Beautiful and lightweight UI components for web3 developers. This UI library will speed up your dapp development no matter which chain you build on.
Live StoryBook DEMO: https://web3ui.github.io/web3uikit/
If this ui-kit helps you build your dApps faster - please star this project, every star makes us very happy!
If you need help with setting up the boilerplate or have other questions - don't hesitate to write in our community forum and we will check asap. Forum link. The best thing about this boilerplate is the super active community ready to help at any time! We help each other.
npm install web3uikitor
yarn add web3uikitimport { CryptoCards, Button } from 'web3uikit';
const App = () => (
<>
<CryptoCards
chain="ethereum"
bgColor='blue'
chainType='Network'
onClick={console.log}
/>
<Button theme="primary" type="button" text="Launch Dapp" />
</>
);If you are using web3uikit with Next.js, be sure to follow the official guide, since we are using styled-components under the hood.
- Web3UIKit!
- ⭐️
Star us - 🤝
Need help? - 🚀
Quick Start - 🧭
Table of contents - ⛓
Web3 Components - 📖
UI Components - ⚙️
Interaction Components - 🎉
Popup
The <ConnectButton /> component allows you to make web3 authenticating users in case your server is initialized. When the server is not initialized, or for example, you have <MoralisProvider initializeOnMount={false} > and you don't want to connect your Moralis server to the frontend the smart component will call enableWeb3()
If you want to use this component with the connected server but without adding a user to Moralis Database you can add the moralisAuth prop
The ConnectButton component automatically adds to the local storage info about the connector user used and will automatically call enableWeb3() after rereshing the page. So if user was connected once it will automatically initialize web3 connection(No need anymore to add UseEffect hook for enableWeb3() after refrshing the page)
Try the <ConnectButton /> component in the interactive documentation
The <NFT /> component allows you to display a single NFT as Card. By clicking on the card you can also view all the traits of the NFT.It uses hooks from react-moralis to fetch the NFT.
If you want to use this component wrap your app with <MoralisProvider appId={MORALIS_APP_ID} serverUrl={MORALIS_SERVER_URL} ></MoralisProvider >. Read more about moralis here
Try the <NFT /> component in the interactive documentation
The <NFTBalance /> component allows you to display all the NFT's an address owns. It uses hooks from react-moralis to fetch all NFT's of an address.
If you want to use this component wrap your app with <MoralisProvider appId={MORALIS_APP_ID} serverUrl={MORALIS_SERVER_URL} ></MoralisProvider >. Read more about moralis here
Try the <NFTBalance /> component in the interactive documentation
The accordion component is a nice user interface element that can allow you to show and hide text or other components, so you do not overwhelm your user with too much awesome content
