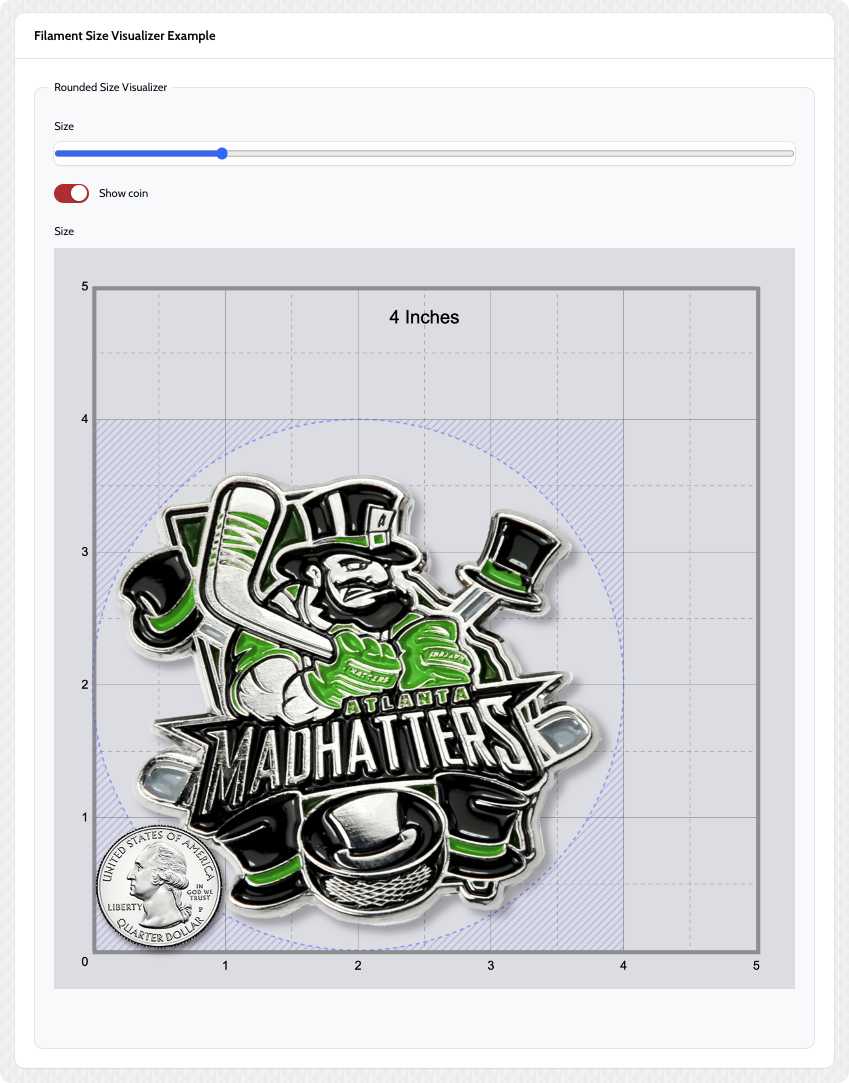
This repository contains a custom size visualizer component for FilamentPHP. It dynamically renders and resizes a visual comparison between a selected product size and a static object (e.g., a coin) on an interactive grid
You can install the package via composer:
composer require daikazu/filament-size-visualizer-fieldYou can publish the views using
php artisan vendor:publish --tag="filament-size-visualizer-field-views"public function getFormSchema(): array
{
return [
Section::make('Filament Size Visualizer Example')
->schema([
Fieldset::make('Rounded Size Visualizer')
->columns(1)
->schema([
TextInput::make('size')
->debounce(600)
->type('range')
->minValue(1)
->maxValue(15)
->extraInputAttributes(['step' => 0.25])
->live()
->numeric()
->default(2),
Toggle::make('show_coin')
->live(),
RoundedSizeVisualizer::make('size')
->size(960)
->padding(50)
->sizeText('Inches')
->staticObjectImage(asset('vendor/filament-size-visualizer-field/assets/quarter.png'))
->dynamicObjectImage(asset('vendor/filament-size-visualizer-field/assets/example-1.png'))
->showStaticObject(fn (Get $get) => $get('show_coin')),
]),
]),
];
}| Property | Type | Description | Default Value |
|---|---|---|---|
size |
number |
The height of the canvas. | 1080 |
sizeText |
string |
Text to append to display size | Inches |
padding |
number |
Padding around the canvas grid. | 50 |
dynamicObjectImage |
string |
URL of the dynamic object image (e.g., product). | '' (empty string) |
staticObjectSize |
number |
Size of the static object in the visualizer. | 0.955 |
staticObjectImage |
string |
URL of the static object image (e.g., coin). | '' (empty string) |
fontFamily |
string |
Font family for text elements on the canvas. | Arial |
backgroundColor |
string |
Background color of the canvas. | #DFE1E6 |
gridLineColor |
string |
Color of the main grid lines (inch markers). | rgba(0, 0, 0, 0.25) |
halfGridLineColor |
string |
Color of the half-inch grid lines. | rgba(0, 0, 0, 0.20) |
patternGridColor |
string |
Color used in the pattern overlay. | rgba(100, 100, 255, .50) |
showStaticObject |
boolean |
Whether to show the static object on the canvas. | true |
You style the canvas wrapper by targeting the .filament-size-visualizer class.
Example:
.filament-size-visualizer {
border: 1px solid #000;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
overflow: clip;
}Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
The MIT License (MIT). Please see License File for more information.