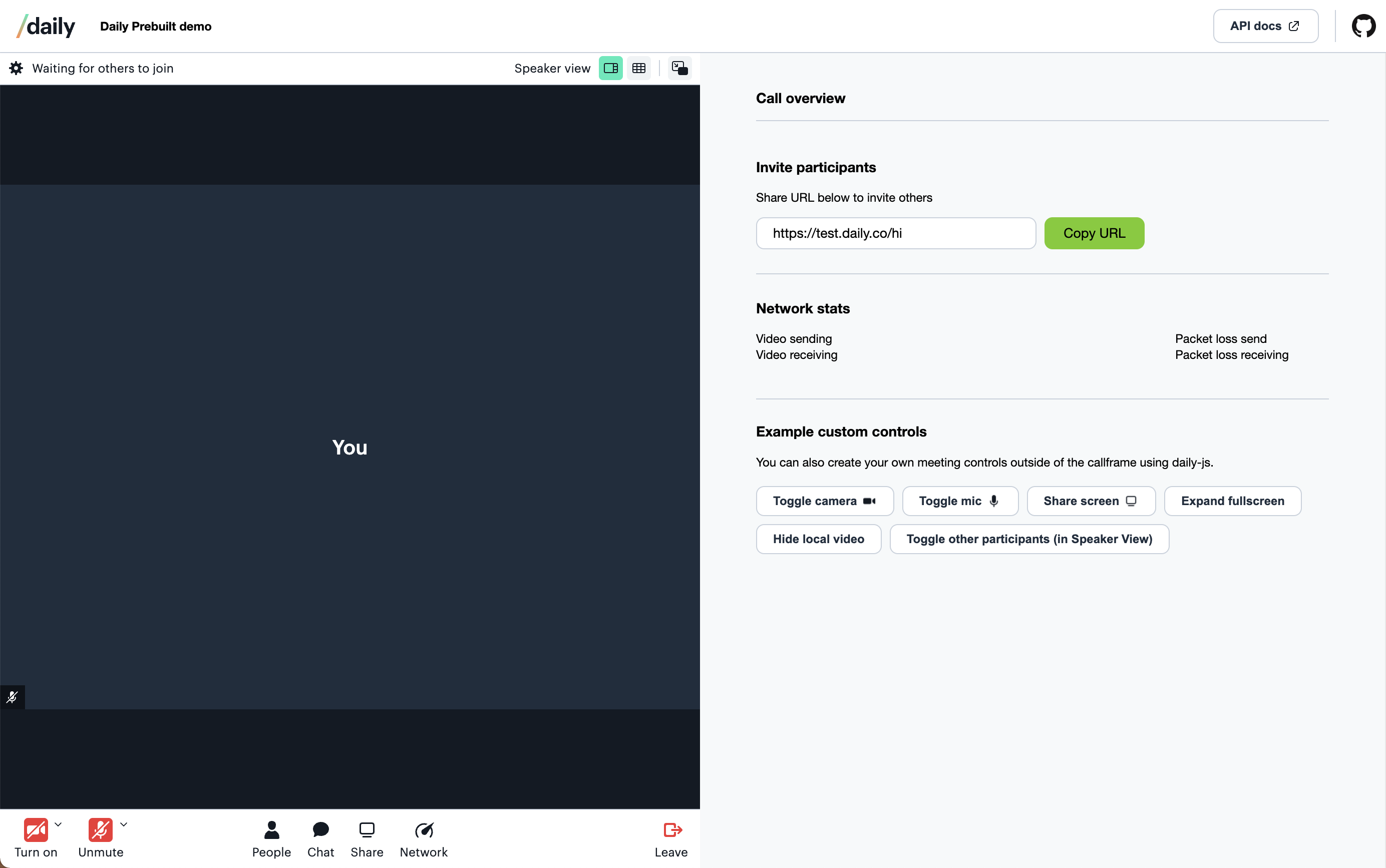
This demo highlights Daily's prebuilt UI, and how it can be used to embed a video chat widget in a website or app. The demo also illustrates how to use daily-js methods and events to build custom interfaces outside of the callframe that control the call.
Check out a live version of the demo here.
The demo's custom controls use these Daily methods:
.setLocalVideo().setLocalAudio().startScreenShare().stopScreenShare().startRecording().stopRecording().requestFullscreen().participants().getNetworkStats()
- Sign up for a Daily account if you'd like to insert your own URL into the Room URL input field.
The participant either clicks the "Create demo room" button, triggering a helper function that generates a temporary demo room, or enters their own Daily room URL into the input field.
Once a room has been created, the participant can click "Join call." This button calls the Daily .join() method, letting the participant into the call. The app listens for this meeting-joined event, and displays the control panel when the event fires. Each button in the panel triggers a corresponding Daily method when clicked.
- Install dependencies
npm i - Start dev server
npm run dev - Then open your browser and go to
http://localhost:8080 - Add your own room url in index.js and comment/uncomment the code as noted
OR...
If you want access to the Daily REST API (using the proxy as specified in netlify.toml) as well as a more robust local dev environment, please do the following (in this project's directory):
-
Install the Netlify CLI
npm i -g netlify-cli -
Login to your account
netlify login -
Rename
sample.envto.envand add your API key -
Start the dev server
netlify dev
Note: If the API proxy isn't working locally you may need to run
netlify buildfirst. This will put API key in thenetlify.tomlfile, so make sure you don't commit this change.
Let us know how experimenting with this demo goes! Reach us any time at help@daily.co.
This demo shows off the Daily prebuilt UI, but it's also possible to build an entirely custom video chat interface using the Daily call object. Have a look at our React tutorial to get started.