This is demo repo is used by Solution Engineers when demo'ing Sentry's React Native SDK's capabilties.
./img for more screenshots of Empower Plant
| dependency | version |
|---|---|
| react-native | 0.64.0 |
| gradle | 6.7 |
| react | 16.13.1 |
| sentry/react-native | 2.4.0 |
| npx | 7.8.0 |
| cocoapods | +1.10.1 |
INSTALL.md was written by the CreateReactNativeApp maintainers and outlines some things you'll need.
This step was already performed for adding the sdk to sentry_react_native, but it's good to know it was used as customers will use it:
$npx @sentry/wizard -i reactNative -p ios android
The above command launches the Sentry wizard allowing you to link with the correct Sentry react-native project. From our documentation, the following changes happen which you should be aware of:
- add the sentry-android package for native crash reporting on Android
- add the sentry-cocoa package for native crash reporting on iOS
- enable the Sentry Gradle build step for Android
- patch MainApplication.java for Android
- configure Sentry for the supplied DSN in your index.js/App.js files
- store build credentials in ios/sentry.properties and android/sentry.properties.
- git clone git@github.com:sentry-demos/sentry_react_native.git
- Add your DSN and BACKEND_URL for back-end to src/config.ts
export const SENTRY_AUTH_TOKEN=<token>- Setup a Android Virtual Device via AVD Manager.
