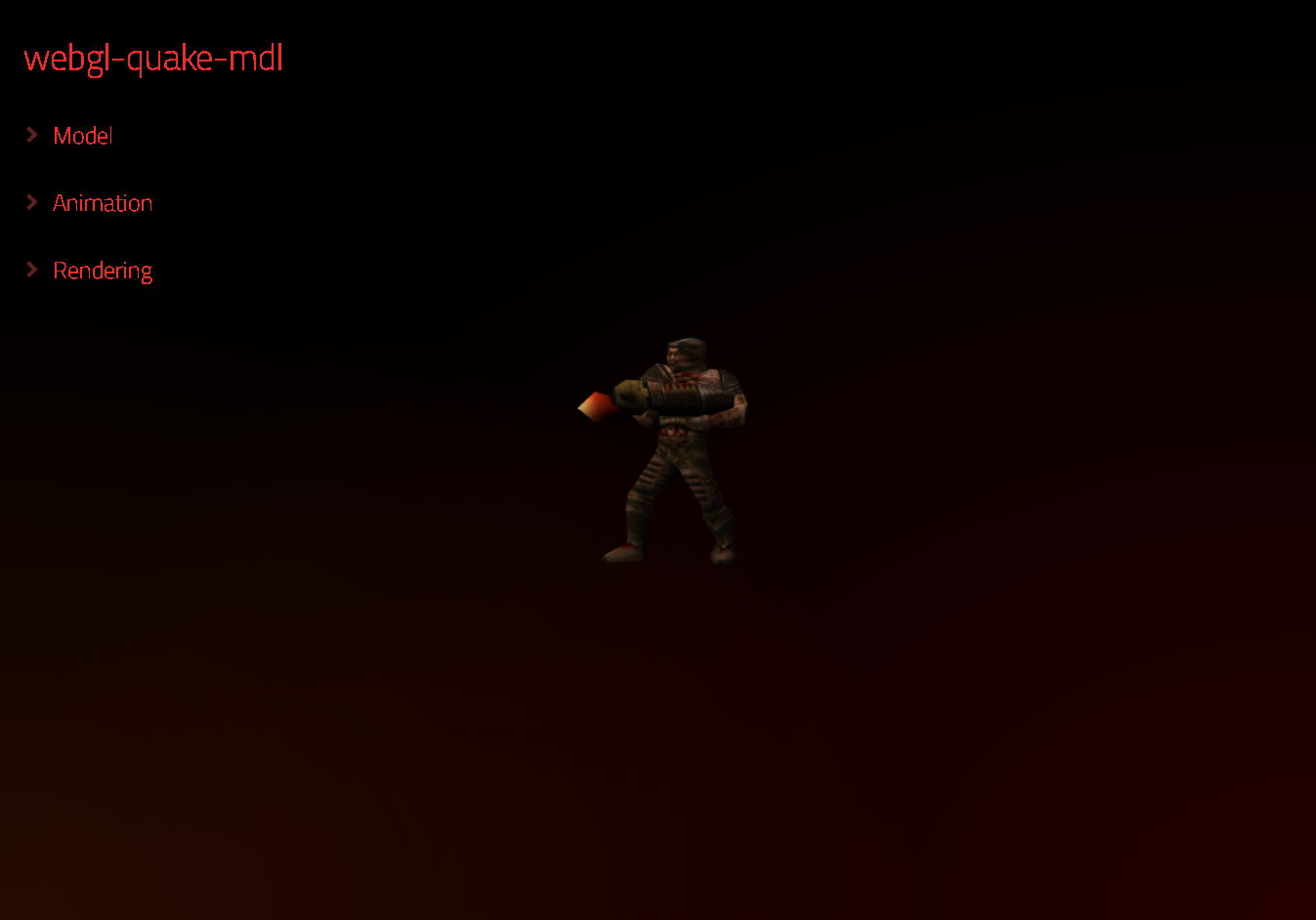
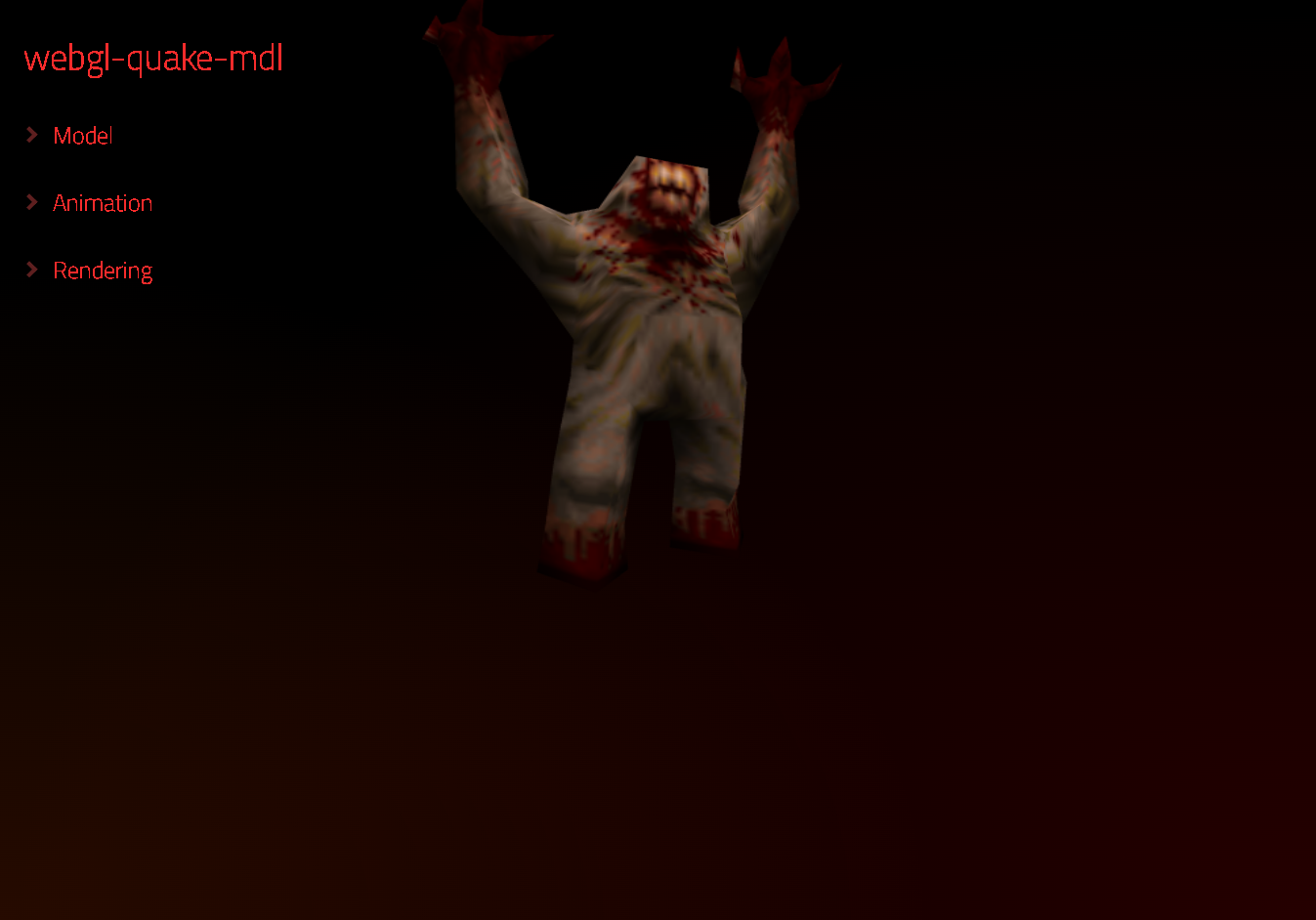
When Quake came out in the 90's, who would have thought MDL assets would one day be viewable in the browser?
git clone git@github.com:dacre-denny/webgl-quake-mdl.git
npm i && npm run dev
The app will usually be accessible at localhost:8080 and will attempt to automatically load /data/soldier.mdl
- Load and display MDL files in the browser
