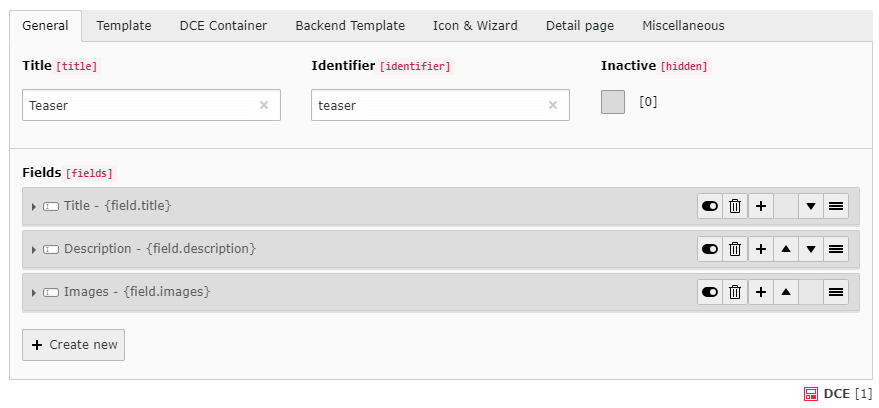
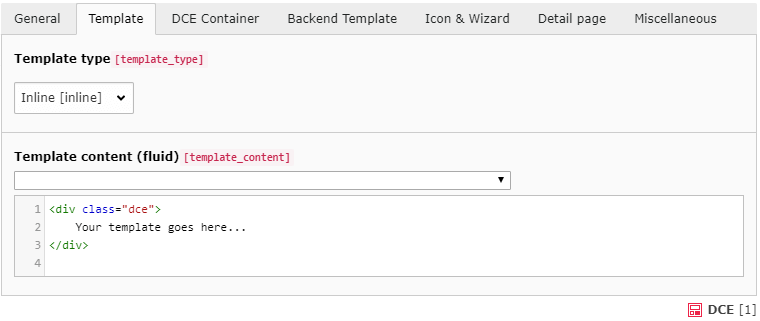
DCE is an extension for TYPO3 CMS, which creates easily and fast dynamic content elements. Based on Extbase, Fluid and over 8 years of experience.
You can install DCE in TYPO3 CMS using the TER or use composer to fetch DCE from packagist:
composer req t3/dce:"^2.7"
The full documentation can be found here: https://docs.typo3.org/p/t3/dce/master/en-us/
Just fork this repository and create a pull request to the master branch. Please also describe why you've submitted your patch. If you have any questions feel free to contact me.
In case you can't provide code but want to support DCE anyway, here is my PayPal donation link.
Thanks to all contributors and sponsors!
DCE ships a DDEV configuration, which allows you to test DCE in any TYPO3 version:
- 9.5
- 10.4
- 11.x
It uses Apache2 with php-fpm (7.4) enabled.
- Docker
- Docker Compose
- DDEV
- Start the DDEV containers using
ddev start - Next execute one of the following commands
Note: You can also skip the initial
ddev install-v9 ddev install-v10 ddev install-v11 ddev install-allddev startand enter one of the install commands first - On https://dce.ddev.site/ you get a brief overview of the environments
When you ddev stop your containers, all files will be remain in Docker volume. To clean up use:
docker volume rm dce-v9-data
docker volume rm dce-v10-data
docker volume rm dce-v11-data
Besides the installation scripts, DCE also provides host commands in DDEV, to render and preview the documentation.
Render documentation:
ddev docs
Preview rendered documentation:
ddev launch-docs
It only opens the browser with the right location. Please render the documentation first.