- If you don't have cocoapods or get an error about cocopods out of date, run
gem install cocoapods npm installcd ios && pod install- Optional - Create a .env file in project root and add
SE=<value>
Don't forget to bump your release version depending on platform
iOS: Info.plist CFBundleShortVersionString
android: app.build.gradle versionName
- Android (optional) start the emulator by AVD Manager or:
// emulator executable is at /Users/<user>/Library/Android/sdk/emulator
emulator -list-avds
emulator @<YourEmulator> -dns-server 8.8.8.8
emulator @Pixel_3_API_30_x86_64 -dns-server 8.8.8.8
- Run Ios or Android app
- iOS version:
# opens the Metro debugger, has hot reload
npx react-native run-ios --configuration Debug
## builds a Release (takes longer)
npx react-native run-ios --configuration Release
npx react-native run-ios --simulator="iPhone 11"
- Android version:
npx react-native run-android --variant Release
^ this command builds APK for the arch and installs to the emulator. ^ click 'OK' if you get a pop-up, and it should open Metro
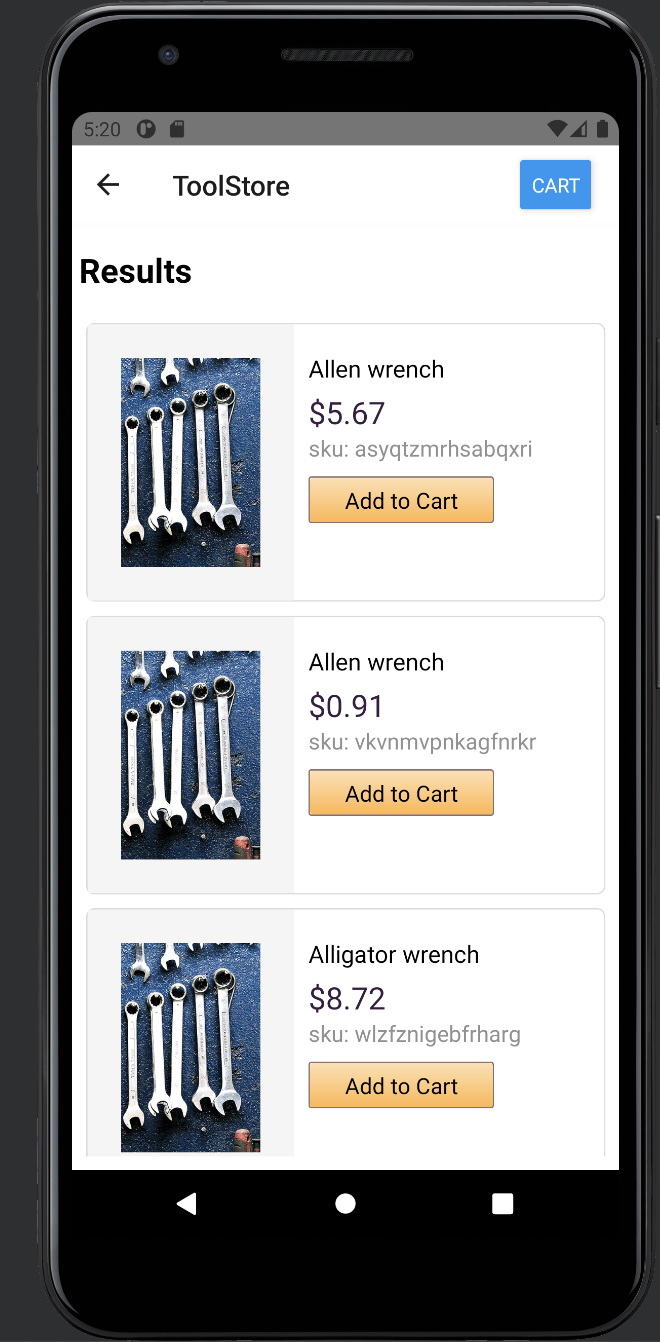
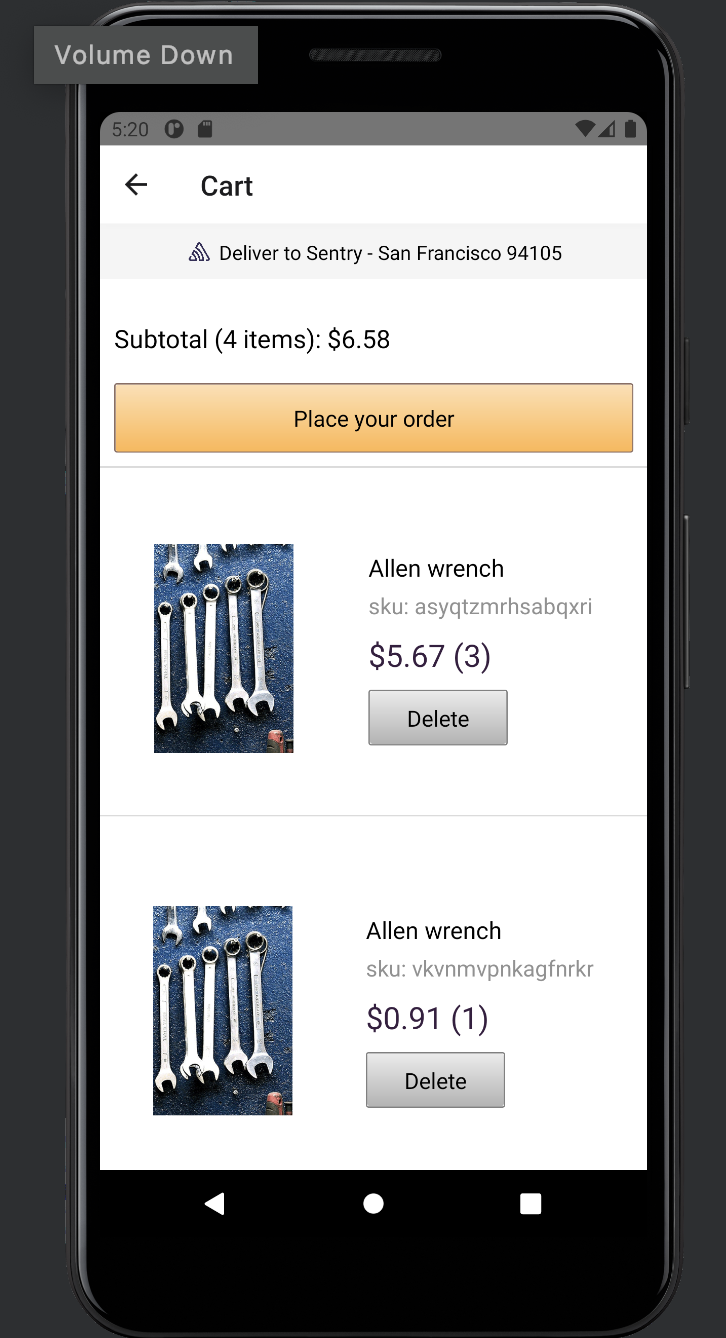
| EmpowerPlant | Checkout |
|---|---|
 |
 |
- npm install, then
cd ios && pod updateifpod installis failing. The pod updating depends on node_modules/@sentry/react-native being set. - Review previous PR so you know what to expect.