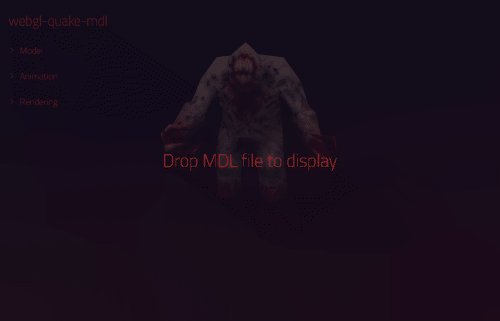
- Drag and Drop support
- Multi-skin support
- Animation parameters;
- Select animation for playback
- Select playback speed
- Toggle smooth frame interpolation
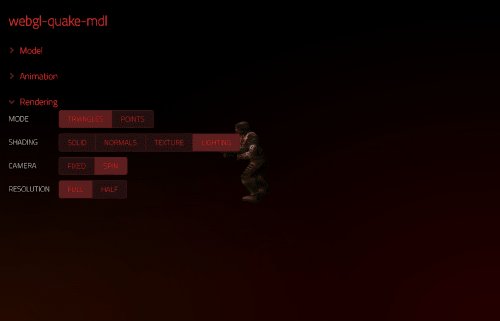
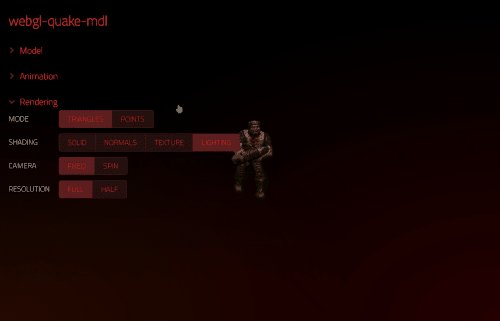
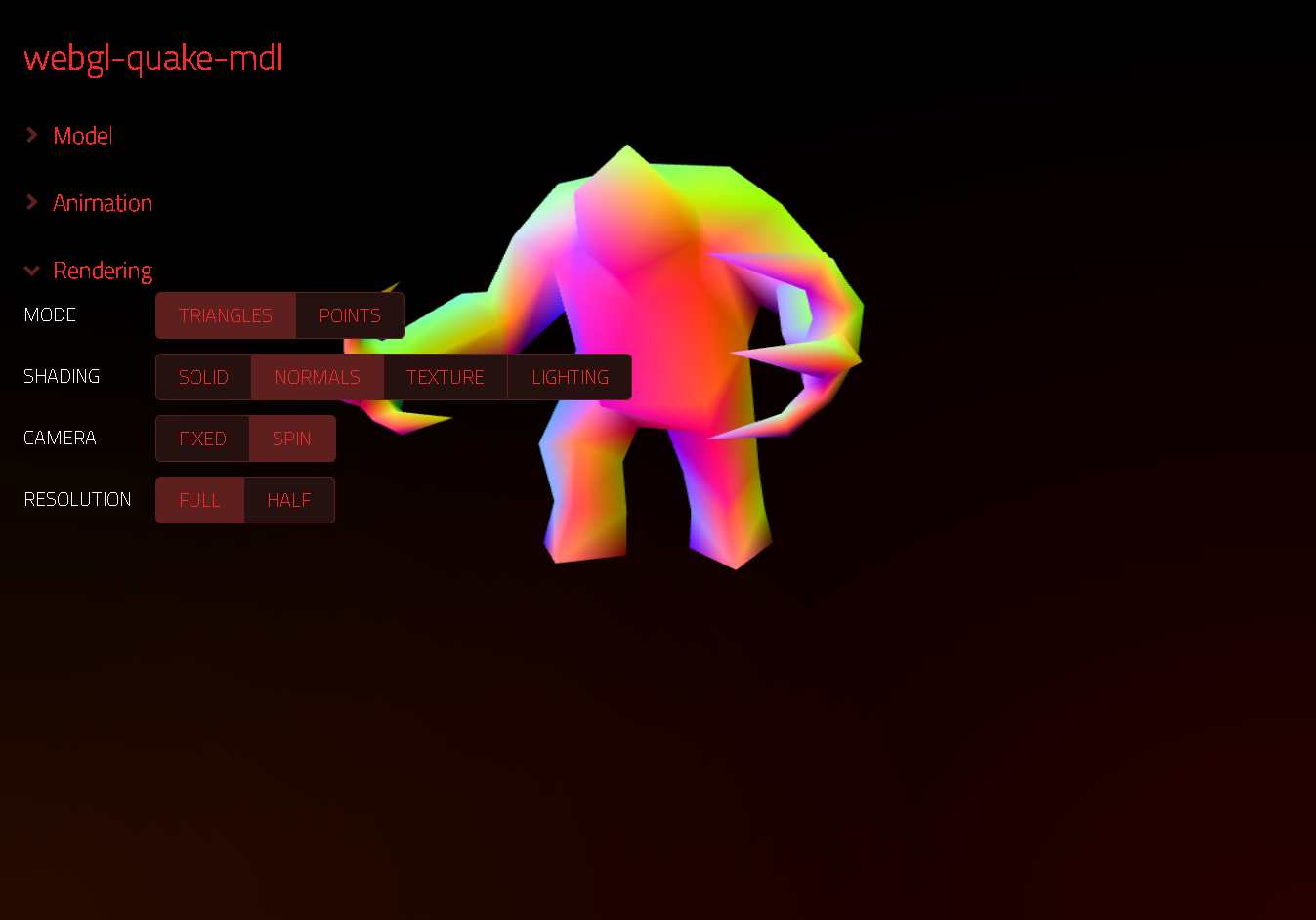
- Rendering parameters;
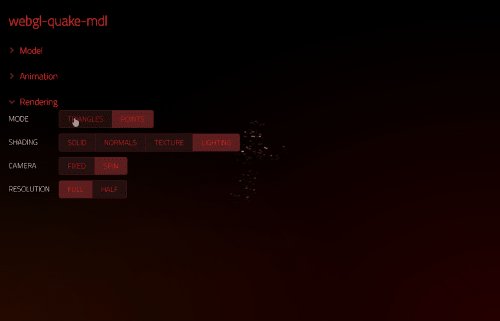
