To run the example project, clone the repo, and run pod install from the Example directory first.
- iOS 8.0+
StepByStep is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "StepByStep"To add the stepped progress bar component, just initialise it with a frame and add it to your view:
self.stepByStepView = StepByStep(frame: stepByStepViewFrame)
self.view.addSubview(self.stepByStepView)
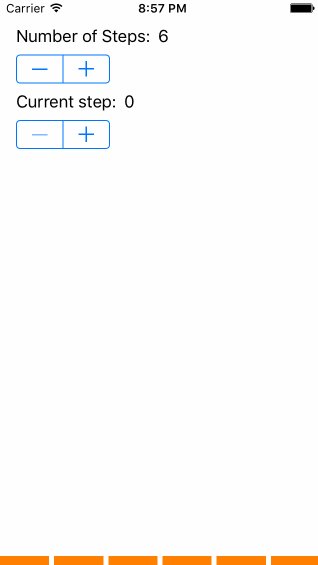
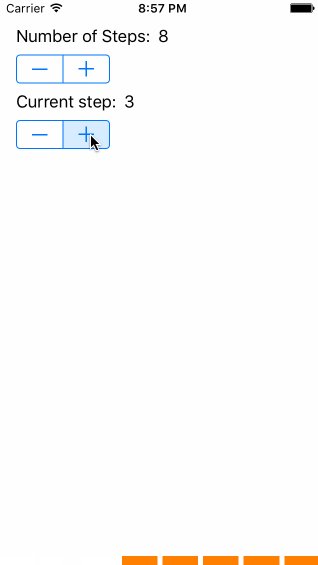
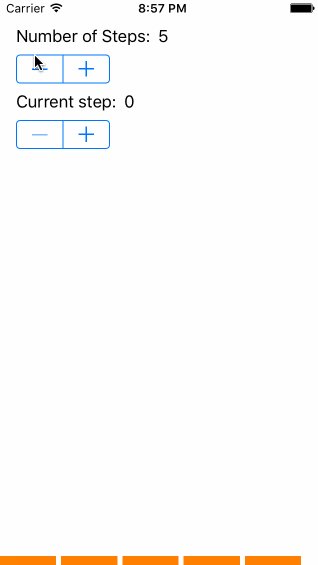
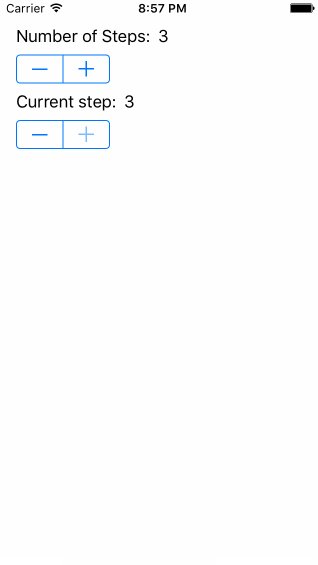
Some customisation that you can do at the moment includes the number of steps and in which step you currently are. The separation between steps and the colour they have.
self.stepByStepView.currentStepIndex = 0
self.stepByStepView.numberOfSteps = 5
self.stepByStepView.stepsSeparation = 5.0
self.stepByStepView.stepsColor = UIColor.orangeColor()
Daniel Devesa
StepByStep is available under the MIT license. See the LICENSE file for more info.