This repo borrowed from original react-native repo
The following may have been borrowed: package.json, package-lock.json, ios/Podfile, ios/Podfile.lock, see pull/2
Please know that react-native generates it own .gitignore file, which is of course part of this repo, so only those autogenerated files that are required for a baseline setup and the original demo code (files) are part of this repo.
Please see Steps or go through the first ten commits (and their git log) messages in chronological order, to see the exact commands that were run and what files that were autogenerated.
This is just the background steps to answer "How did we get here ?" . Below is not needed/related to the demoing this app.
// generates boilerplate code
npx react-native init sentry_react_native
cd sentry_react_native
cd ios
// Edit Podfile to remove/comment out flipper install as suggested in the comments of the file itself
pod install
// add Sentry SDKs
npm install --save @sentry/react-native
npx @sentry/wizard -i reactNative -p ios android (and select you Sentry react native project )
cd ios
pod install
When running npx @sentry/wizard -i reactNative -p ios android
At this point, you may get an error like:
TypeError [ERR_INVALID_ARG_TYPE]: The "data" argument must be of type string or an instance of Buffer, TypedArray, or DataView. Received undefined
It should be safe to look past this error. A minor issue is that it blocks creation of ios/sentry.properties. So simply make a copy of android/sentry.properties and put it in ios/sentry.properties:
cp andoid/sentry.properties ios/sentry.properties
cd ios
pod install
If all else fails and you seem to be getting a weird error related to IllegalAccessErrors or anything else you may need to rebuild your Android and iOS folders using the following (just make sure to grab the sentry.properties files, build.gradle files, and pod files from Github afterwards):
sudo rm -rf android/ ios/
yarn add react-native-eject
npx react-native eject
When running emulator... If the app launches and suddenly crashes you may need to reinstall your node package with this command:
rm -rf node_modules
npm install
Emulator needs Internet access enabled on your Android emulator. Use AVD Manager or:
You may run into issues if you haven't added sdk and sdk platform-tools to path:
export ANDROID_SDK_ROOT=/Users/<user>/Library/Android/sdk
export PATH=/Users/<user>/Library/Android/sdk/platform-tools:$PATH
"error: Can't find the 'node' binary to build the React Native bundle." should be okay
If tools don't load, then swipe-away (kill) the app, then relaunch from app menu in the emulator. If still fails, then go to AVD Manager and 'wipe' the device and run the emulator again. Could also be a problem with the backend container/app you're requesting the tools from (check that URL/Postman, check TDA job)
When developing locally, must point React Native to http://127.0.0.1:8080/products backend instead of https://localhost:8080/products backend.
You must complete all of the following steps when setting a new release version:
There is only one command needed here:
$ npm version patch
This:
- Increments version by 0.0.1, i.e.
2.0.1->2.0.2. - Automatically keeps versioning consistent across package.json and associated android and ios files
- Automatically creates a commit for the newly created release, i.e.
2.0.2
You should see:
We can run git log to confirm that the release commit for 2.0.2 was created:
Be careful about which project you are pointing to when you start ticking releases forward or triggering them. Note that once you tick the release version forward locally (i.e. to 2.0.2), if you locally trigger an error, the Sentry project you're pointing to will start reporting that error as associated with release 2.0.2 (even though your code is being run locally and is technically not deployed). Such are the dangers of having a demo app's release process not occur during a typical release pipeline.
The npm version patch command automatically keeps releases consistent across package.json, Info.plist, and build.gradle thanks to react-native-version.
It's also crucial that we create a Github release so that our automated test jobs (located in the application-monitoring repo) can create data in Sentry based on the latest react native code.