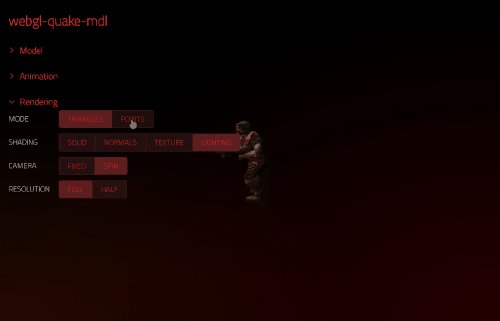
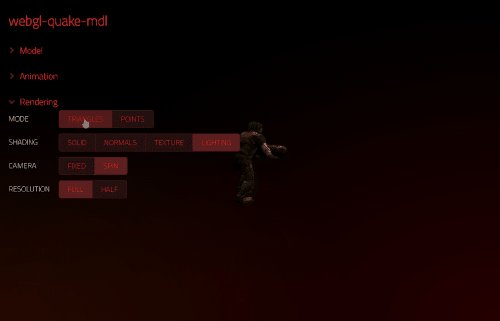
- Select rendering primitive
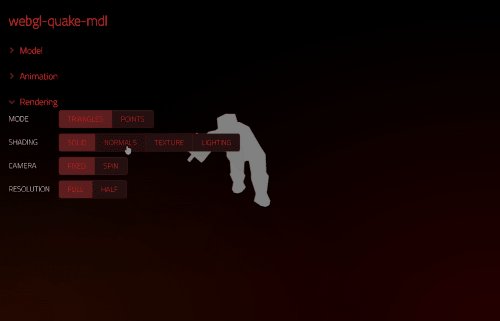
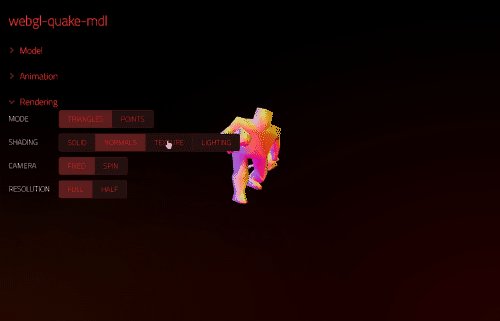
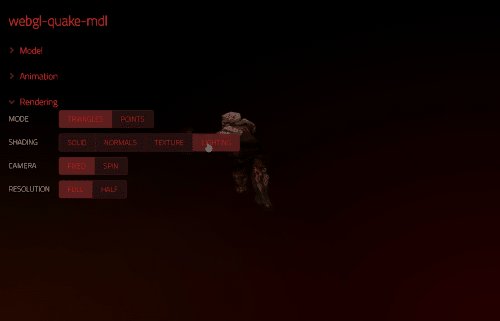
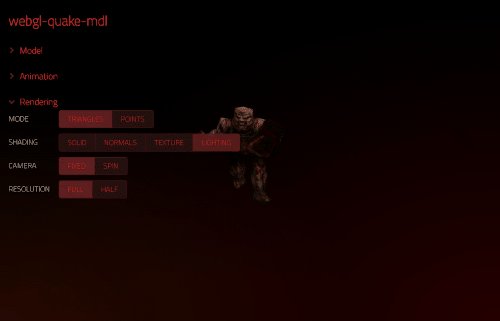
- Select shading mode
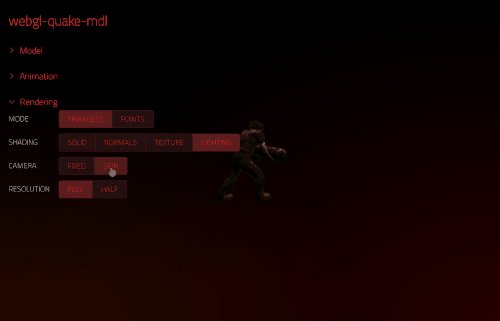
- Toggle spinning camera
- Toggle half resolution
 Drag and Drop support Drag and Drop support |
 Select animation for playback Select animation for playback |
 Toggle smooth frame interpolation Toggle smooth frame interpolation |
 Select shading mode Select shading mode |
 Select rendering primitive Select rendering primitive |
 Toggle spinning camera Toggle spinning camera |
 |
 |
 |
 |
I took this project as an opportunity to try out WebComponents, which is what the UI components are based on.