Try the <Accordion /> component in the interactive documentation
Try the <Avatar /> component in the interactive documentation
Try the <Badge /> component in the interactive documentation
Try the <BannerStrip /> component in the interactive documentation
Try the <Breadcrumbs /> component in the interactive documentation
Try the <Card /> component in the interactive documentation
Try the <CryptoCards /> component in the interactive documentation
Try the <CryptoLogos /> component in the interactive documentation
Try the <Icon /> component in the interactive documentation
Try the ` component in the interactive documentation
Try the <Information /> component in the interactive documentation
LinkTo component is a simple link component that can be used to navigate to another page or to another component.
Try the <LinkTo /> component in the interactive documentation
Logo component is a simple logo component having moralis or other icons that can be used in any layout.
Try the <Logo /> component in the interactive documentation
To call the Notification component use the useNotification() hook. Example:
const App = () => {
const dispatch = useNotification();
const handleNewNotification = () => {
dispatch({
type: 'info',
message: 'Somebody messaged you',
title: 'New Notification',
icon,
position: position || 'topR',
});
};
return (
<>
<Button
text="Error"
onClick={handleNewNotification}
theme="colored"
color="red"
isFullWidth={true}
/>
</>
);
};Requires the application to be within a <NotificationProvider>
Example:
<NotificationProvider>
<App />
<NotificationProvider>Try the <Notification /> component in the interactive documentation
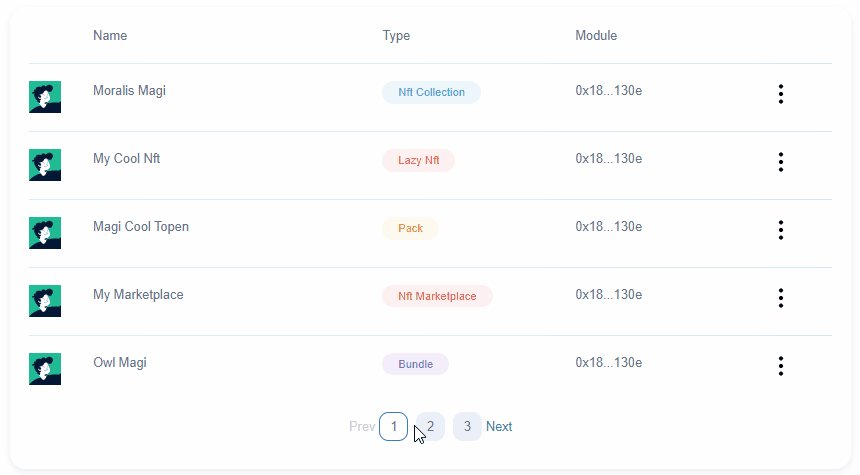
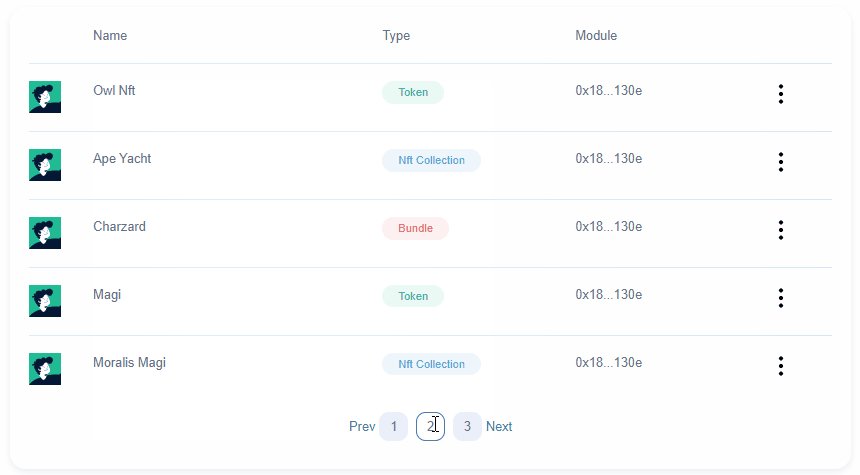
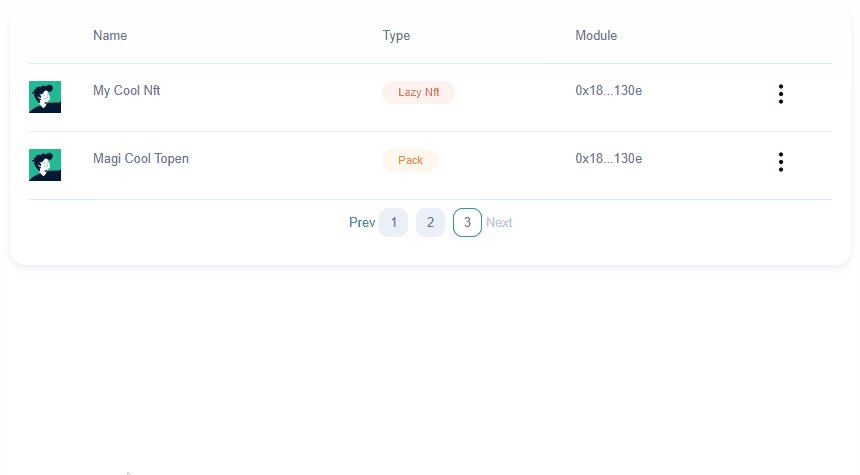
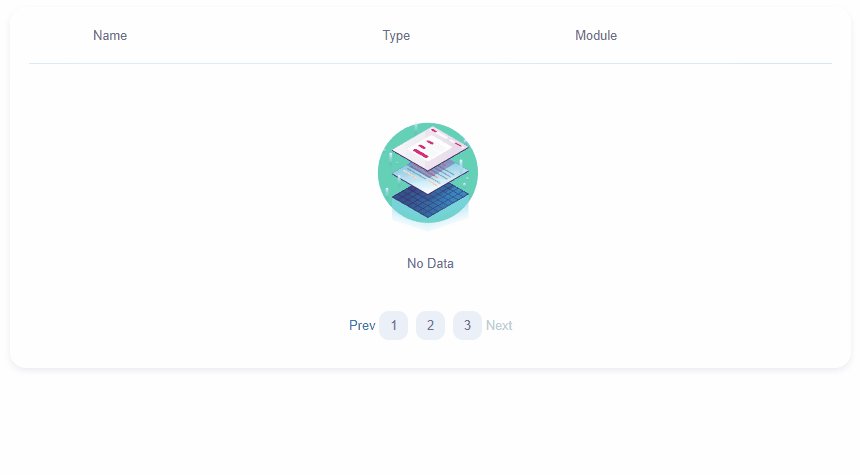
Try the <Table /> component in the interactive documentation
Try the <Tag /> component in the interactive documentation
Try the <Todo /> component in the interactive documentation
Try the <Widget /> component in the interactive documentation
Try the <Button /> component in the interactive documentation
Try the <Checkbox /> component in the interactive documentation
Try the <CodeArea /> component in the interactive documentation
Try the <Credentials /> component in the interactive documentation
Try the <Form /> component in the interactive documentation
Try the <Input /> component in the interactive documentation
Try the <Radios /> component in the interactive documentation
Try the <Select /> component in the interactive documentation
Try the <TextArea /> component in the interactive documentation
Modal is a popup that can have arbitary elements and can be closed by clicking on the close or cancel buttons.
Try the <Modal /> component in the interactive documentation
Try the <Tooltip /> component in the interactive documentation