What’s the purpose of this?
Basically in the Github releases, we want to make sure certain artifacts are uploaded. For example in this release I did, 1.9, we have .apk and .app.zip artifacts uploaded. The generated artifacts will be uploaded to the Github Release we create. Then, our automated ‘TDA’ (test data automation) tests will use these builds of the app to generate data and populate our Sentry demo projects.
This is a guide of how to build those artifacts and create a Github Release, while uploading the relevant artifacts along with the release.
(:pencil2: I'm hoping to make this a less manual process in the future so that you can just run one or two scripts. Unfortunately some things I haven't figured out about Xcode are preventing that. -Chris)
First: ensure your local repo is up to date with the Github master branch via git pull origin master.
- Generate the Release build
cdinto the root repository directory -sentry_react_native- Run
npx react-native run-ios --configuration Release. This will start the iPhone simulator and launch the app but we don’t care about that -- this command also creates the release build. - This will result in a directory being populated under /Users/cstavitsky/Library/Developer/Xcode/DerivedData (replace cstavitsky with your local username). There will be a sentry-react-native- directory. You will see it output once the
npxcommand above completes:
- Copy the newly created release artifact into the current directory from the output (marked in blue underline above):
cp -r /Users/cstavitsky/Library/Developer/Xcode/DerivedData/sentry_react_native-dgoblbkgunhkxscqaagaqprvjqus/Build/Products/Release-iphonesimulator/sentry_react_native.app sentry_react_native.app[your hash sentry_react_native-<....> will probably be different] - Zip the copied directory so that the .zip can be uploaded along with the Github release:
zip -r sentry_react_native.app.zip sentry_react_native.app - If you do a
git statusyou should see thatsentry_react_native.app.zipwasmodified. - Run
git add sentry_react_native.app.zip
- Generate the Debug build
- Run
npx react-native run-ios --configuration Debug. This will start the iPhone simulator and launch the app but we don’t care about that -- this command also creates the debug build. - This will result in a directory being populated under /Users/cstavitsky/Library/Developer/Xcode/DerivedData (replace cstavitsky with your local username). There will be a sentry-react-native- directory.
- Copy the newly created release artifact (shown in output after running the
npxcommand, similar to the Release screenshot above with filepath underlined in blue) into the current directory:cp -r /Users/cstavitsky/Library/Developer/Xcode/DerivedData/sentry_react_native-dgoblbkgunhkxscqaagaqprvjqus/Build/Products/Debug-iphonesimulator/sentry_react_native.app sentry_react_native_debug.app[your hash sentry_react_native-<....> will probably be different] - Zip the copied directory
zip -r sentry_react_native_debug.app.zip sentry_react_native_debug.app - Run
git add sentry_react_native_debug.app.zip
- Generate the Release build
- Run
npx react-native run-android --variant Release. This will generate the Android release build. Ignore the emulator. - Copy the release build to the root directory of the project:
cp android/app/build/outputs/apk/release/app-release.apk ./ - Run
git add app-release.apk
- Generate the Debug build
- Run
npx react-native run-android --variant Debug. This will generate the Android debug build. Ignore the emulator. - Copy the debug build to the root directory of the project:
cp android/app/build/outputs/apk/debug/app-debug.apk ./ - Run
git add app-debug.apk
Create a Github Release:
Note: do not proceed with this until you have done all the previous steps.
- (If this is your first time doing this, run
brew install ghto install the Github CLI tool. Once you install it, you can skip this step in the future) - Commit the four files
git commit -m “Add release artifacts” - Run the release script
./github_release.sh, and select yes when prompted.
Your new release should be visible on Github.
If you accidentally tick the version forward by running npm version patch, and did not intend to do so, you can undo this.
Let's say we were previously on 2.0.1 and accidentally ran the command twice, ticking the release to 2.0.2 and 2.0.3, but we only wanted to go to 2.0.2.
- First, run
git log. - Copy the commit hash associated with the previous commit that you want to reset to.
- run
git reset <the commit hash>. - Check out any unwanted files that are no longer staged for commit.




