To run this project, To get started with this project, first create a new project in the Supabase dashboard
Once you've created the project in the Supabase dashboard, continue with the next steps.
- Clone this project
git clone https://github.com/dabit3/supabase-nextjs-auth- Change into the directory and install the dependencies
cd supabase-nextjs-auth
npm install- Create a file named .env.local and update it with the values from your Supabase project:
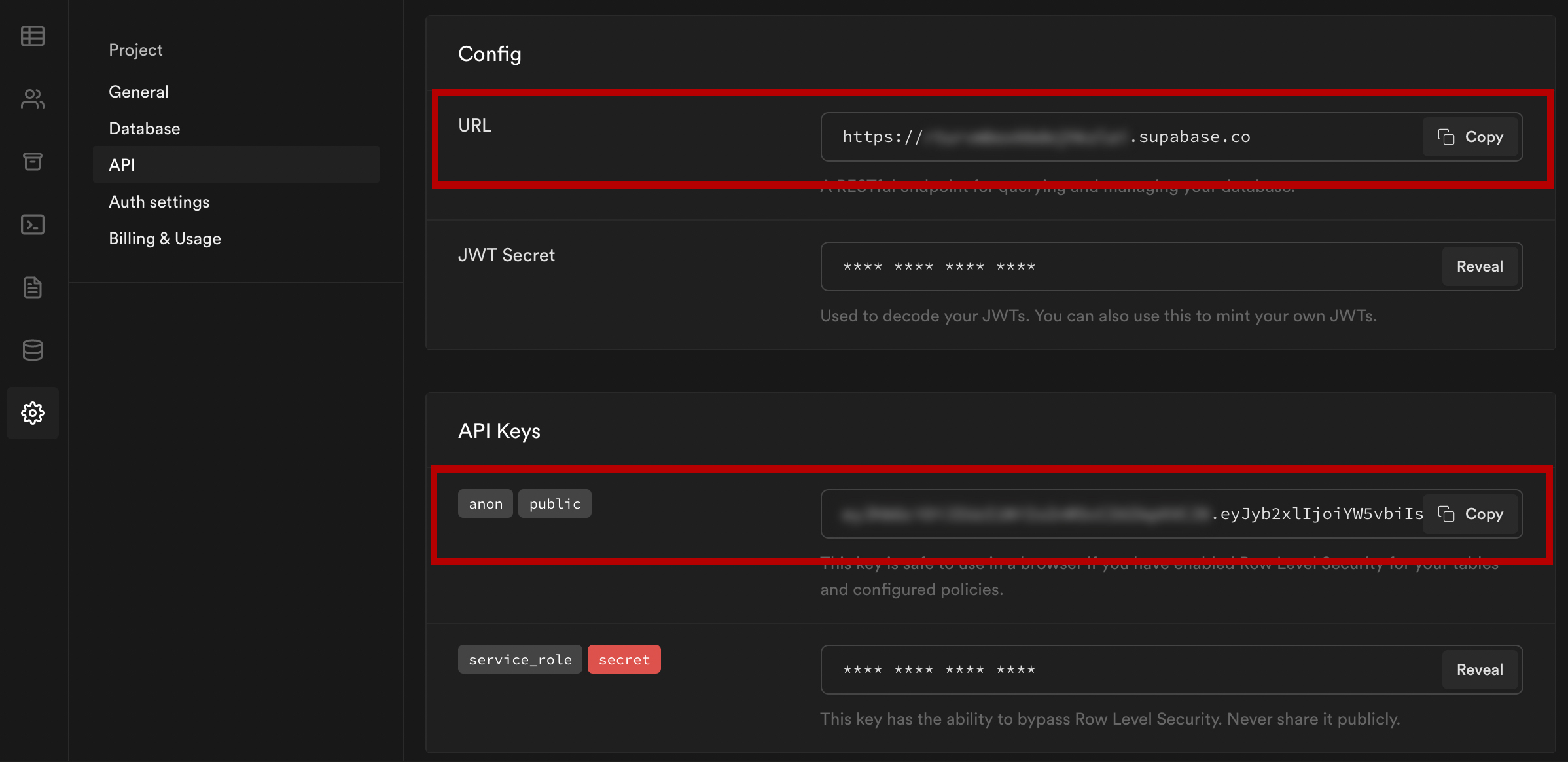
NEXT_PUBLIC_SUPABASE_URL=https://app-id.supabase.co
NEXT_PUBLIC_SUPABASE_ANON_KEY=your-public-api-key
- Run the server
npm run dev