A Flutter package for cropping any widget, not only images. This package is entirely written in Dart and supports Android, iOS, Web and Desktop. Also, because of being independent from native platform, it does not increase size of your apps output (e.g. apk).
- Flutter Android
- Flutter iOS
- Flutter Web (as of 2020 Nov 24)*
- Flutter Desktop
* In order to run Crop on web correctly, flutter version
1.24.0-8.0.pre.359or above is needed (master channel) and you need to enable CanvasKit/Skia when compiling:flutter build web --dart-define=FLUTTER_WEB_USE_SKIA=true
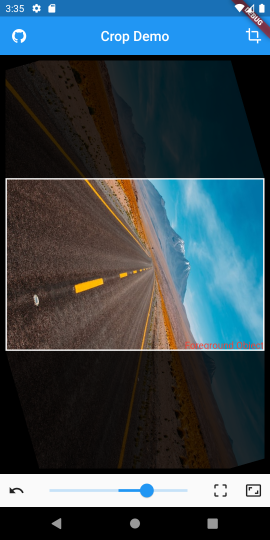
Web Demo | Install from Google Play
In your pubspec.yaml file add:
dependencies:
crop: anyThen, in your code import:
import 'package:crop/crop.dart';Now in build function, put a Crop widget in the widget tree and you are done. Please don't forget to check /example folder, there is much more.