messenger Settings
- Under Access Tokens, click on Add or Remove Pages
- Select the desired page and allow "Manage and access Page conversations" in Messenger
- Select the desired page and an access token should appear
- Get the Page ID from the page access token by using the Access Token Debugger
- In the section Built-In NLP, select your page and enable the toggle
Clone this repository on your local machine:
$ git clone git@github.com:fbsamples/original-coast-clothing.git
$ cd original-coast-clothingYou will need:
- Node 10.x or higher
- Remote server service such as Heroku, a local tunneling service such as ngrok, or your own webserver.
If not already installed, install ngrok via download or via command line:
npm install -g ngrokIn the directory of this repo, request a tunnel to your local server with your preferred port
ngrok http 3000The screen should show the ngrok status:
Session Status online
Account Redacted (Plan: Free)
Version 2.3.35
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://1c3b838deacb.ngrok.io -> http://localhost:3000
Forwarding https://1c3b838deacb.ngrok.io -> http://localhost:3000
Connections ttl opn rt1 rt5 p50 p90
0 0 0.00 0.00 0.00 0.00
Note the https URL of the external server that is fowarded to your local machine. In the above example, it is https://1c3b838deacb.ngrok.io.
Open a new terminal tab, also in the repo directiory.
$ npm installAlternatively, you can use Yarn:
$ yarn installCopy the file .sample.env to .env
cp .sample.env .envEdit the .env file to add all the values for your app and page. Note that APP_URL will be the external URL from step 1.
node app.jsYou should now be able to access the application in your browser at http://localhost:3000
Confirm that you canalso access it at the external URL from step 1.
Use the VERIFY_TOKEN that you created in .env file and call the /profile endpoint in your browser or via cURL:
http://localhost:3000/profile?mode=all&verify_token=verify-tokenl
This will configure your webhook.
Send a message to your Page from Facebook or in Messenger.
You should see the webhook called in the ngrok terminal tab, and in your application terminal tab.
If you see a response to your message in messenger, you have fully set up your app! Voilà!
Download and install the Heroku CLI
heroku apps:create
# Creating app... done, ⬢ mystic-wind-83
# Created http://mystic-wind-83.herokuapp.com/ | git@heroku.com:mystic-wind-83.gitNote the name given to your app. In this example, it was mystic-wind-83.
On the Heroku App Dashboard, find your app and set up the config vars following the comments in the file .sample.env
Alternatively, you can set env variables from the command line like this:
heroku config:set PAGE_ID=XXXXgit push heroku mainheroku logs --tailYou should now be able to access the application. Use the VERIFY_TOKEN that you created as a config var and call the /profile endpoint on your app like so:
http://<YOUR APP NAME>.herokuapp.com/profile?mode=all&verify_token=<VERIFY_TOKEN>
Send a message to your page from Facebook or in Messenger. If your webhook receives an event, you have fully set up your app! Voilà!
Sample Messenger App Original Coast Clothing is BSD licensed, as found in the LICENSE file.
See the CONTRIBUTING file for how to help out.
Terms of Use - https://opensource.facebook.com/legal/terms Privacy Policy - https://opensource.facebook.com/legal/privacy